Recently we start working on a Angular 4 app but all other parts of the application (e.g. the backend stuff) were stored in a good old TFVC based repository (inside a Team Foundation Server 2015) . Unfortunately building an Angular app with the full blown Visual Studio with the “default” Team Explorer workflow is not really practical. Another point for using Visual Studio Code was that most other online resources about learning Angular are using VS Code.
Our goal was to keep one repository, otherwise it would be harder to build and maintain.
First plan: Migrate to Git
First we tried to migrate our complete code base to Git with this generally awesome tool. Unfortunately for us it failed because of our quite large branch-tree. I tried it on a smaller code base and it worked without any issues.
At this point we needed another solution, because we wanted to get started on the actual application - so we tried to stick with TFVC.
Important: I always would recommend Git over TFVC, because it’s the way our industry is currently moving and at some point in the future we will do this too.
If you have similar problems like us: Read on!
Second plan: Get the TFVC plugin working in Visual Studio Code
Good news: Since April 2017 there is a Visual Studio Team Services extension for Visual Studio Code that also supports TFVC!
Requirements:
- Team Foundation Server 2015 Update 2
- A existing local workspace configuration (at least currently, check this GitHub issue for further information)
- The actual extension
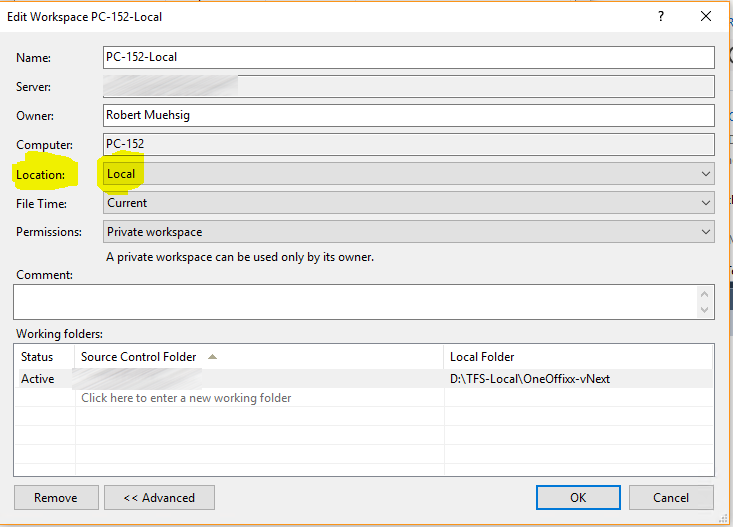
Be aware: Local Workspaces!
Even I’m using TFS since a couple of years I just recently discovered that the TFS supports to different “workflows”. The “default” workflow always needs a connection to the TFS to checkout files etc. There is an alternative mode called “local” mode which seems to work like SVN. The difference is, that you can create a local file and the TFVC-client will “detect” those changes. Read more about the differences here.

Configuration
In our OnPremise TFS 2015 world I just needed only this configuration line in my user settings:
...
"tfvc.location": "C:\\Program Files (x86)\\Microsoft Visual Studio\\2017\\Professional\\Common7\\IDE\\CommonExtensions\\Microsoft\\TeamFoundation\\Team Explorer\\TF.exe",
...
Action!
Now when I point VS Code to my local workspace folder, the TFVC plugin will kick in and I see the familiar “change”-tracking:
![]()
It is not perfect, because I still need to setup and “manage” (e.g. get the history etc.) via the full blown Visual Studio, but with this setup it is “do-able”.