<p>Facebook bietet einen netten Dienst namens “Facebook Connect” an. Damit können sich Facebook User sich mit ihren Facebook Login an deiner Seite anmelden - alles gesichert durch Facebook. Im Prinzip ähnelt es OpenID, bietet allerdings neben der puren Authentifizierung auch noch mehr. Hier geht es aber erstmal nur um die Authentifizierung.</p><p>Was bringt einem das?</p> <p>Um nochmal kurz das “Warum” aufzugreifen: Wenn man etwas tolles gebaut hat, User sich aber erst dafür anmelden müssen (mit Email + Passwort) stellt das eine größere Hürde dar als einmal auf den Facebook Connect Button zu klicken. Vorausgesetzt natürlich die Leute haben ein Facebook Konto ;)</p> <p>
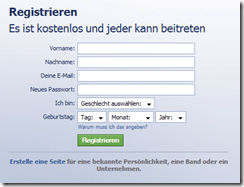
<p>Facebook bietet einen netten Dienst namens “Facebook Connect” an. Damit können sich Facebook User sich mit ihren Facebook Login an deiner Seite anmelden - alles gesichert durch Facebook. Im Prinzip ähnelt es OpenID, bietet allerdings neben der puren Authentifizierung auch noch mehr. Hier geht es aber erstmal nur um die Authentifizierung.</p><p>Was bringt einem das?</p> <p>Um nochmal kurz das “Warum” aufzugreifen: Wenn man etwas tolles gebaut hat, User sich aber erst dafür anmelden müssen (mit Email + Passwort) stellt das eine größere Hürde dar als einmal auf den Facebook Connect Button zu klicken. Vorausgesetzt natürlich die Leute haben ein Facebook Konto ;)</p> <p>![]() </p> <p>Was benötige ich?</p> <ul> <li>Einen eigenen Facebook Login</li> <li>Einen API Schlüssel (siehe Registrierung)</li> <li>Am besten noch irgendeine Bibliothek die mir den schwereren REST Part abnimmt</li> <li>Etwa 10 Minuten Zeit bis der erste Erfolg sichtbar ist</li></ul> <p>Schritt 1: Facebook Login besorgen</p> <p>Einfach da registrieren.</p> <p>
</p> <p>Was benötige ich?</p> <ul> <li>Einen eigenen Facebook Login</li> <li>Einen API Schlüssel (siehe Registrierung)</li> <li>Am besten noch irgendeine Bibliothek die mir den schwereren REST Part abnimmt</li> <li>Etwa 10 Minuten Zeit bis der erste Erfolg sichtbar ist</li></ul> <p>Schritt 1: Facebook Login besorgen</p> <p>Einfach da registrieren.</p> <p> </p> <p>So, dass war einfach ;)</p> <p>Schritt 2: Sich für Facebook Connect / Facebook Development anmelden</p> <p>Ganz unten bei Facebook findest du die Entwickler Page:</p> <p>
</p> <p>So, dass war einfach ;)</p> <p>Schritt 2: Sich für Facebook Connect / Facebook Development anmelden</p> <p>Ganz unten bei Facebook findest du die Entwickler Page:</p> <p> </p> <p>Dort erstellst du eine Anwendung:</p> <p>
</p> <p>Dort erstellst du eine Anwendung:</p> <p> </p> <p>Dort gibst du einen Namen und eine URL ein:</p> <p>
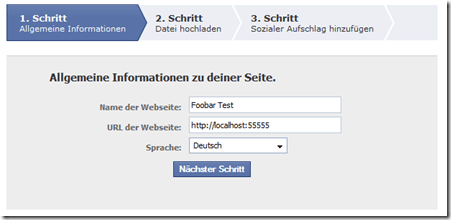
</p> <p>Dort gibst du einen Namen und eine URL ein:</p> <p> </p> <p>Wichtig für die Entwicklung: Localhost</p> <p>Die Facebook API Keys sind auf eine URL gemappt. D.h. man sollte den Port im Visual Studio entsprecht für den Webserver festsetzen (in meinem Beispiel 55555) oder gleich den IIS nehmen. Besonders mit Localhost gibt es dann gleich noch was zu beachten, ansonsten funktioniert es nämlich nicht.</p> <p>Den 2. Schritt ignorierst du - das kommt später zum Tragen.</p> <p>Hier sind nun die beiden wichtigen API Keys:</p> <p>
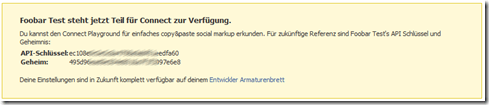
