HowTo: Webanwendung debuggen (Javascript & HTML debuggen mit den entsprechenden Tools)
Eine normale Webseite zu erstellen geht sehr schnell. Doch heutige Webanwendungen sind seit AJAX und dem ganzen Web 2.0 Spielerein doch immer komplexer geworden. Dazu kommt die Anforderung, dass alle Seiten am Besten in jedem Browser gleich aussehen und ebenfalls auch gleich funktionieren soll.
Da Javascript generell eine eher unschöne Sprache ist, da es nur sehr wenig gute Tools gibt, die einem das Debuggen erleichtern und auch in jedem Browser anders interpretiert wird, braucht man wenigstens gewisse Anhaltspunkte zum Lösen des Problems.
In dem HowTo sollen ein paar Tipps vorgestellt werden, die mir bisher bei den meisten Problemen geholfen haben.
Tools die man als guter Webdesigner braucht:
Als Browser sollte man (je nach Anforderung) diese installiert haben:
- Internet Explorer 7 / Internet Explorer 6
Tipp für den IE6: Wer bereits den IE7 installiert hat, kann sich den IE6 zum Beispiel als Virtual Maschine nochmal installieren.
Das IE Team bietet dazu eine bis zum Dezember gültige Version an (Voraussetzung Virtual PC)
- Firefox 2
- Opera 9
Wer einen Mac hat (die PC Version nehm ich bis jetzt noch nicht wirklich ernst) sollte auch unter dem Safari schauen.
Folgende AddOns sollte man ebenfalls dazu installieren:
Internet Explorer
- Internet Explorer Developer Toolbar (Development Tool)
Die IE Developer Toolbar gibt einen Einblick in die DOM und man kann so untersuchen, wie der IE es interpretiert.
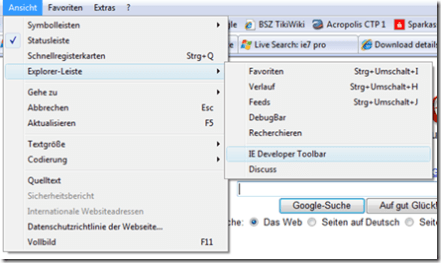
Wer die Toolbar nicht findet, obwohl er sie installiert hat, einfach unter Ansicht / Explorer-Leiste nachschauen:
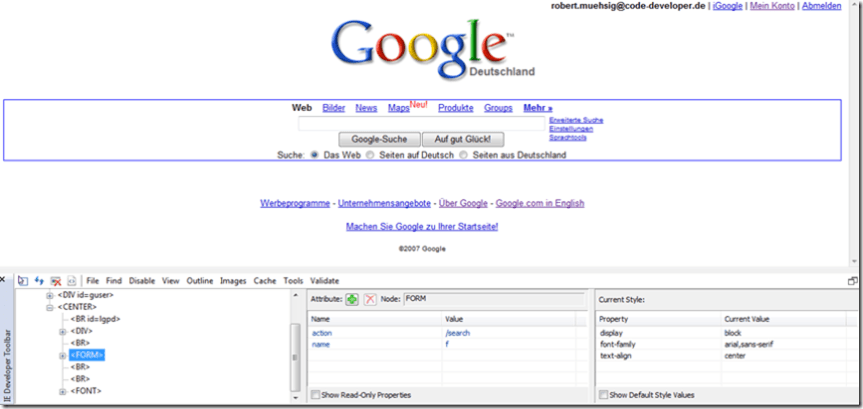
Die IE Developer Toolbar in Aktion:
Im unteren Bereich sieht man die DOM wie der IE sieht sieht - und umrahmt z.B. das gerade angeklickte Element und zeigt dessen Attribtute & Styles.
Das wäre es erstmal für den IE an den wichtigen Addons.
Firefox
Für den Firefox gibts wohl die meisten praktischen Entwicklertools - welche einem sehr viele Sachen abnehmen.
Fangen wir mit einem kleinen Plugin an, welches wahrscheinlich für die am nützlichsten ist, welche den IE garnicht mögen: IE Tab. Es zeigt Websites mit der IE Render Engine an.
 (Momentan ist Firefox/Gecko Rendering aktiviert)
(Momentan ist Firefox/Gecko Rendering aktiviert)
Und nun umschalten auf IE Rendering:
Als Beweis das es funktioniert ein Screenshot von Microsofts Outlook Web Access (mit Firefox Rendering sieht es für gewöhnlich um Längen schlechter aus) :
Das nächste Tool lässt schonmal das Herz des Webdesigners höher schlagen.
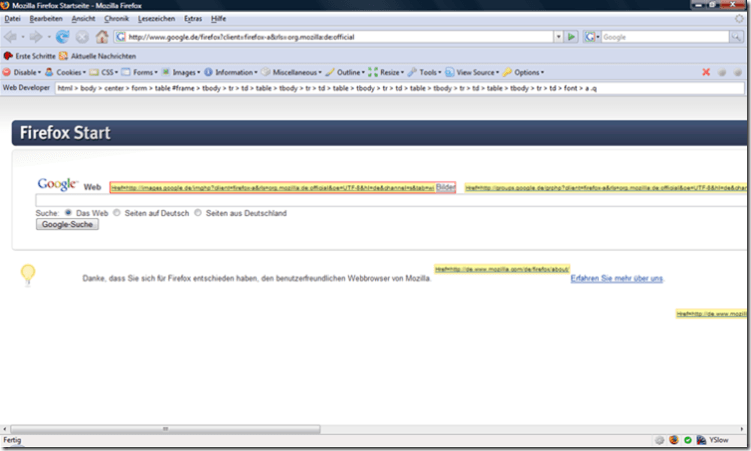
Die Toolbar bietet sehr viele Möglichkeiten um zu sehen, wie die Seite generell aufgebaut ist. So kann man (ähnlich wie die IE Development Toolbar) Tabellen oder Divs umrahmen lassen oder über ein Mouse-Over-Effekt sehen, welchen Style ein Element hat. Man kann über die Toolbar auch den Cache oder Javascript ausschalten, den Style ausschalten, sich ein Lineal einblenden lassen, Link-/Bildpfade anzeigen, Details zu den Formularen auf der Seite und und und...

