In meinen Gehversuchen mit Git bin ich auf eine interessante Präsentation gestoßen, in der erläutert wird wie die Entwickler von GitHub GitHub selbst nutzen um den Service weiterzuentwickeln. Die GitHub Jungs scheinen kein sonderlich großen Wasserkopf mit sich rumtragen zu müssen, daher ist auch der Prozess sehr Entwickler gesteuert – was ich natürlich äußerst cool finde :)
In einem weiteren Blogpost wird das “Issue-Management” genauer vorgestellt und die Unterschiede zu einer anderen Vorgehensweise mit Git (GitFlow).
tl;dr – warum ist das Vorgehen von den GitHub Leuten so cool?
Die GitHub Entwickler scheinen einen sehr einfachen Prozess zu haben und die nötigen Tools (darunter z.B. ihr Hubot, welcher auf Anfrage ständig deployen kann).
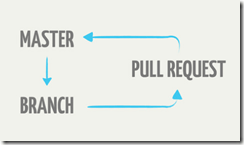
Branching/Merging ist auch immer eine schwierige Sache – nicht ohne Grund gibt es z.B. einen TFS Branching/Merging Guide! Die Entwickler von GitHub haben es sich da recht einfach – samt Code Review über die Pull Requests.
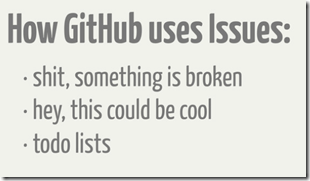
Alle Meta-Informationen, welche man z.B. über diverse Ticket/Work-Item Systeme bereitstellen kann wurden weggelassen. Es gibt auch nur 3 Möglichkeiten:
Das Continuous Deployment, was auch explizit bei einer Google Präsentation erwähnt wurde, ist IMHO für ein ernsthaftes Projekt ein MUSS (jedenfalls von meiner “Ich-bau-eine-coole-WebApp-Denke”). Ich muss auf Knopfdruck deployen können ohne mir größere Gedanken zu machen. Nur dann kommt Geschwindigkeit zustande.
Die große Frage lautet allerdings
Wie kann man solch ein System in die “Corporate Welt” einbringen - mit etablierten Toollandschaften, festgelegten Prozessen und Budgets, wo auch andere (nicht Entwickler, welche nicht mit einem Hubot reden wollen) mitreden möchten oder wie fängt man denn sowas an? Funktioniert so ein Vorgehen evtl. auch nur in einer Geek-Firma, welche ihren eigenen Service entwickeln (und so quasi keinem anderen Rechenschaft schuldig sind)? Schwierig…
“Zwei Seelen wohnen ach in meiner Brust”