Microsoft hatte vor einigen Tagen die Beta des “Windows Phone App Studios” released und ich habe mir das Tool angeschaut.
Was soll das denn das Windows Phone App Studio sein?
Das App Studio ist im Grunde nur eine Webseite, welche über einen Wizard am Ende eine Windows Phone App bzw. den Source Code davon generiert. Das Tool ist für Hobby-Entwickler bzw. Leute gedacht die eigentlich keine Vorkenntnisse im Bereich Programmierung bzw. Windows Phone Entwicklung haben. Ob man das Tool auch im professionellen Bereich brauchen kann möchte ich einfach mal testen.
Voraussetzungen
Man benötigt einen Microsoft Account und für die Anmeldungung wird gerade noch ein “Invitation Code” benötigt, welchen man aber innerhalb eines Tages bekommt.
Ok – ab zum App Studio
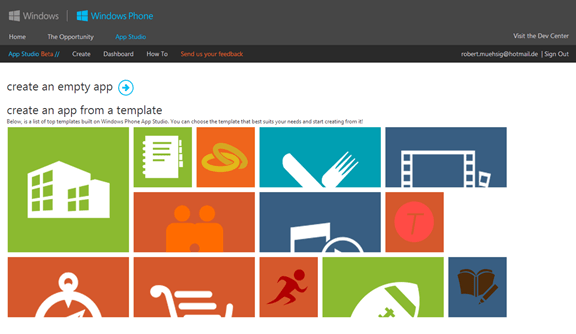
Nach der Anmeldung wird man von einer Template-Auswahl begrüsst. Diese Reicht von “Urlaubsanwendungen” über Musik-Band-Fan-Apps über Geschäftsvorstellungs-Apps. Man kann allerdings auch eine App von Null aus starten.
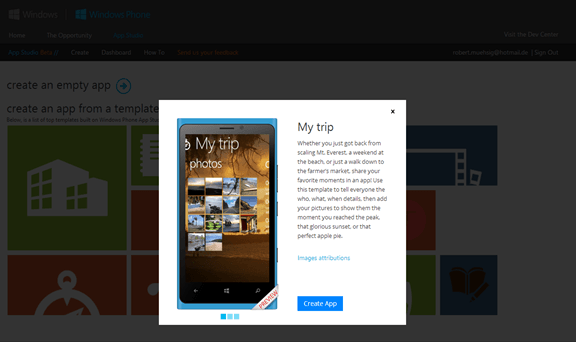
Probieren wir mal das “My Trip”-Template aus:
Dieses Template spiegelt vom Content her einen typischen “Reiseblog” – Fotos, Erlebnisse etc.
Der “App-Builder-Wizard”:
Die nächsten Screens zeigen den aktuellen “Wizard”. Die Bedienung lässt allerdings noch etwas zu wünschen übrig undist ab und an irgendwie “träge” – so ist das mit den Betas.
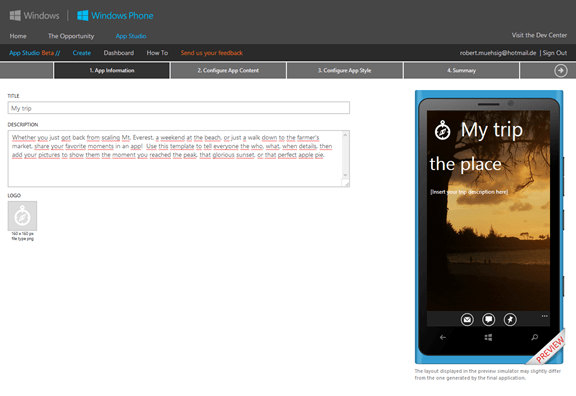
1. App Information
Logo, Titel und Beschreibung – soweit nichts besonderes.
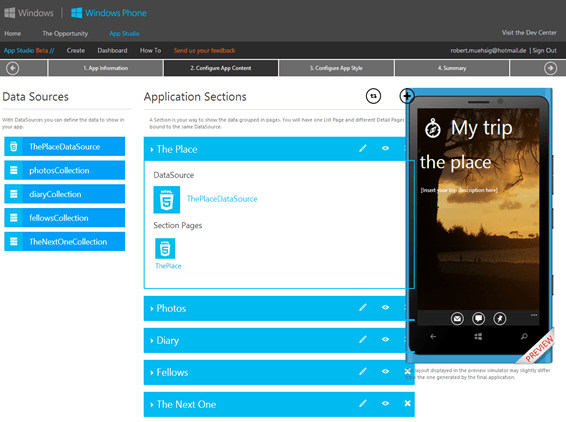
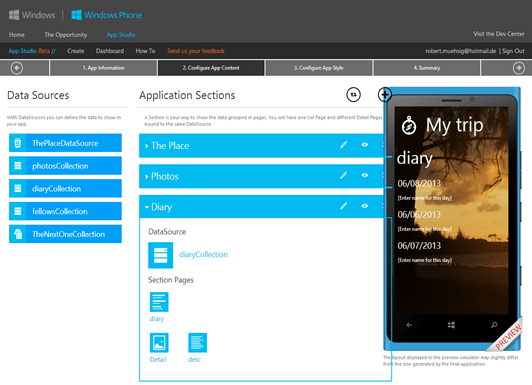
2. Application Sections
Hier passiert die eigentliche Magic. Man kann sich hier seine “Sections” – sprich App-“Pages” bauen. Jede Section kann unterschiedliche Pages haben, sodass man eine typische Windows Phone App bauen kann mit “Listen”-Ansichten und wechseln in die Detail-Ansichten etc.
