HowTo: Microsoft Silverlight 1.0 (Bilder "kippen" samt Spiegeleffekte)
Gestern ging es ja um die ersten “dynamischen” Berührungspunkte mit Silverlight - das fetzt zwar ja - aber noch nicht richtig. Text zu spiegel ist natürlich klasse, aber was ist denn mit Bildern oder gar Videos? Da ich momentan keine Videos zur Verfügung habe, werde ich das einfach mal anhand eines Bildes machen.
Grundproblematik: Silverlight nutzt zwar Teile von WPF, aber eben nur Teile. Eine wichtige Funktionalität fehlt bislang vollkommen (traurigerweise) : 3D. Es gibt zwar “3D” Beispiele mit Silverlight (das Beispiel von Telerik), allerdings wenn man hinschaut, hat das nicht viel mit 3D zutun. Die Würfel werden nur verzerrt dargestellt, sodass es beinah aussieht wie 3D. Eigentlich müssten die Kanten nach hinten kürzer werden, bei dem Beispiel verändern sie sich aber kein Stück.
Es gibt noch eine kleine 3D Funktionalität, allerdings ist das eher schlecht als recht anzuprogrammieren. Auf Codeplex gibts eine 3D Engine namens Balder. Wer Interesse hat, sollte die mal anschauen, aber nicht zu viel erwarten.
Wir wollen am Ende sowas ähnliches (vom Effekt her - nicht die Funktionalität) wie dieser hier erreichen (der iTunes Silverlight Clone).
Schritt 1: Beliebiges Bild von Amazon holen
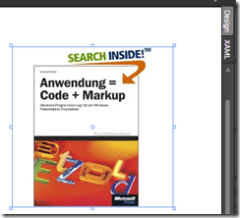
Ich glaub den Schritt brauch ich nicht weiter kommentieren - ich hab das Buchcover gewählt. Speichert es lokal auf eurer Festplatte - DragnDrop direkt ins Expression Blend ging bei mir nicht.
Schritt 2: Silverlight Projekt (es ist egal ob 1.0 oder 1.1 - ich mach es mit 1.0) in Expression Blend 2 August Preview erstellen
Müsste ebenfalls noch bekannt sein aus den vorherigen HowTos ;)
Schritt 3: Bild hinzufügen
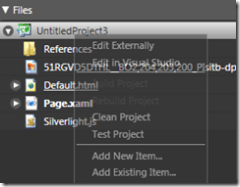
Recht schwach ist noch das “Add Existing Item…” zu sehen - dort einfach das Bild hinzufügen und dannach kann man es per DragnDrop auf die Arbeitsfläche ziehen:
Schritt 4: Bild verzerren
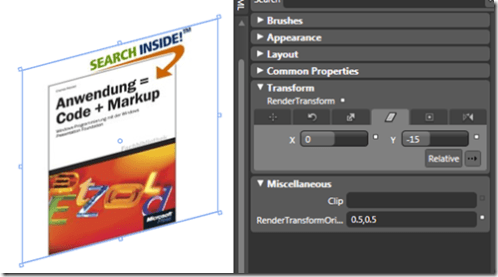
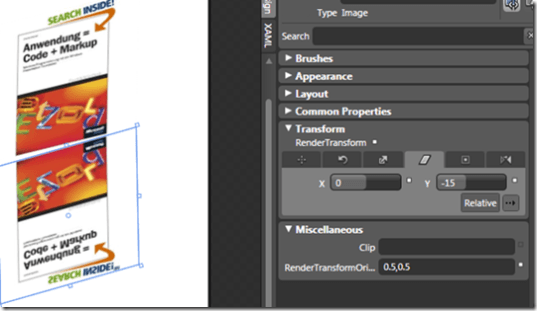
Unter den “Properties” des Bildes findet man den Punkt “Transform”, dort einfach mal bei “Skew” mal klicken und in dem Y Wert -15 eintragen:
Da es meiner Meinung nach jetzt etwas zu “schräg”/”schief” aussieht hab ich die Sache bei “Rotate” noch ein Wert von 1,1 gegeben - muss aber nicht sein.
