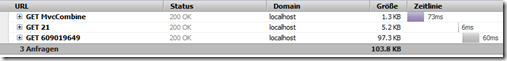
Für eine performante Webapplikationen gilt es einiges zu beachten. Ein Punkt bei dem Y-Slow Test ist, dass man den client nicht zu viele HTTP Aufrufe zumuten soll und CSS und Javascript jeweils in großen Bündeln dem Client übergeben soll, da sonst der Browser alle anderen Ladevorgänge blockiert. Mit dem "Combres" kann man das sehr gut lösen.
Für eine performante Webapplikationen gilt es einiges zu beachten. Ein Punkt bei dem Y-Slow Test ist, dass man den client nicht zu viele HTTP Aufrufe zumuten soll und CSS und Javascript jeweils in großen Bündeln dem Client übergeben soll, da sonst der Browser alle anderen Ladevorgänge blockiert. Mit dem "Combres" kann man das sehr gut lösen.
"Combres"
Combres ist ein ein Open Source Projekt, mit welchem man CSS und Javascript "gebündelt" und komprimiert dem Client zur Verfügung stellt.
Ungünstig an Combres ist, dass man viele DLLs in sein Projekteinbinden muss, damit es auch funktioniert.
Schritt für Schritt
1. Combres runterladen (neben den dlls sind auch Samples vorhanden)
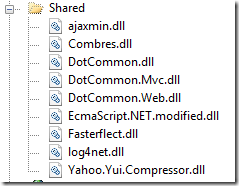
Das sind die DLLs die ich auch mit in das Projekt eingebunden habe:
 Evtl. kann man 1 oder zwei weglassen, aber Combres, log4net, DotCommon, DotCommon.Web braucht er unbedingt. Danach hatte ich einfach alles eingebunden. Das ist etwas ärgerlich.
Evtl. kann man 1 oder zwei weglassen, aber Combres, log4net, DotCommon, DotCommon.Web braucht er unbedingt. Danach hatte ich einfach alles eingebunden. Das ist etwas ärgerlich.
2. Web.config Eintrag hinzufügen
<configSections>
<section name="combres" type="Combres.ConfigSectionSetting, Combres" />
...
</configSections>
<combres definitionUrl="~/App_Data/combres.config"/>3. Combres.config
In der Combres.config (oder .xml) konfiguriert man nun alles. Bereits in der aktuellen Version kann man sehr, sehr viel konfigurieren. Ich habe die config aus dem Sample genommen und es ein wenig nach meinen Bedürfnissen angepasst:
<?xml version="1.0" encoding="utf-8" ?>
<combres xmlns='urn:combres'>
<filters>
<filter type="Combres.Filters.FixUrlsInCssFilter, Combres" acceptedResourceSets="siteCss" />
<filter type="Combres.Filters.HandleCssVariablesFilter, Combres" />
</filters>
<cssMinifiers>
<minifier name="yui" type="Combres.Minifiers.YuiCssMinifier, Combres">
<param name="CssCompressionType" type="string" value="StockYuiCompressor" />
<param name="ColumnWidth" type="int" value="-1" />
</minifier>
</cssMinifiers>
<jsMinifiers>
<minifier name="yui2" type="Combres.Minifiers.YuiJSMinifier, Combres" />
<minifier name="yui" type="Combres.Minifiers.YuiJSMinifier, Combres">
<param name="IsVerboseLogging" type="bool" value="false" />
<param name="IsObfuscateJavascript" type="bool" value="true" />
<param name="PreserveAllSemicolons" type="bool" value="false" />
<param name="DisableOptimizations" type="bool" value="false" />
<param name="LineBreakPosition" type="int" value="-1" />
</minifier>
<minifier name="msajax" type="Combres.Minifiers.MSAjaxJSMinifier, Combres" binderType="Combres.Binders.SimpleObjectBinder, Combres">
<param name="CollapseToLiteral" type="bool" value="true" />
<param name="EvalsAreSafe" type="bool" value="true" />
<param name="LocalRenaming" type="Microsoft.Ajax.Utilities.LocalRenaming, ajaxmin" value="CrunchAll" />
<param name="OutputMode" type="Microsoft.Ajax.Utilities.OutputMode, ajaxmin" value="SingleLine" />
<param name="RemoveUnneededCode" type="bool" value="true" />
<param name="StripDebugStatements" type="bool" value="true" />
</minifier>
<minifier name="closure" type="Combres.Minifiers.ClosureJSMinifier, Combres">
<param name="ApiUrl" type="string" value="http://closure-compiler.appspot.com/compile" />
<param name="CompilationLevel" type="string" value="ADVANCED_OPTIMIZATIONS" />
</minifier>
</jsMinifiers>
<resourceSets url="~/combres.axd"
defaultDuration="30"
defaultVersion="auto"
defaultCssMinifierRef="off"
defaultJSMinifierRef="off"
defaultDebugEnabled="auto"
localChangeMonitorInterval="30"
remoteChangeMonitorInterval="60"
>
<resourceSet name="siteCss" type="css" version="21" minifierRef="yui" debugEnabled="false">
<resource path="~/content/site.css" />
<resource path="~/content/jquery-ui-1.7.2.custom.css" mode="Dynamic" />
</resourceSet>
<resourceSet name="siteJs" type="js" minifierRef="msajax" debugEnabled="false">
<resource path="~/scripts/jquery-1.3.2.min.js" />
<resource path="~/scripts/MicrosoftAjax.js" />
<resource path="~/scripts/MicrosoftMvcAjax.js" />
<resource path="~/scripts/jquery-ui-1.7.2.custom.min.js" />
</resourceSet>
</resourceSets>
</combres>
Als "resource path" kann man auch eine URL angeben und so z.B. jQuery von Googles oder Microsofts CDN zu holen.
Jedem "set" gibt man einen Namen, Typen und einen "minifier" an (der den Code noch zusätzlich "komprimiert") sowie eine Version.
4. Global.asax -> Routing ändern
public static void RegisterRoutes(RouteCollection routes)
{
routes.AddCombresRoute("Combres");
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}Wichtig ist, dass die "CombresRoute" zuerst hinzugefügt wird, ansonsten spinnt das Routing und er findet die CSS/JS Datein nicht.
5. Javascript und CSS Datein verlinken
<link href="<%= Html.CombresUrl("siteCss")%>" rel="stylesheet" type="text/css" />
<%= Html.CombresLink("siteJs")%>Diese Helper stecken im "Combres" Namespace.
Fertig
Der erste Aufruf eines Clients ist erstmal etwas langsamer, aber dann legt der Browser das File in den Cache und wahrscheinlich cacht das Framework auch selber (jedenfalls sind dann neue Aufrufe auch schneller). Insgesamt würde ich meinen, dass diese Technik sich erst dann bezahlt macht, wenn man ganz viele jQuery Plugins etc. benutzt.
Auf dieses Framework bin ich durch diesen Blogpost aufmerksam geworden, allerdings hat sich bereits die Konfiguration geändert.
In meinem Beispiel benutze ich auch den normalen IIS um realistische Daten zu bekommen.