ASP.NET MVC bietet einige nette AJAX Helper, die einem das leben vereinfachen können. Über den AJAX Aufruf auf eine speziellen URL holt man sich nur den Teil, den man nur braucht. Problematisch wird es dann, wenn man die URL direkt mit dem Browser aufruft. In diesem Fall wird nur der "Partial" gerendert - da das nicht gerade für den User schön ist, kann man sich mit einem kleinen Trick behelfen...
ASP.NET MVC bietet einige nette AJAX Helper, die einem das leben vereinfachen können. Über den AJAX Aufruf auf eine speziellen URL holt man sich nur den Teil, den man nur braucht. Problematisch wird es dann, wenn man die URL direkt mit dem Browser aufruft. In diesem Fall wird nur der "Partial" gerendert - da das nicht gerade für den User schön ist, kann man sich mit einem kleinen Trick behelfen...
Szenario
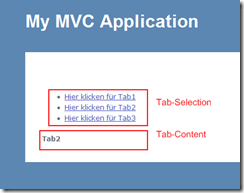
 Auf unserer Seite wollen z.B. "Tabs" darstellen. Der Inhalt der Tabs soll dynamisch geladen werden. In meinem Beispiel habe ich einfach mal 3 "Tabmenüpunkte" (die "Tab-Selection") gemacht und eine Region definiert, in dem der Content der Tabs dargestellt werden soll ("Tab-Content"). Das ist nicht schön, aber funktional.
Auf unserer Seite wollen z.B. "Tabs" darstellen. Der Inhalt der Tabs soll dynamisch geladen werden. In meinem Beispiel habe ich einfach mal 3 "Tabmenüpunkte" (die "Tab-Selection") gemacht und eine Region definiert, in dem der Content der Tabs dargestellt werden soll ("Tab-Content"). Das ist nicht schön, aber funktional.
Wenn der User die Seite betritt, soll per Default Tab1 dargestellt werden. Über die URL "Home/Index/Tab2" bzw. "Home/Index/Tab3" soll entsprechend der entsprechende Tab dargestellt werden.
Anwendungsfall: Wenn jemand mit der mittleren Maustaste auf die Links klickt, soll entsprechend die vollständige Seite gerendert werden.
Im Visual Studio haben wir die 3 Tabinhalte in Partial Views getan:
Wenn man es vollständig auf AJAX Basis macht...
Wie in meinem anderen HowTo beschrieben, machen wir für diese 3 "Tab"-Menüpunkte Ajax.ActionLinks:
<ul>
<li><%=Ajax.ActionLink("Hier klicken für Tab1", "Tab1", "Home",new AjaxOptions()
{
HttpMethod = "GET",
UpdateTargetId = "resultPanel",
InsertionMode = InsertionMode.Replace,
})%> </li>
<li><%=Ajax.ActionLink("Hier klicken für Tab2", "Tab2", "Home", new AjaxOptions()
{
HttpMethod = "GET",
UpdateTargetId = "resultPanel",
InsertionMode = InsertionMode.Replace
})%></li>
<li><%=Ajax.ActionLink("Hier klicken für Tab3", "Tab3", "Home", new AjaxOptions()
{
HttpMethod = "GET",
UpdateTargetId = "resultPanel",
InsertionMode = InsertionMode.Replace
})%></li>
</ul>Das "resultPanel" ist einfach ein Div was darunter liegt. Jetzt im Controller noch die 3 Actions anlegen:
public ViewResult Tab1()
{
return View();
}
public ViewResult Tab2()
{
return View();
}
public ViewResult Tab3()
{
return View();
}
Das Resultat:
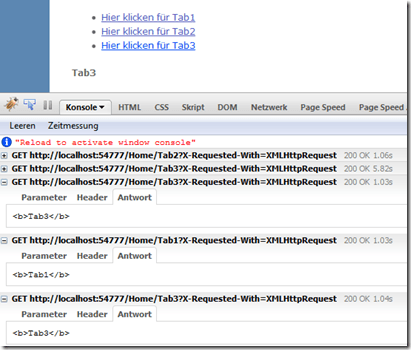
Im Prinzip funktioniert es, aber was ist wenn ich nun auf den Link gehe und einen neuen Tab öffne (also direkt "Home/Tab2" aufrufe)?
Das ist das gesamte Ergebnis davon:
In diesem Fall wird nur der Partial View zurückgegeben.
Wie man es besser machen kann.
Anstatt für jeden Partial View einen eigene ActionMethod zu machen, packen wir dies noch mit in die Index ActionMethod:
public ActionResult Index(string id)
{
if (id == string.Empty)
{
id = "Tab1";
}
// AJAX Request
if(Request.IsAjaxRequest())
{
return View(id);
}
// Normal GET Request
ViewData["ActivTab"] = id;
return View();
}Per Default wird "Tab1" gesetzt.
Wenn es ein AJAX Request ist (über die Methode "IsAjaxRequest()") wird nur der entsprechende Partial View zurückgegeben.
Wenn es ein normaler Seitenaufruf ist, schreibe ich mir den "ActivTab" in das ViewData und gebe den Index View zurück.
Der Index View:
<ul>
<li><%=Ajax.ActionLink("Hier klicken für Tab1", "Index", "Home", new { id = "Tab1" },new AjaxOptions()
{
HttpMethod = "GET",
UpdateTargetId = "resultPanel",
InsertionMode = InsertionMode.Replace,
})%> </li>
<li><%=Ajax.ActionLink("Hier klicken für Tab2", "Index", "Home", new { id = "Tab2" }, new AjaxOptions()
{
HttpMethod = "GET",
UpdateTargetId = "resultPanel",
InsertionMode = InsertionMode.Replace
})%></li>
<li><%=Ajax.ActionLink("Hier klicken für Tab3", "Index", "Home", new { id = "Tab3" }, new AjaxOptions()
{
HttpMethod = "GET",
UpdateTargetId = "resultPanel",
InsertionMode = InsertionMode.Replace
})%></li>
</ul>
<div id="resultPanel">
<%if(ViewData["ActivTab"].ToString() == "Tab1") Html.RenderPartial("Tab1"); %>
<%if(ViewData["ActivTab"].ToString() == "Tab2") Html.RenderPartial("Tab2"); %>
<%if(ViewData["ActivTab"].ToString() == "Tab3") Html.RenderPartial("Tab3"); %>
</div>Wir gehen nun bei den Ajax.ActionLinks immer auf die Index ActionMethod und geben als Parameter den Tab mit.
Wenn jemand direkt auf "Index/Tab3" geht, wird im Controller ViewData["ActivTab"] auf "Tab3" gesetzt und somit wird Tab3 auch gerendert.
Was hat man nun davon?
Auf der einen Seite hat man die AJAX Funktionalität und auf der anderen Seite kann man trotzdem sehr einfach Direktlinks anbieten. Für Suchmaschinen ist dies sicherlich auch netter und es verlangt keine großer Javascriptspielerein und "Platzhalteranker" in der URL.