Der Microsoft Account ist die zentrale Identifikationsstelle in der “Consumer-Microsoft-Welt”, allerdings ist das Einbinden eben dieser in die eigene Applikation eher schwierig. Das “Live SDK” ist nun unter dem OneDrive Dev Center zu finden und ganz professionell wurden auch alle Links zum alten Live SDK damit unbrauchbar gemacht. Beim Microsoft Account ist es auch unmöglich “localhost” als “Redirect”-URL anzugeben – alles Dinge die bei Twitter, Google und Facebook wesentlich einfacher sind. Naja – genug gelästert. Hier ein Weg wie es geht:
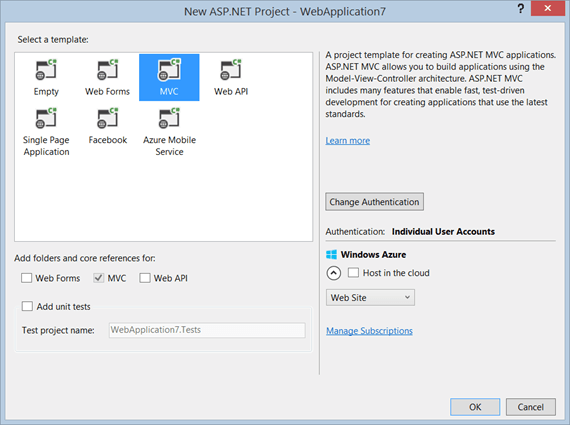
1. ASP.NET Anwendung (mit MVC) anlegen
Seitdem neuen Template gibt es auch ein neues Identity System, welches die Nutzung von Facebook, Twitter, Google und eben den Microsoft Account vereinfacht.
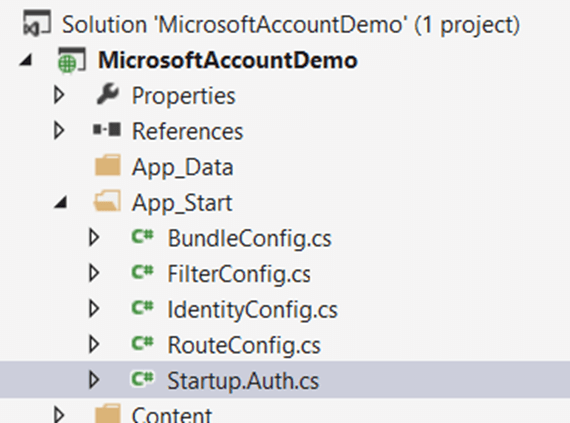
2. Startup.Auth.cs orten
Wenn man die Auth-Einstellung auf “Individual User Accounts” lässt sollte man unter App_Start auch die “Startup.Auth.cs” finden. Dort muss man nur die entsprechende Zeile auskommentieren und entsprechend bestücken.
3. Anwendung im Microsoft Account Dev Center anlegen
Im OneDrive Dev Center (ehemals Live Dev Center) kann man unter dem Punkt “Dashboard” seine Anwendungen pflegen. Dies ist so ziemlich dasselbe Vorgehen wie bei Twitter, Facebook und co.
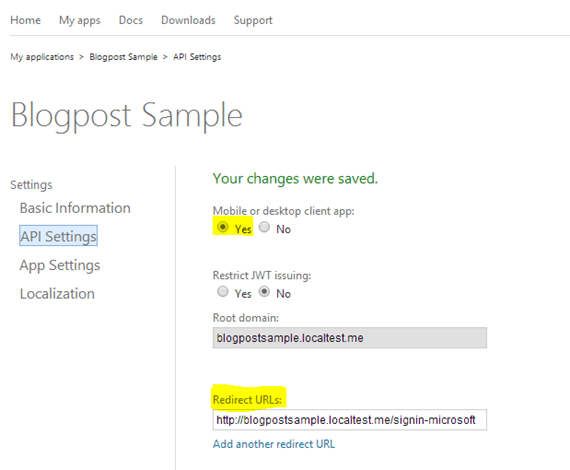
Das Anlegen der Anwendung ist relativ einfach, schwierigster Punkt ist diese Seite:
Hier muss man als “Redirect” URL eine richtige URL eintragen – localhost geht nicht. Es gibt ein Workaround über den Dienst “localtest.me”. Hier an der Stelle kann man sich irgendeine URL überlegen und einfach eintragen und am Ende noch “signin-microsoft” eintragen. Ohne dies kommt nur eine seltsame Fehlermeldung (die nur Sichtbar in der URL ist!).
4. ClientId und ClientSecret in der Startup.Auth.cs eintragen
Unter den Basic Information findet man die ClientId und das ClientSecret welches man in der Startup.Auth.cs nachtragen muss.
5. *.localtest.me aktivieren und im Projekt hinterlegen
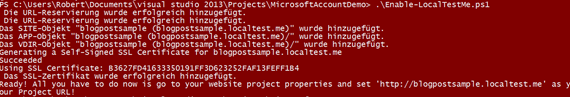
Für mein Beispiel habe ich “blogpostsample.localtest.me” verwendet und die Idee hinter localtest.me könnt ihr am besten hier nachlesen. Beim NuGet Gallery Projekt dasselbe Verfahren genutzt und daher habe ich auch das Powershell Script von da genommen. Das Script registriert im IIS Express die URL und danach kann diese URL auch in dem Visual Studio Projekt hinterlegt werden. Das angepasste Powershell Script ist am Ende natürlich auch bei GitHub zu finden. Das Script muss unter einer Admin-PS Shell ausgeführt werden:
6. Und läuft…
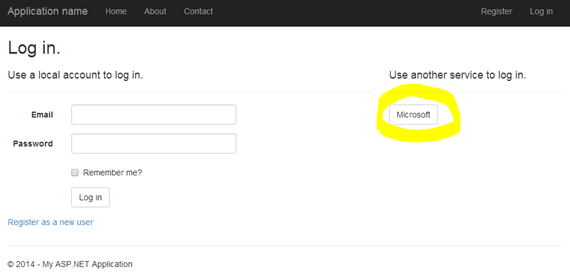
Nachdem man dies gemacht hat kann man sich anmelden (ich habe in dem Falle schon mein Account mit der Anwendung verknüpft – ansonsten würde nach der Anmeldung kommen “Die Anwendung möchte dies und jenes machen…”).
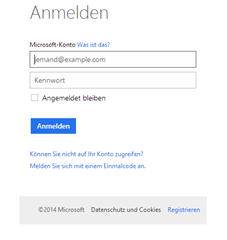
Danach die Anmeldung…
Und danach ist man angemeldet – läuft…
Und nun?
Jetzt ist man angemeldet und in der Theorie kann man nun mit dem eigentlichen Live SDK noch weitere Daten abrufen – aber für die pure Authentifizierung reicht das schon mal. Der Blogpost hier in englisch hat mir bei der Redirect-URL weitergeholfen.
Hier gehts zum Source Code auf GitHub.