Schritt 5: Spiegeleffekt hinzufügen
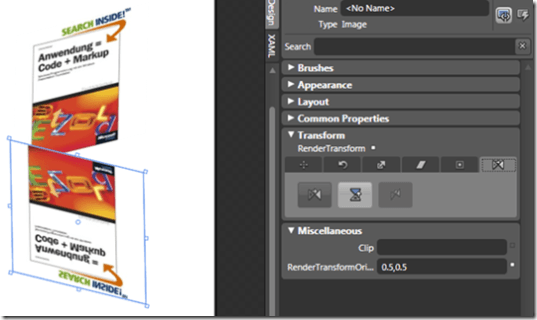
Das gesamte Bild (was ich inzwischeneinfach verkleinert hab, weil es ansonsten nicht auf die Fläche passte) hab ich kopiert und einfach etwas nach unten gezogen. Damit das Spiegelbild erstellt wird, müssen folgende Einzelschritte erledigt werden:
Y-Achse kippen:
Verzerrung umstellen auf -15:
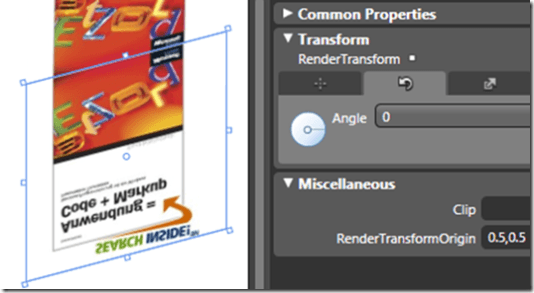
Damit die nun direkt aufeinander passen beim Spiegelbild das Rotate wieder auf 0 setzen und an das Original ansetzen:
Durchscheineffekt hinzufügen:
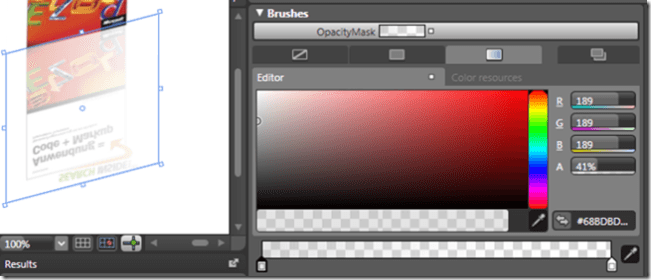
Der Anfangspunkt (die lange leiste unten mit dem schwarzen “Kästel”) war vorher direkt auf schwarz eingestellt, ich hab in dem Farbverlauf das auf fast weiß gesetzt undeinfach noch den AlphaKanal auf 41% gesetzt - ob das hinterher günstig ist, wird sich zeigen ;) - man kann den Wert aber auch auf 100% lassen. Selbst experimentieren ;)
Der Endpunkt wurde ebenso angesetzt nur dass er dort direkt auf 100% durchsichtig gesetzt wurde.
Die Verlaufsrichtung noch anpassen (auf das Pfeilsymbol klicken) :
Am Ende noch das etwas zurecht rücken und der Spiegeleffekt ist perfekt.
Schritt 6: Schatten beim Original hinzufügen
Um einen optischen Effekt noch hinzuzufügen, werd ich jetzt bei dem Originalbild noch ein leichten Schatten hinzufügen. Ich fands ganz schön ;)
Dafür legen wir ein Rectangle an dem Originalen an:
Hier muss jetzt leicht probiert werden - das Rectangle muss natürlich direkt an der Originalkante ran (d.h. etwas drehen) und ansonsten muss noch an der Größe rumgespielt werden. Der Farbverlauf muss angepasst werden und fertig.
Fertig: Ansicht im Browser
Direkt im Expression Blend können wir das nun testen - und das Ergebniss find ich erstmal recht ansprechend. Man kann es noch anpassen und insbesondere die Sache mit dem Setzen des Alphakanals macht mir jetzt Gedanken - aber für einen ersten Eindruck gehts und ist auch recht einfach.
Viel Spaß noch :)