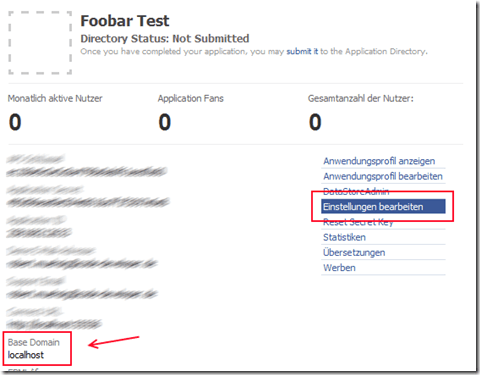
</p> <p>Wichtig für die Entwicklung: Localhost</p> <p>Die Facebook API Keys sind auf eine URL gemappt. D.h. man sollte den Port im Visual Studio entsprecht für den Webserver festsetzen (in meinem Beispiel 55555) oder gleich den IIS nehmen. Besonders mit Localhost gibt es dann gleich noch was zu beachten, ansonsten funktioniert es nämlich nicht.</p> <p>Den 2. Schritt ignorierst du - das kommt später zum Tragen.</p> <p>Hier sind nun die beiden wichtigen API Keys:</p> <p> </p> <p>Die Anwendung siehst du jetzt auch in deinem “Entwickler Armaturenbrett”</p> <p>Genau dahin müssen wir jetzt auch gehen. Dort findest du alle deine erstellten Anwendungen. Bei der Registrierung für den Facebook Connect Dienst legt Facebook auch automatisch eine “Base Domain” ein. Das ist nützlich wenn man in der Produktivumgebung mehere Domains benutzt, aber in der Entwicklung unter Localhost funktionier das nicht! Daher bearbeiten wir die Anwendung:</p> <p>
</p> <p>Die Anwendung siehst du jetzt auch in deinem “Entwickler Armaturenbrett”</p> <p>Genau dahin müssen wir jetzt auch gehen. Dort findest du alle deine erstellten Anwendungen. Bei der Registrierung für den Facebook Connect Dienst legt Facebook auch automatisch eine “Base Domain” ein. Das ist nützlich wenn man in der Produktivumgebung mehere Domains benutzt, aber in der Entwicklung unter Localhost funktionier das nicht! Daher bearbeiten wir die Anwendung:</p> <p> </p> <p>Und löscht im Connect Tab die Base Domain:</p> <p>
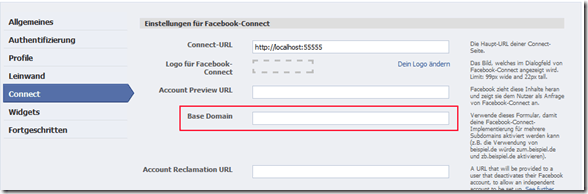
</p> <p>Und löscht im Connect Tab die Base Domain:</p> <p> </p> <p>Jetzt sind wir bereit zum Entwickeln….
</p> <p>Jetzt sind wir bereit zum Entwickeln….
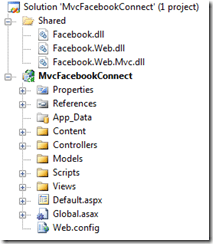
Nebenbei erwähnt: Der Kampf mit der Base Domain dauerte bei mir ca. 4 Nächte ;)</p> <p>Schritt 3: ASP.NET MVC Projekt anlegen</p> <p>Wir legen ein frisches ASP.NET MVC Projekt an…</p> <p>Schritt 4: Facebook Developer Toolkit</p> <p>Das Facebook Developer Toolkit ist ein .NET Open Source Wrapper um die REST APIs von Facebook. Microsoft selbst supportet dies. Es gibt vermutlich noch andere .NET APIs für Facebook, aber die ist erstmal die “nahliegendste”.</p> <p>Die SDK Binaries sind das was wir brauchen.</p> <p>So sollte jetzt unser Projekt aussehen:</p> <p> </p> <p> </p> <p> </p> <p>Die 3 Facebook.dlls sollten natürlich noch referenziert werden.</p> <p> </p> <p> </p> <p> </p> <p>Schritt 5: Facebook API Key + Facebook API Secret in der .config</p> <p>Ich lege die beiden Keys in der Web.config ab:</p> <p> <div class="wlWriterSmartContent" id="scid:812469c5-0cb0-4c63-8c15-c81123a09de7:9ea6d147-5943-4d66-8258-3fae23203df5" style="padding-right: 0px; display: inline; padding-left: 0px; float: none; padding-bottom: 0px; margin: 0px; padding-top: 0px"><pre name="code" class="c#"> <appSettings>
<add key=”Facebook_API_Key” value=”462ab423fdc4d27XXXXXXX6a085af” />
<add key=”Facebook_API_Secret” value=”641ca675f280XXXXXXXXded099”/>
</appSettings></pre></div></p>