Beachte: Das Bild Element ist umrahmt und es wird angezeigt wo der Link verweißt (das Gelbe).
Das Tool fest schonmal mehr als die IE Development Toolbar, aber es geht noch netter:
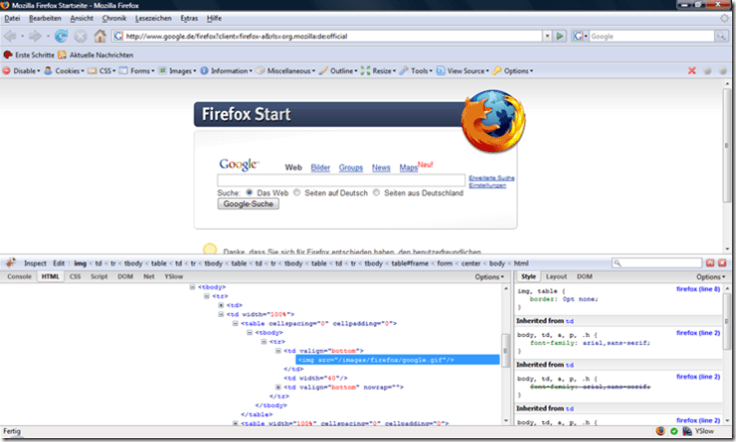
Mittels Firebug kann man, ähnlich wie mit der Toolbar, auch direkt mit einem Mouse-Over die Seite untersuchen und die jeweiligen Elemente werden dann umrahmt und auch die komplette DOM kann eingesehen werden.
Was an Firebug noch besonders ist: Änderungen im Code können direkt eingefügt werden, sodass ein F5 oder ähnliches entfällt. Sehr elegant, wenn man mal wieder ein Style Attribute ändern/suchen muss, damit es überall gleich aussieht.

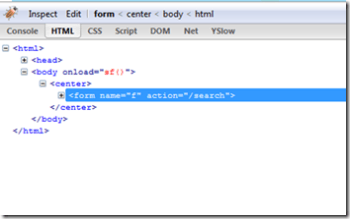
Im unteren Teil sieht man gut, wie Firebug aufgebaut ist - es gibt mehrere Reiter.
Ein paar Bestandteile mal kurz erklärt:
- HTML:

- Einsicht in die CSS Eigenschaften des jeweiligen Elements (Rechts daneben)
- Editieren des Styles etc.
- CSS:
- Einsicht in die CSS Datein
- Ebenfalls editierbar
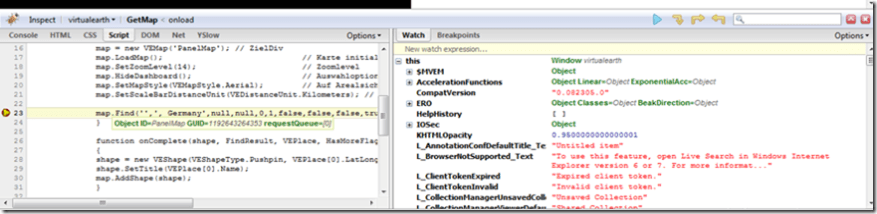
- Script:
- Kompletter Javascript Debugger (!!!)

- Wie in Visual Studio kann man Breakpoints setzen (Beispiel ist von der Virtual Earth Demopage) und sofort die Ergebnisseund die DOM sehen
- DOM:
- Wie der Name schon verrät: Einsicht in die DOM (siehe Script - Rechter Teil)
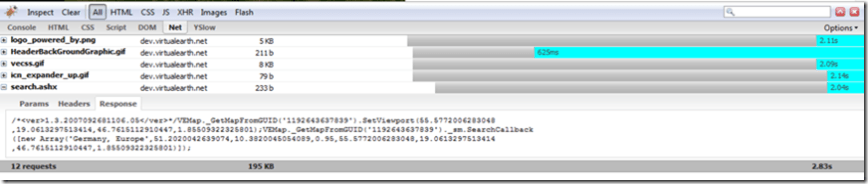
- NET:
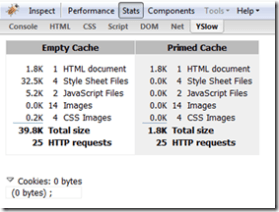
Als letztes sei noch Yahoos YSlow Erweiterung für Firebug zu erwähnen.
Diese gibt Performancetipps welche auf der Yahoo Seite einsehbar sind oder einen Status darüber, wieviel Daten beim Aufruf gesendet werden etc.
Es gibt vermutlich noch mehr Tools, allerdings sind das die Tools die ich selber nutze.
Viel Spaß damit.
Links:
- AddOns:
- AddOns: </ul>