I’m currently working on the “CodeInside Dashboard” and since the page structure isn’t that difficult it should be possible to fulfill all of Google Pagespeed or Yahoos YSlow recommendations. One of the rules was to optimize the 4 PNGs that are embedded on the page.
Before – without optimization:
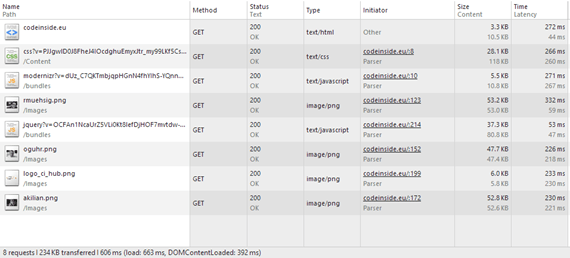
Below you can see the complete site view with all following requests including the logo and the pictures of our staff:

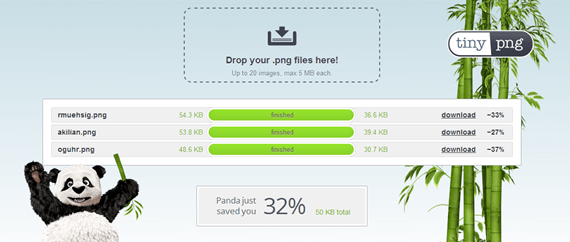
This blogpost introduced me to the service “Tinypng.org” and I’ve tested it using the three staff pictures:

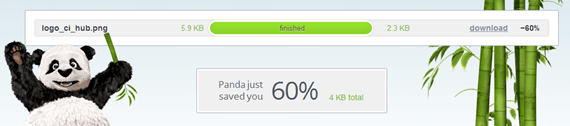
And also with the logo:

Since the logo is included into several pages and I didn’t want the extra request for the browser I’ve linked the picture like this:
<img alt=”Logo” height=”125″ width=”350″ src=”data:image/png;base64,…
With that the whole picture is embedded into the page without a several HTTP request.
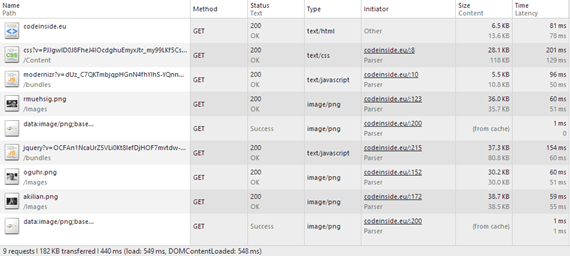
After the optimization:

From 234KB to 182KB and it even saved some milliseconds. Not a big deal but in the times of “Mobile First” everyone should take a deeper look on the performance.