From the FontAwesome Project Description:
“Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.”

Sounds great, right? But can we use FontAwesome in WPF? Absolutely!
The manual way:
FontAwesome is just a font, which can be shipped within your app. The basics are described here.
The NuGet way:
Two months ago Tommy Charri created the FontAwesome.WPF NuGet Package. The source code can be found on GitHub.
The NuGet Library looks really good in my opinion, so the rest of this blogpost we will take a deeper look at it.
A look at FontAwesome.WPF
As showed in the ReadMe of the project the use of FontAwesome with this library is really easy:
<Window x:Class="Example.FontAwesome.WPF.Single"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:fa="clr-namespace:FontAwesome.WPF;assembly=FontAwesome.WPF"
Title="Single" Height="300" Width="300">
<Grid Margin="20">
<fa:ImageAwesome Icon="Flag" VerticalAlignment="Center" HorizontalAlignment="Center" />
</Grid>
</Window>
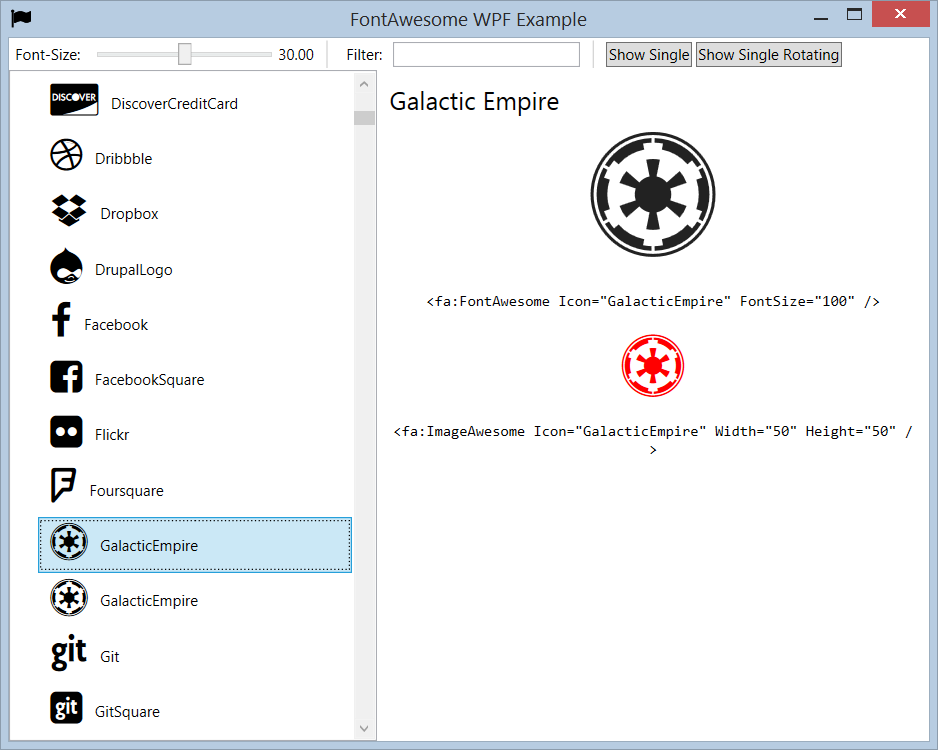
The library contains a ImageAwesome, which is based on the Image Control, and a FontAwesome element, which is based on the normal TextBlock control.
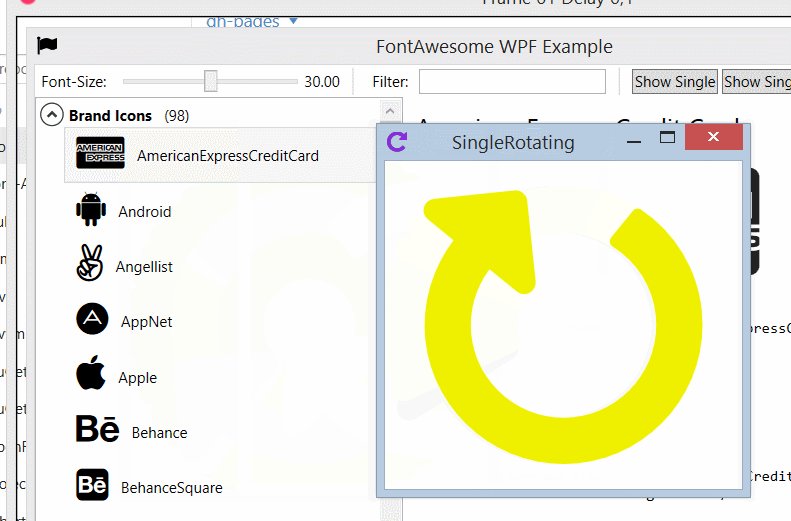
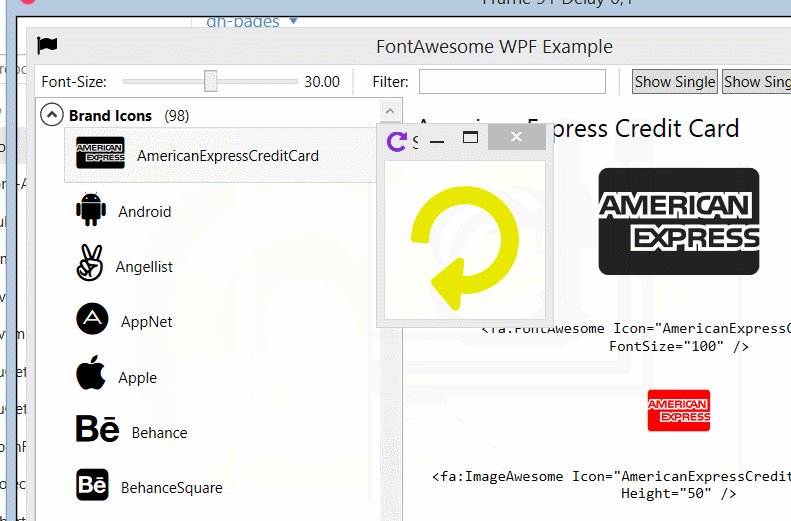
The GitHub repository contains also a full example project - with all FontAwesome Icons:

