Die Performance einer Webanwendung ist für den Benutzer ein entscheidendes Feature. Um Performance-Schwachstellen zu finden kann man verschiedene Varianten nutzen. So kann man zum Beispiel über Log-Messages vielleicht dahinter kommen oder man nutzt einen Profiler. Das Stackoverflow Team hat einen sehr “entwicklerlastigen” (aber auch sehr coolen) Profiler entwickelt und als Open Source zur Verfügung gestellt.
Was kann dieser Profiler?
Anderes als z.B. der Profiler “dotTrace” von den Jetbrains Jungs muss man beim Mvc-Mini-Profiler Codefragmente einbauen. Diese sollten allerdings kein Problem für den Live-Betrieb darstellen. Man kann selbst bestimmen, was und in welchem Umfang gemessen werden soll.
Wie sieht der Mvc Mini Profiler aus:
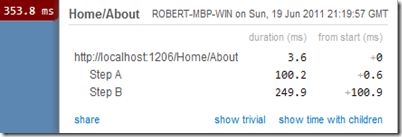
Sobald man den Profiler aktiviert, wird im Standardfall nur die Zeit bis zum fertigen Rendering ausgegeben:
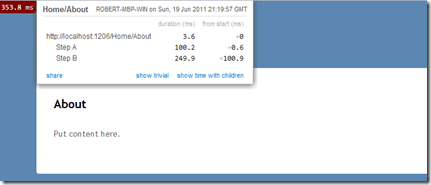
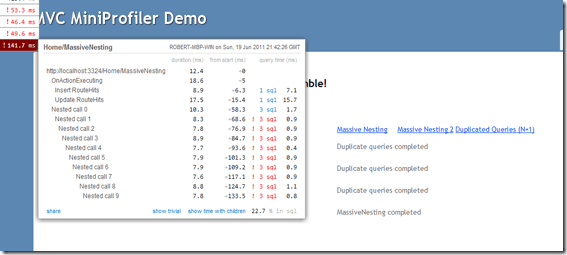
Je nach “Einstellung” kann man die entsprechenden Schritte genauer nachverfolgen:
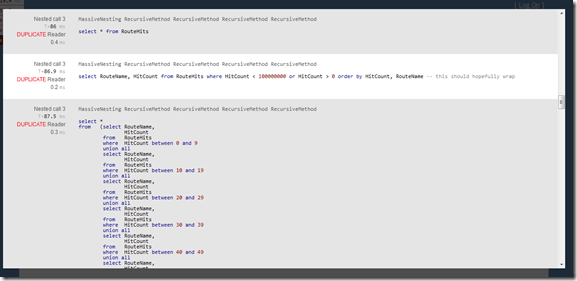
Database-Profiling:
Der Mvc Mini Profiler kann sich auch an die DbConnection hängen, d.h. man kann genau rausbekommen wie lange welche SQL Abfrage braucht. Durch die Nutzung der DbConnection kann natürlich auch Linq2Sql oder Entity Framework Abfragen mitgeloggt werden.
Welche Änderungen am Code muss ich durchführen?
Der volle Feature-Umfang ist hier gut beschrieben, wobei nach der Installation des NuGet Package “MiniProfiler” muss man nur wenige Dinge tun, um es in Gang zu setzen:
In der Global.ascx:
protected void Application_BeginRequest()
{
if (Request.IsLocal)
{
MiniProfiler.Start();
}
}
protected void Application_EndRequest()
{
MiniProfiler.Stop();
}
In der Masterpage die CSS/Scripts verlinken – allerdings wird jQuery vorausgesetzt – d.h. jQuery sollte vorher referenziert sein.:
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
...
@MvcMiniProfiler.MiniProfiler.RenderIncludes()
</head>
Im Controller kann es dann so aussehen:
public ActionResult About()
{
var profiler = MiniProfiler.Current; // it's ok if this is null
using (profiler.Step("Set page title"))
{
ViewBag.Title = "Home Page";
}
using (profiler.Step("Doing complex stuff"))
{
using (profiler.Step("Step A"))
{ // something more interesting here
Thread.Sleep(100);
}
using (profiler.Step("Step B"))
{ // and here
Thread.Sleep(250);
}
}
Ergebnis davon:
Nett, oder?
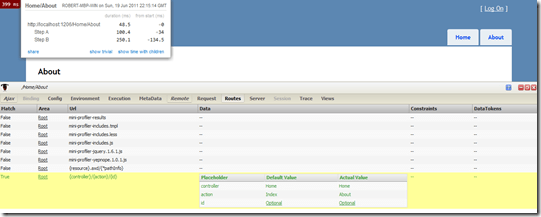
Wie verträgt es sich z.B. mit Glimpse?
Glimpse hatte ich bereits an einer anderen Stelle vorgestellt – für die, die es nicht kennen: es ist wie Firebug für die Serverseite.
Sowohl Glimpse als auch der Mini Mvc Profiler vertragen sich auf den ersten Blick gut – beide Tools in Kombination sind vermutlich sehr elegant um wirklich genau zu wissen, was genau auf dem Server passiert.
Ausprobieren…
Am besten über das NuGet Package “MiniProfiler” beziehen und loslegen ![]()