Der Microsoft Surface “Tisch” (oder das “Device”) ist ein recht tolles Spielzeug und kommt auch mit einem entsprechenden SDK daher. Leider ist dieses SDK nicht frei verfügbar (sondern muss mitsamt einem Surface gekauft werden), allerdings möchte ich trotzdem für Interessierte meine erste Anwendung und über den Entwicklungsprozess einer Surface Anwendung bloggen.
Die Werkzeuge: Surface Simulator & Visual Studio
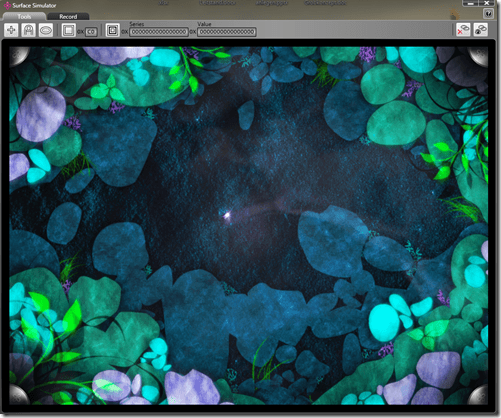
Das wichtigste Werkzeug im SDK ist eigentlich der Surface Simulator, welcher alle wesentlichen Funktionen des Surfaces enthält:
Der bekannte Multitouch Input ist ebenfalls möglich: Einfach noch eine USB Maus anstecken und schon sieht man 2 Finger – ich hab allerdings noch nicht ausprobiert, wieviele “Finger” der Simulator unterstützt:
Diese kann man drehen, bewegen und “klicken” etc. und damit entsprechend rumspielen.
Meine Anwendung: Ein Twitter Client für den Surface!
Da Twitter eine nette API bietet, habe ich mich einfach mal dazu entschlossen einen simplen Client zu bauen, mit welchen man seine letzten Tweets sehen kann und selber auch Tweets absenden kann.
Achtung: Von der Code Qualität bin ich selber nicht überzeugt. Das liegt daran, dass es nur ein Testprojekt ist/war und ich mit WPF auch gerade Neuland begehe :)
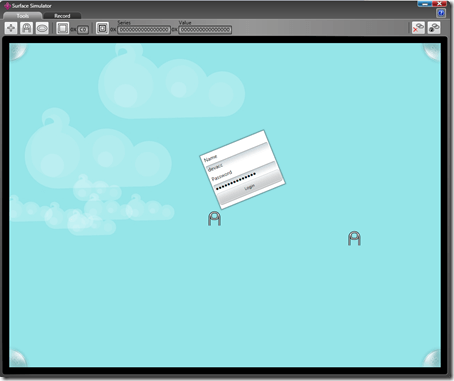
So sieht die Anwendung aus:
Login Screen:
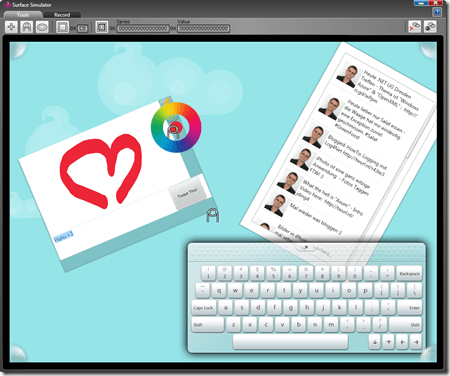
Screen zum Schreiben und Ansicht der letzten Tweets:
Fazit: Designtechnisch arg bedenklich – Funktional ist es aber :)
Das Bild, welches man da malen kann, wird ge”twittpict” und der Tweet wird mit einem Link auf das Bild, gesendet.
Die Tastatur ist Element vom Surface um Texteingaben zu ermöglichen. Die anderen Elemente sind ebenfalls spezielle Surface Elemente.
Aufbau der Applikation
Um die Elemente aus dem Surface SDK nutzen können, wird ein neuer XML Namespace eingebunden (beginnend mit einem “s”). Im Projekt sind auch 3 spezielle Surface DLLs eingebunden.
Meine UI-Elemente liegen insgesamt in einem “ScatterView” (dies kann man auch hier in Aktion sehen):
<s:SurfaceWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:s="http://schemas.microsoft.com/surface/2008"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:Class="SurfaceTwitter.SurfaceWindowApp"
Title="SurfaceTwitter"
mc:Ignorable="d"
>
<s:SurfaceWindow.Resources>
<ImageBrush x:Key="WindowBackground" Stretch="None" ImageSource="pack://application:,,,/Resources/WindowBackground.jpg"/>
<Style x:Key="Error">
<Setter Property="Control.Foreground" Value="Red" />
<Setter Property="Control.FontWeight" Value="Bold" />
</Style>
</s:SurfaceWindow.Resources>
<s:ScatterView Background="{StaticResource WindowBackground}">
<!-- Tweets -->
<s:ScatterViewItem CanScale="False" x:Name="TweetsList" Visibility="Hidden" Margin="0,0,0,0" Padding="20,20,20,20" Width="310" Height="500" Background="#FFFFFFFF">
...
</s:ScatterViewItem>
<!-- Login -->
<s:ScatterViewItem CanScale="False" x:Name="Login" VerticalAlignment="Bottom" RenderTransformOrigin="0.5,0.5" Height="136.252" Margin="-45.49,0,-117.519,-109.58">
...
</s:ScatterViewItem>
<!-- Drawing Pad - InkCanvas with white background and small border -->
<s:ScatterViewItem CanScale="False" Height="Auto" x:Name="Writer" Visibility="Hidden" Background="Transparent" Width="Auto" BorderThickness="1,1,1,1">
...
</s:ScatterViewItem>
</s:ScatterView>
</s:SurfaceWindow>
Surface Controls
Im SDK sind einige Surface Controls enthalten, die Multitouch bzw. “Touch” Input besser weiterverarbeiten als die Standard WPF Controls, darunter sind z.B.
- SurfaceTextBox
- SurfaceButton
- ScatterView
- …
Also eine ganze Menge.
Debugging
Solange der Simulator läuft, öffnet sich die Anwendung auch im Simulator. Falls nicht, startet es als normale WPF Applikation ohne Multitouch Sachen.
XNA
Neben der WPF Entwicklung kann man auch XNA für die Surface Entwicklung verwenden:
Unterschied zu WPF/Silverlight
Neben den erweiterten Controls muss man natürlich auch etwas mehr Gedanken über das Design der Applikation machen. Im Idealfall sollten Surface Anwendungen von jeder Seite des Tisches aus bedient werden und es können auch mehrere Leute damit rumspielen. Es gibt nicht wie in klassischen Anwendungen oben und unten – wenn das einem bewusst ist und man in WPF/XNA richtig fit ist, kann man sich mit dem Surface SDK gut austoben.
Wie bin ich an das SDK gekommen?

Mein Arbeitgeber ist einer der Lösungspartner für Microsoft Surface Anwendungen – leider ist das SDK wie gesagt nicht frei verfügbar. Meine Kollegen haben auch bereits andere Anwendungen für den Tisch entwickelt. Videos von diesen Anwendungen findet man hier.
Microsoft Surface Service Pack 1
Auf Golem gibt es zudem einen Artikel mit einem Video über das Service Pack 1 für den Surface, wo viele weitere nette Spielerein eingebaut wurden.
Source Code
Auch wenn das SDK nicht frei runterzuladen ist (und es daher bei 99% der Leser hier sicherlich nicht funktioniert), stelle ich den Source Code für Interessierte zum Download bereit. Bei Fragen/Anregungen meldet euch einfach.