 Wer einen Mac besitzt kann sich kostenlos beim Apple Developer Program registrieren und dort diverse iPhone Entwicklungs Tools runterladen. Darunter befindet sich auch ein iPhone/iPad Simulator, der wahrscheinlich mehr oder minder fast so agiert wie ein richtiges iPhone/iPad. Als ASP.NET Entwickler habe ich das Visual Studio in einer VM laufen - in meinem Fall: VMWare Fusion. Wie bekomm ich nun meine Webanwendung die in der VM gehostet ist auf das Host System?
Wer einen Mac besitzt kann sich kostenlos beim Apple Developer Program registrieren und dort diverse iPhone Entwicklungs Tools runterladen. Darunter befindet sich auch ein iPhone/iPad Simulator, der wahrscheinlich mehr oder minder fast so agiert wie ein richtiges iPhone/iPad. Als ASP.NET Entwickler habe ich das Visual Studio in einer VM laufen - in meinem Fall: VMWare Fusion. Wie bekomm ich nun meine Webanwendung die in der VM gehostet ist auf das Host System?
Vorbereitungen im IIS / Visual Studio
Mein Demoprojekt habe ich nach dieser (IIS als Entwicklungsserver nutzen) & dieser (.NET 4.0 & IIS 7.5) Anleitung konfiguriert - der Source Code entspricht dem Standard MVC Projekttyp.
Windows Konfiguration
Desweitern sollte man unbedingt die Windows Firewall ausschalten.
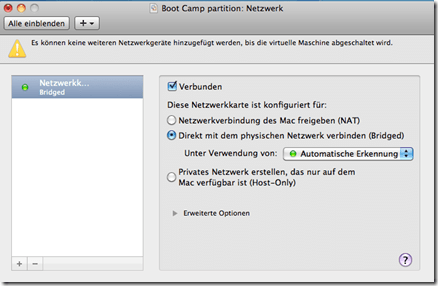
VMWare Konfiguration
Als letztes sollten die VMWare Netzwerkkonfigurationen auf "Bridged” gesetzt sein:
Das Theme VMWare Gast/Host System und Netzwerk ist hier ganz gut beschrieben.
IPConfig /renew
Nachdem das gemacht wurde empfiehlt es sich sich vom DHCP (die meisten Router haben per Default einen eingeschalteten DHCP) eine neue IP Adresse zu holen. Das ganze geht z.B. über den Kommandozeilenbefehl ipconfig/renew
Nun die aktuelle IP Adresse vom Windows auslesen und diese kann nun auch auf dem Mac in jegliche Browser eingegeben werden:
Egal ob im Chrome unter MacOSX:
Im iPhone Simulator:
Oder iPad:
Debugging?
Geht auch. Breakpoints die in der VM gesetzt werden, werden angestoßen sobald man z.B. mit dem iPad Browser die Seite besucht.
Erster Eindruck:
Grundsätzlich funktioniert diese Konstellation. Ob es immer Angenehm ist zwischen VM und den Simulatoren hin- und herzuwechseln wage ich zu bezweifeln, aber am Ende wird dies "angenehmer” sein als ein komplettes Deployment durchzuführen.
Wer kein VMWare Fusion benutzt kann wahrscheinlich eine ähnliche Einstellung auch im Parallels treffen - beide Produkte scheinen sich ja so oder so sehr zu gleichen ;)
Den entscheidenen Tipp für den Brigded Mode fand ich auf dieser Seite.