HowTo: Microsoft Silverlight 1.0 (Praktischer Anfang)
Wie bereits in dem ersten HowTo (mit den Grundlagen) geht es diesmal um den praktischen Anfang - also was braucht der Entwickler und was braucht hinterher der Anwender? Am Ende des HowTos sind wir dann an einem guten "Anfangspunkt" - mit allem was man zu Silverlight 1.0 braucht.
Was braucht nun der Anwender?
Der Anwender benötigt nur das Browser Plugin - das ist allerdings für Windows und Mac gibt. Also offiziel von MS - die Linuxer sollten nach "Moonlight" suchen.
Und was braucht ein toller und fähiger Entwickler?
Eigentlich nur ein Texteditor und die MSDN. Günstiger wäre allerdings eine richtige IDE, Visual Studio bietet sich an, und das SDK.
Ein Wort noch zu Visual Studio & ASP.NET Futures:
Silverlight Applikationen lassen sich auch leicht mit Visual Studio 2005 entwickeln. Nachdem man das SDK installiert hat, bekommt man sogar ein Template dazu, allerdings wird die Unterstützung mit Visual Studio 2008 wahrscheinlich besser. Insbesondere da VS 2008 auch IntelliSens für Javascript verfügt. Für alle die es interessiert: Visual Studio 2008 ist momentan noch in der Betaphase, kann aber hier ausprobiert werden. Ich werde hier mit Visual Studio 2005 arbeiten.
Nun noch ein Wort zu den ASP.NET Futures: Mit den Futures (die ebenfalls Beta sind) kommt wohl auch ein Silverlight Control sowie noch mehr zum AJAX Framework. Ich hab die jetzt nicht installiert, sondern nutze die normalen ASP.NET AJAX Extensions.
So... fangen wir nun an.
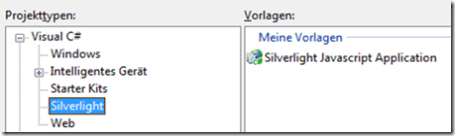
Schritt 1: Das SDK installieren und das Template ausprobieren.
Nachdem das SDK installiert wurde, gibt es ein neues Template:
Wenn man das SDK für Silverlight 1.1 noch installiert hat, sieht man in den Vorlagen noch ein Template für Silverlight .NET Applikationen.
Hier das Template nun:
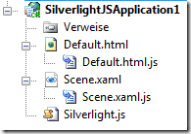
Was sehen wir nun? Grob sieht man drei Teile: Die Default.html samt Javascript, die Scene.xaml samt Javascript und das Silverlight Javascript - doch was macht was?
Die Hauptkomponente die auch die Überprüfung durchführt ist die "Silverlight.js" Datei. Hier wird geprüft ob die richtige Version des Plugins installiert ist etc.
Die "Default.html" lädt die Javascript Datein rein:
<script type="text/javascript" src="Silverlight.js"></script> <script type="text/javascript" src="Default.html.js"></script> <script type="text/javascript" src="Scene.xaml.js"></script>
Zudem gibt es noch ein Div und die Funktion, welche das Silverlight (einen Button) erstellt:
<div id="SilverlightPlugInHost"> <script type="text/javascript"> createSilverlight(); </script> </div>
Die "createSilverlight()"-Funktion ist in der "Default.html.js" definiert und erstellt das Gerüst und ruf dann die XAML Datei - "Scene.xaml" - auf um das was darin definiert ist, anzuzeigen.
In der "Scene.xaml" ist die Oberfläche definiert. Ein einfacher Button.
In der "Scene.xaml.js" wird der Oberfläche verhalten zugewiesen - was passiert, wenn ein Benutzer klickt oder was passiert wenn die Maus drüber geht. Die Verbindung zwischen "Scene.xaml" und "Scene.xaml.js" wird über die "Default.html.js" erreicht - nach dem erstellen der XAML wird noch die "Scene.xaml.js" aufgerufen.
Wenn man das ganze jetzt anschaut, sieht man einen Button auf den man klicken kann und es kommt ein kleines Fenster, dass das Element geklickt wurde.
Schritt 2: Ein ASP.NET AJAX Enabled Website erstellen
Da in dem Silverlight Template keine ASP.NET AJAX komponenten installiert sind und die Anpassung an die Web.Config doch recht kompliziert sind und wir aber auf die Funktionalität nicht verzichten wollen, erstellen wir eine einfache ASP.NET AJAX enabled Website und werden die benötigten Komponenten reinladen.
Schritt 3: Komponenten reinladen - doch welche?
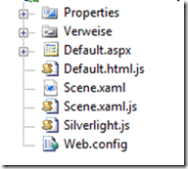
Man füge folgende Elemente hinzu:
- Default.html.js
- Scene.xaml
- Scene.xaml.js
- Silverlight.js </ul>
Und kopiert aus der Default.html diese Zeilen und fügt sie in die Default.aspx richtig ein:
<script type="text/javascript" src="Silverlight.js"></script> <script type="text/javascript" src="Default.html.js"></script> <script type="text/javascript" src="Scene.xaml.js"></script>
...
<div id="SilverlightPlugInHost"> <script type="text/javascript"> createSilverlight(); </script> </div>
Am Ende sieht man das selbe Ergebnis wie bei dem normalen Template - mit dem Unterschied, dass uns jetzt noch die MS AJAX Funktionalität offen steht, welche wir bestimmt später noch brauchen.
Das wärs erstmal - weiter gehts an einer anderen Stelle.