FontAwesome in WPF and Fonts in UWP
I blogged about how to use FontAwesome in WPF last year and wrote a short blogpost about the nice FontIcon class in UWP. With the help of the FontIcon class I could include the FontAwesome glyphs, but working with the unicodes is not very dev friendly.
Bringing FontAwesome.WPF to the UWP universe - OSS rocks!
The goal was pretty clear: I would like to have the excellent FontAwesome.WPF NuGet package working on UWP. So I created an issue on the FontAwesome.WPF GitHub repo and some contributions later the FontAwesome.UWP NuGet package was born.
_Thanks to everyone who was involved!__

Using FontAwesome in UWP…
As you might imaging - the usage is now pretty easy after including the FontAwesome.UWP NuGet package.
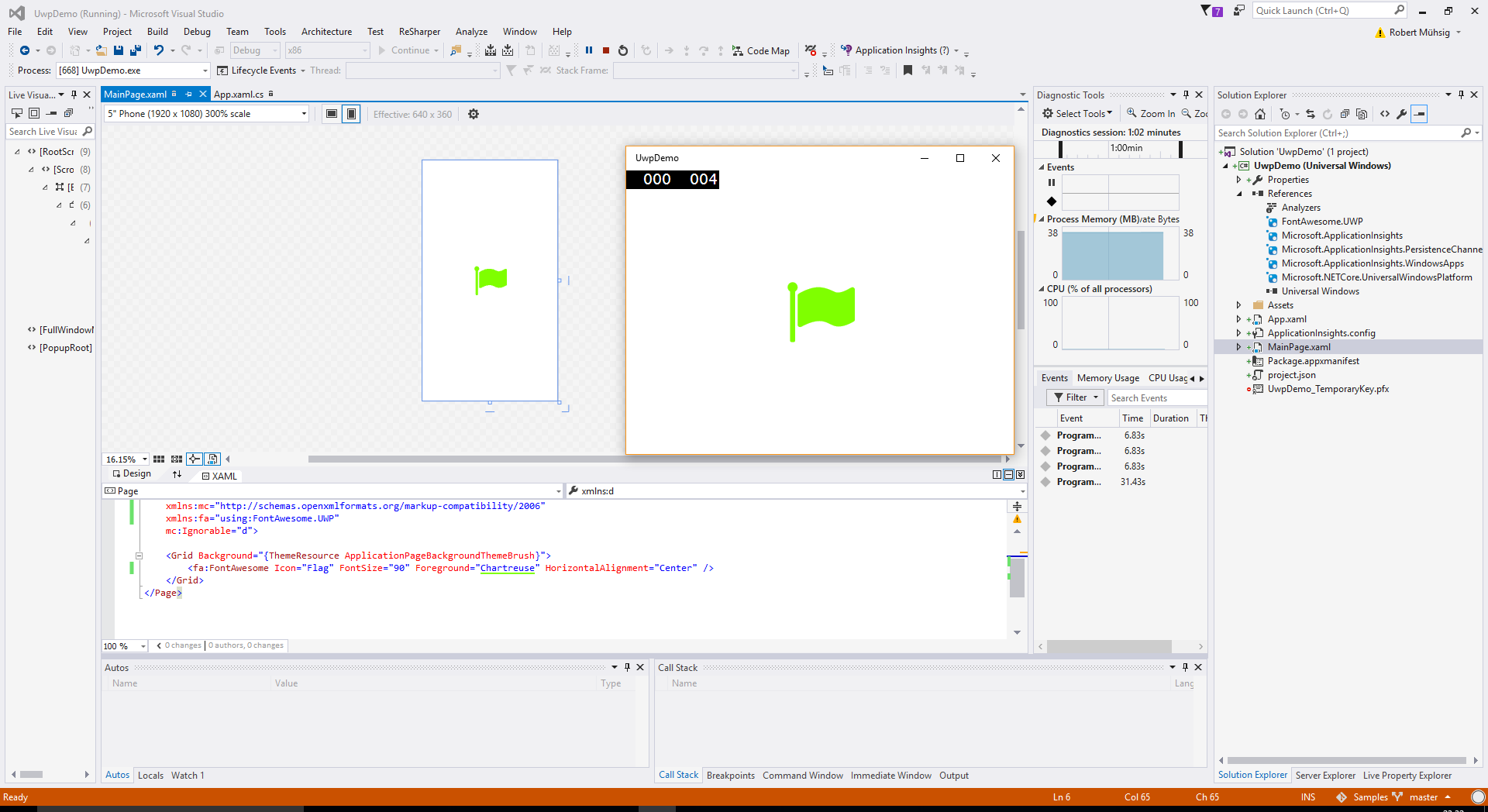
<Page
x:Class="UwpDemo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UwpDemo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:fa="using:FontAwesome.UWP"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<fa:FontAwesome Icon="Flag" FontSize="90" Foreground="Chartreuse" HorizontalAlignment="Center" />
</Grid>
</Page>
Result:

Pretty nice and it was a good collaboration - big thanks to Thomas Charriere, who is the maintainer behind the project.
Demo Project on our GitHub Sample repo
Hope this helps!