 Das heutige HowTo ist sehr einfach gehalten. Ein "ASP.NET MVC" ActionLink ist nichts anderes als das ein A-Tag gerendert wird, welche über die URL zu einer bestimmten ActionMethod zeigt. Im Prinzip recht simpel, hat mich aber 5 Minuten googeln gekostet ;)
Das heutige HowTo ist sehr einfach gehalten. Ein "ASP.NET MVC" ActionLink ist nichts anderes als das ein A-Tag gerendert wird, welche über die URL zu einer bestimmten ActionMethod zeigt. Im Prinzip recht simpel, hat mich aber 5 Minuten googeln gekostet ;)
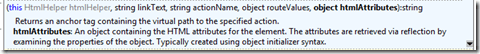
Überladungen über Überladungen...
Wie fast alles bei den HtmlHelpern ist der ActionLink mehrfach überlagert:
Was ich machen möchte...
Ich habe eine ActionMethod die so aussieht:
public ActionResult DoSomething(string test, int number, string foo)
{
return View("Index");
}Was ich in der Methode mache ist egal - ich möchte einfach beim Aufruf des Actionlinks 3 Parameter übergeben.
Auf der ASPX Seite:
Jetzt kommt der kleine Trick: Man muss genau aufpassen, welche Überladung man nimmt. Diese Variante funktioniert:
<%=Html.ActionLink("Testlink", "DoSomething", "Home", new { test = "hello",
number = 3,
foo = "bar"}, null) %>Kurze Erklärung der einzelnen Parameter:
- Name des Links (was der User am Ende sieht)
- Methodenname
- Controllername
- Parameter für den Methodenaufrufe (annonymer Typ)
- HtmlAttribute
Wichtig ist der letzte Parameter "null" (anstatt null kann man natürlich auch einen richtigen Wert einsetzen, z.B. "id" - dies wird dann dem HTML Element angehangen). Ohne diesen Parameter wird nämlich diese Überladung genommen:
Also immer drauf achten, bei welcher Überladung man gerade ist.
Ergebnis:
Wie man Daten vom View zum Controller sonst noch übertragen kann, habe ich in diesem HowTo beschrieben.