Gestern habe ich bei Codeplex ein "ReadYou" Projekt angelegt.
Info am Rande: Die "HowTos" sind allgemeiner gehalten - in der Kategorie "HowToCode" dreht es sich um zusammengesetze spezielle Sachen, wobei ich hier "HowTos" etc. verlinke - so ist jedenfalls momentan meine Vorstellung von diesen beiden Kategorien ;)
Um einen Überblick über die verschiedenen Tätigkeiten bei "ReadYou" zu behalten muss unbedingt eine ToDo Liste her.
Info am Rande: Ich dokumentiere dies Schritt für Schritt - sodass ich dies evtl. später auch mal unseren Azubis vermachen kann, daher auch der "low-level" Einstieg ;)
Ob das Feature auf Codeplex genau so genutzt wird, weiß ich natürlich nicht - da am Ende allerdings ein Team Foundation Server steckt und dort solche ToDos sich (mehr oder weniger komfortabel) als WorkItem wiedergeben lassen, werde ich dies hier auch machen :)
Codeplex: "Issue Tracker"
Mit dem Tracker kann man sehr leicht WorkItems/Issues/Features anlegen.
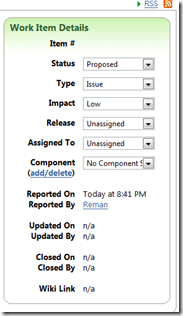
Man kann dazu viele Details mit hinzufügen:
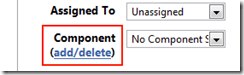
Komponenten - Grobstruktur
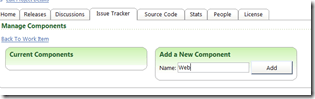
Codeplex bietet nettes kleines Feld namens "Component":
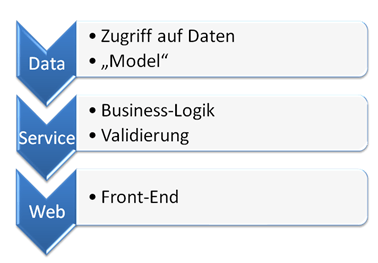
Hier können wir unsere Applikation erst mal grob strukturieren:
Genau diese Komponenten legen wir an:
Visual Studio 2008: Team Explorer Integration
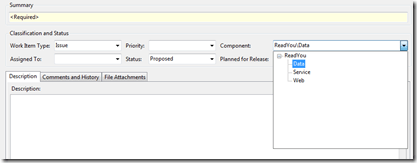
Da ich natürlich nicht immer auf die Codeplex Seite die neuen ToDos anlegen möchte, geht dies auch mit dem Team Explorer. Hier sehen wir die selben Input-Felder wie auf der Website (diese Eingabemaske ist vom TFS Projekt Template abhängig) :
Visual Studio 2008: ToDos erstellen
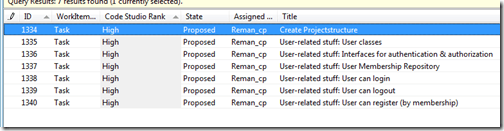
Im ersten Schritt habe ich erstmal meine nächsten Schritte als WorkItem beschrieben:
Wie zu sehen ist, soll erstmal eine Ordnerstruktur her und wir widmen uns gleich zu beginn einem Kernelement: Das User System.
Was haben wir hier gelernt?
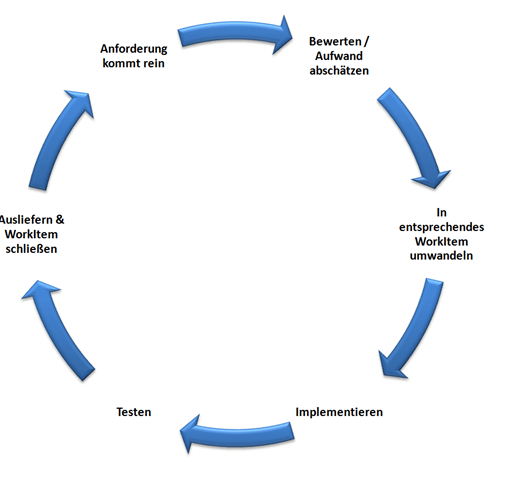
Überblick über ein Projekt zu behalten ist nicht ganz einfach - ein ToDo Zettel ist ganz nett, allerdings werden wir später noch herausfinden, was bei diesen WorkItems noch schick ist und warum es sich lohnt, so eine Art Kreislauf einzuhalten:
Schritt 1: Anforderung kommt rein
Ein Kunde (in dem Fall ich) möchte ein bestimmtes Features, z.B. sollen sich User anmelden können usw. (siehe hier).
Schritt 2: Bewerten / Aufwand abschätzen
Der Schritt ist etwas "schwammig" bei mir hier - normalerweise sollte der Entwickler an dieser stelle bereits eine ungefähre Ahnung haben, was da eigentlich gewollt ist und auch eine Ahnung haben, wie lange dies oder jenes dauert. Hier kann auch eine Konzeptionsphase sein (oder sogar sollte ;) )
Schritt 3: In entsprechende WorkItem umwandeln
Wenn das soweit ok geht (und vom Projektleiter abgesegnet wurde etc.) müssen wir die schwammigen Featurebeschreibungen in konkrete ToDos umwandeln.
Es kann auch sein, dass hier gar kein WorkItem abfällt, weil es z.B. kein Code zu schreiben gibt und auch sonst eher eine "administrative Aufgabe" ist.
Schritt 4: Implementieren
Da wir hier nach Test-Driven-Development vorgehen, wird während dieser Phase bereits ausgiebig getestet - jedenfalls wird hier alles eingebaut, was nötig ist um das zu erfüllen was gefordert ist.
Schritt 5: Testen
Hier sollte alles nochmal überprüft werden - nach dieser Phase geht es live!
Schritt 6: Ausliefern & WorkItem schließen
Wenn alles funktioniert, dass Feature fertig implementiert wurde und auch beim Kunden läuft, können wir hier das WorkItem schließen und können uns erstmal zurücklehnen :)
Da man mit den Unit-Tests in Zusammenhang mit WorkItems was schickes machen kann, wollte ich dies nochmal hervorheben.
Im nächsten Blogpost gibt es also das erste mal direkten Code zu sehen - jedenfalls werden wir das Visual Studio nicht nur zum Managen nehmen, sondern auch zu unserer eigentlichen Aufgabe zurückkehren: Coden!