</p> <p> </p> <p> </p> <p>Die 3 Facebook.dlls sollten natürlich noch referenziert werden.</p> <p> </p> <p> </p> <p> </p> <p>Schritt 5: Facebook API Key + Facebook API Secret in der .config</p> <p>Ich lege die beiden Keys in der Web.config ab:</p> <p> <div class="wlWriterSmartContent" id="scid:812469c5-0cb0-4c63-8c15-c81123a09de7:9ea6d147-5943-4d66-8258-3fae23203df5" style="padding-right: 0px; display: inline; padding-left: 0px; float: none; padding-bottom: 0px; margin: 0px; padding-top: 0px"><pre name="code" class="c#"> <appSettings>
<add key=”Facebook_API_Key” value=”462ab423fdc4d27XXXXXXX6a085af” />
<add key=”Facebook_API_Secret” value=”641ca675f280XXXXXXXXded099”/>
</appSettings></pre></div></p>
Schritt 6: Masterpage vorbereiten
In der Masterpage wird ein Facebook Javascript eingebunden sowie die "init" Funktion mit dem Facebook API Key aufgerufen und ich verweise auf eine "XdReceiver" Datei die später noch eine wichtige Rolle spielt.
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/de_DE" type="text/javascript"></script>
<script type="text/javascript">FB.init("<%this.Writer.Write(ConfigurationManager.AppSettings["Facebook_API_Key"]); %>","XdReceiver");</script>
Schritt 7: Den "Facebook Login" Button auf dem Home/Index View einbauen
Facebook hat sich ein eigenes Markup (FBML) für Buttons, Bilder etc. gebaut. Der Loginbutton ist z.B. so gemacht:
<p>
<fb:login-button v="2" size="medium" onlogin="window.location.reload(true);">Mit Facebook anmelden</fb:login-button>
</p>Damit das HTML valide bleibt sollte man auch den XML Namespace im HTML (in der Masterpage) einbinden:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://www.facebook.com/2008/fbml">
Wem dieses Markup nicht zusagt, der kann auch normales HTML nutzen.
Schritt 8: Die XdReceiver Datei
Diese Datei wollte uns Facebook bereits bei der Registrierung anbieten. Über diese Datei kann man via AJAX auf Facebook zugreifen.
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/XdCommReceiver.js" type="text/javascript"></script>
</body>
</html>Diese "XdReceiver" Datei habe ich mit in den "Home" Ordner gelegt und im HomeController habe ich auch eine "XdReceiver" Action angelegt um den View zu rendern.
Zusätzlich habe ich noch eine extra "Facebook" Route in der Global.asx angelegt. Wenn ein User sich auf deiner Seite via Facebook erfolgreich anmeldet, wird er per Default auf die "DOMAIN/XdReceicer" weitergeleitet. Daher habe ich noch diese Route hinzugefügt:
routes.MapRoute("Facebook",
"XdReceiver",
new {controller = "Home", action = "XdReceiver"});
Schritt 9: Der Home Controller
Der letzte Schritt ist im Homecontroller zu prüfen ob der User angemeldet ist oder nicht:
public ActionResult Index()
{
ConnectSession session = new ConnectSession(ConfigurationManager.AppSettings["Facebook_API_Key"], ConfigurationManager.AppSettings["Facebook_API_Secret"]);
if(session.IsConnected())
{
Api facebook = new Api(session);
ViewData["Message"] = "Hello, " + facebook.Users.GetInfo().name;
}
else
{
ViewData["Message"] = "Login with Facebook!";
}
return View();
}Wenn der User nun bereits bei Facebook angemeldet ist, wird der Name ausgelesen. Andernfalls wird ein "Login with Facebook!" dargestellt.
Resultat:
Nicht angemeldet:
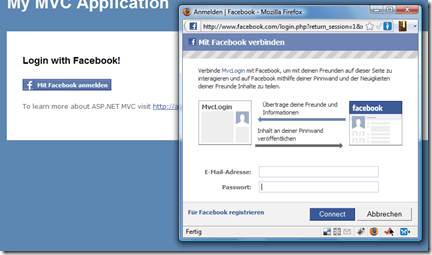
*klick*
*connect*
Alles in allem dauert es nicht lange und die Facebook Leute haben sich auch schon etwas bei ihrer API gedacht (bis auf die Base Domain... sobald man die einträgt funktioniert es nicht mehr mit localhost ;))
Weitere Resourcen: