HowTo: Microsoft Silverlight 1.0 (Spiegeleffekte erzeugen)
Heute geht es eher um das Expression Tool “Microsoft Blend 2 (August Preview)”. Gerne sieht man bei den tollen Silverlight Anwendungen Spiegeleffekt, aber wie erzeugt man diese? Hier in dem HowTo werde ich das kurz zeigen. Hier wird das “Hello World!” als Beispiel genutzt - die richtige Anwendung soll aber kreativer werden ;)
Schritt 1: Silverlight Projekt erstellen
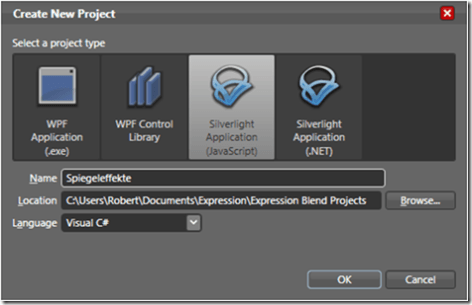
Im Expression Blend 2 (August Preview) erstellen wir eine Silverlight 1.0 (mit Javascript) Anwendung.
Im Anschluss sieht man eine leere Seite.
Auf der linken Seite sieht man ein paar (wenige) Controls, z.B. das Canvas oder Text etc.. Auf der rechten Seite sieht man dann je nachdem was man anklickt die Eigenschaften des jeweiligen Objektes.
Es gibt auch die Möglichkeit direkt in den XAML Modus zu wechseln, sodass ihr euch anschauen könnt, was direkt im Markup sich verändert.
Schritt 2: Erste Begegnungen mit Expression Blend
Als erstes ändern wir die Hintergrundfarbe des gesamten Bildes von weiß zu schwarz, dazu gehen wir in die Eigenschaften des Canvas Objektes:
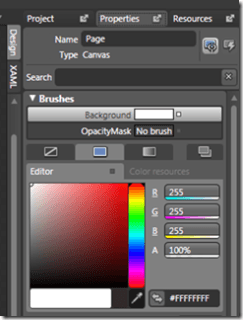
Auf der rechten Seite kann man nun unter dem Reiter “Properties” die Eigenschaften des Objektes direkt verändern:
Ändert hier nun die Farbe von weiß auf schwarz.
Schritt 3: “Hello World!” erstellen
Im Anschluss wird ein “TextBlock” erstellt - dieser befindet sich bei den Controls:
Damit nun ein “Hello World!” auf dem schwarzen Hintergrund erstellen und dannach die Textfarbe von schwarz auf weiß umstellen und die Schriftgröße unter “Text” ändern.
Schritt 4: Den Spiegeleffekt erstellen
Der Spiegeleffekt wird nur mittels eines kleinen Tricks erstellt - man muss den TextBlock komplett kopieren und die Kopie etwas nach unten ziehen.
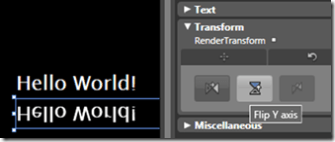
Nun muss bei dieser Kopie noch der “Spiegeleffekt” eingestellt werden: Unter “Transform” bei den “Properties” auf “Flip” gehen und dort die Y-Achse “flippen”:
Schritt 5: Farbverlauf erstellen
Jetzt haben wir die Schrift zwar gespiegelt, aber irgendwie fetzt es noch nicht, daher muss noch ein Farbverlauf rein.
Das ist eigentlich jetzt der kniffligste Moment: Leider hat wohl das Tool eine Macke, wenn es darum geht, Farbverläufe auf Texte zu setzen. Man muss den Text markieren um den Farbverlauf einzustellen, kann dort aber nur einen horizontalen Farbverlauf bekommen:
Eigentlich gibts dann noch diesen kleinen Pfeil um die Richtung zu bestimmen:
Allerdings verschwindet dann wieder die Markierung - ärgerlich wie ich finde (oder es lag doch an mir). Das macht aber nix, denn obwohl das Tool die gespiegelte und mit farbverlaufversehenene Fassung anzeigt, bekommt man einen Fehler wenn man es ausführt. Grund ist (laut Errormessage), dass das TextElement eigentlich nix ausser den eigentlichen Text enthalten darf (-> scheinbar, ansonsten würde es ja gehen).
Nun müssen wir ins XAML:
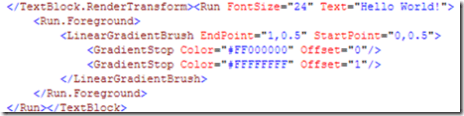
Vorher -
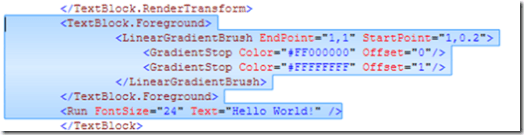
Beachtet die Attribute “EndPoint” und “StartPoint”. Hier müsst ihr den Farbverlauf nun manuell einstellen, ich hab es auf so eingestellt: EndPoint=”1,1” StartPoint=”1,0.2”. Damit erhält man einen leichten Farbverlauf nach unten. Nun müssen wir noch das TextElement “Run” leer machen- die untere Variante hat bei mir geklappt. Den LinearGradientBrush hab ich einfach in den Textblock geschoben:
Endresultat:
(ich hab noch ein kleine Ellipse eingefügt - sah cool aus fand ich ;) )
Soviel erstmal dazu - heute ging es eher um Expression Blend - beim nächsten HowTo werde ich die Einbindung in unser ASP.NET AJAX Projekt zeigen und das ganze etwas dynamisieren ;)