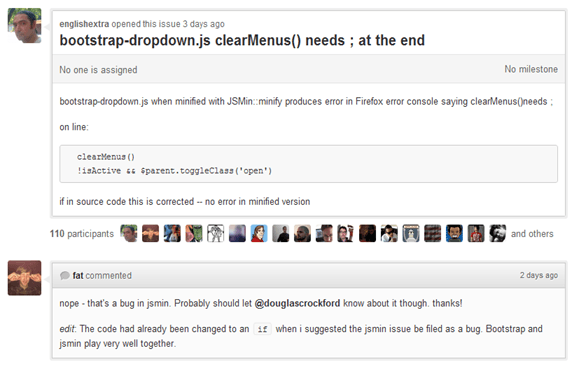
Am Wochenende ist durch einen kleinen Bug in einem Twitter Bootstrap Javascript Plugin eine Diskussion um den Einsatzsatz von Semikolons “;” in Javascript ausgebrochen:
bootstrap-dropdown.js clearMenus() needs ; at the end
Wie kam es dazu?
Es wurde ein Issue auf GitHub erstellt, welches besagt, dass man den Code von @fat nicht durch den JSMin Minifyer bekommt, allerdings meinte er nun, dass das ein Bug in JSMin ist.
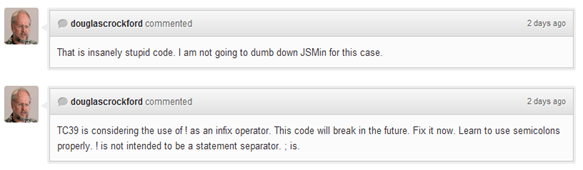
Daraufhin hat sich Douglas Crockford (Entwickler des Tools und Javascript Experte der ersten Stunde!) und hat recht eindeutig Stellung bezogen:
Grund:
Keine Semicolons. Javascript ist recht “robust” was das angeht – ob nun Semikolons da sind oder nicht: Es funktioniert “meistens”. In freier Wildbahn hab ich das auch schon arbor.js gesehen.
Aber nur, weil etwas “geht”, heisst es nicht man sollte es so machen.
Your action is required:
An die ambitionierten Javascript Entwickler unter euch: Macht ein Semicolon am Ende. Ist vom Stil her “schöner” für 99,5% der Entwicklergemeinde und am Ende auch sicherer.
tl;dr
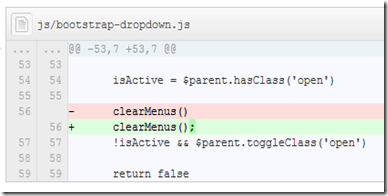
PS: Der Patch war natürlich trotz der vielen Kommentare durchaus simpel und der Thread war durchaus interessant und lustig zu lesen ;)