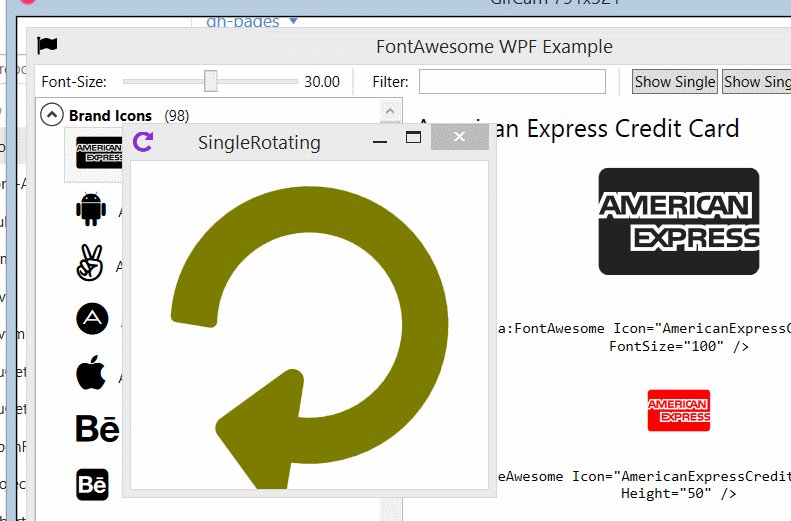
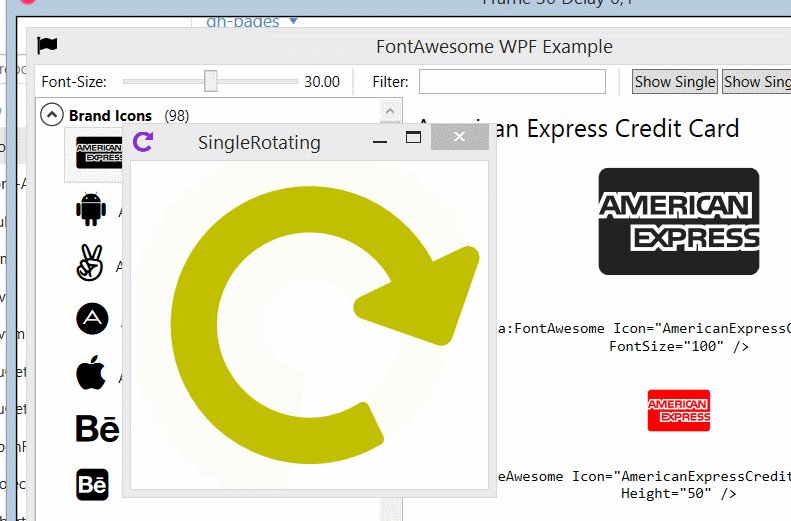
As you might expect, you can combine the FontAwesome elements with any Animation or Transformation from WPF:

Currently the animation is not part of the offical example , but I created a Pull Request. Update: My Animation-Example is now part of the “official” example. I tried my best with my poor XAML skills, but this is more or less my animation example:
<Window x:Class="Example.FontAwesome.WPF.SingleRotating"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:fa="clr-namespace:FontAwesome.WPF;assembly=FontAwesome.WPF"
Title="SingleRotating" Height="300" Width="300">
<Grid Margin="20">
<fa:ImageAwesome RenderTransformOrigin="0.5, 0.5" Icon="RotateRight" VerticalAlignment="Center" HorizontalAlignment="Center">
<fa:ImageAwesome.RenderTransform>
<RotateTransform/>
</fa:ImageAwesome.RenderTransform>
<fa:ImageAwesome.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetProperty="Foreground.Color"
From="Black"
To="Yellow"
Duration="0:0:10.0"
AutoReverse="True"/>
<DoubleAnimation Storyboard.TargetProperty="(fa:ImageAwesome.RenderTransform).(RotateTransform.Angle)"
To="360"
Duration="0:0:5"
RepeatBehavior="Forever"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</fa:ImageAwesome.Triggers>
</fa:ImageAwesome>
</Grid>
</Window>
Thanks Tommy for this awesome NuGet package!
Hope this helps and happy new Year!