Ich bastel gerade am “CodeInside Dashboard” und da die Seite äusserst einfach gestrickt ist, sollte es doch möglich sein alle Empfehlungen von Google Pagespeed bzw. Yahoos YSlow einzuhalten. Ein Punkt dabei war, dass die 4 PNGs die auf der Seite eingebunden waren optimiert werden konnten.
Vorher – ohne Optimierung:
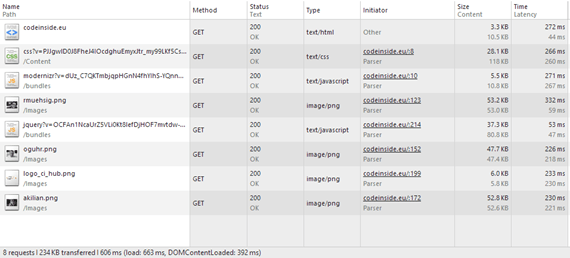
Zu sehen ist hier der komplette Seitenaufruf mit allen Requests die danach komen. Darunter ist das Logo sowie die Personenbilder:
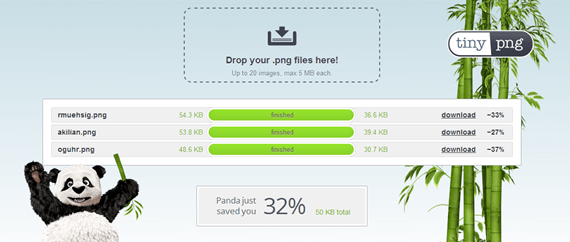
Durch diesen Blogpost bin auf den Dienst “Tinypng.org” aufmerksam geworden und hab die drei Personenbilder mal da durchgejagt:
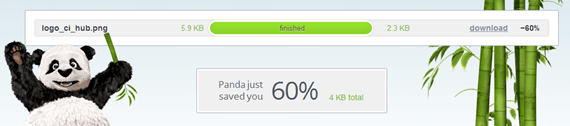
Das Logo habe ich ebenfalls verkleinert:
Da das Logo auf mehreren Seiten vorkommen kann und ich dem Browser den zusätzlichen Request ersparen möchte, verlinke ich das Bild so:
<img alt="Logo" height="125" width="350" src="data:image/png;base64,…
Damit ist das gesamte Bild direkt in der Seite eingebettet und es braucht nur noch ein HTTP Request.
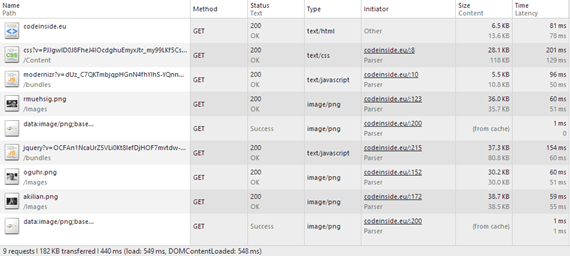
Nach der Optimierung:
Von 234kb auf 182kb und ein paar Millisekunden eingespart. Kein grosse Sache, aber in Zeiten von “Mobile First” sollte man wieder genauer hinschauen was über die Leitung geht.