Ein recht cooles Feature sind die Data Sources – daher bekommen die auch eine große Überschrift spendiert:
Application Sections - “Data Sources”
Aktuell unterstützt das App Studio 4 Stück. Je Section kann man eine Datasource angeben
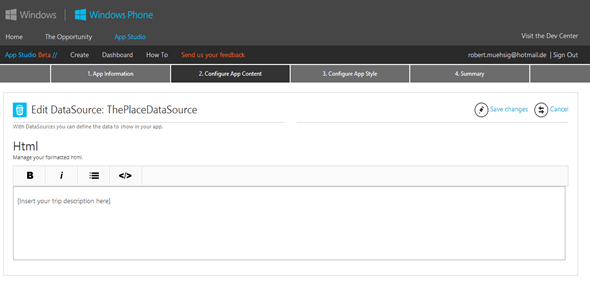
HTML Data Source:
Wer einfach nur HTML-Markup in seiner Phone App darstellen will nutzt diese Datasource – ob man hier noch weitere Scenarios (AJAX etc.) abbilden kann weiss ich allerdings nicht.
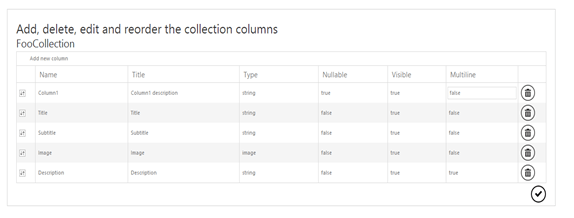
Collections:
Collections sind einfache Listen – die Spalten kann man selbst definieren. Es wird hier im Grunde aber nur zwischen Strings, Ints oder Images unterschieden.
Aus dem Sample heraus gibt es z.B. diese Collection.
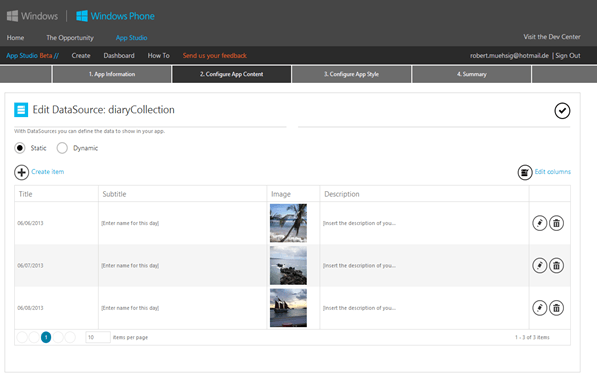
Static vs. Dynamic Collections
Bei einer statischen Liste werden alle Einträge statisch im Code der App hinterlegt. Vorteil ist natürlich, dass man keine Internet-Verbindung braucht. Interessant ist aber, wenn man die Collection auf “dynamic” umstellt. In diesem Fall lädt die App die Daten von einem App-Studio-Service nach und diese Adminstrations-Seite dient als mini CMS.
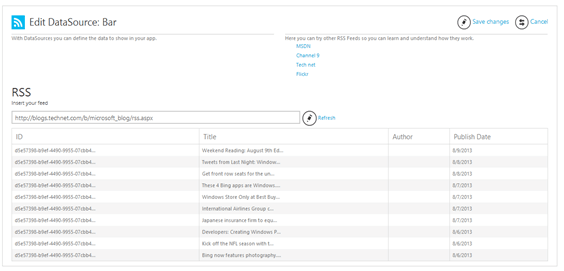
RSS-Datasource:
Bei dieser Art gibt man nur eine Feed-URL an und es zeigt die neusten Feed-Items an. Vermutlich eine recht praktische Sache, da man fast aus alles einen Feed erzeugen kann.
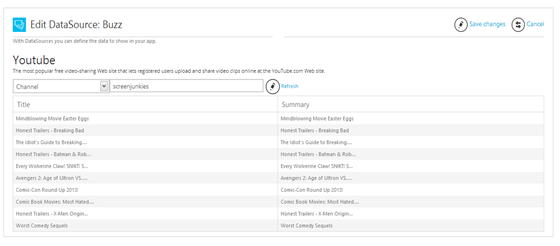
YouTube-Datasource:
Als letzte aktuell verfügbare Datenquelle gibt es noch YouTube – wobei man entweder eine Suche durchführen kann oder direkt einen Channel angibt.
Soviel zu den Daten-Quellen die das Tool aktuell bietet.
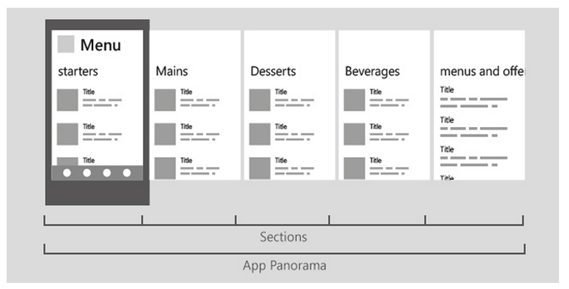
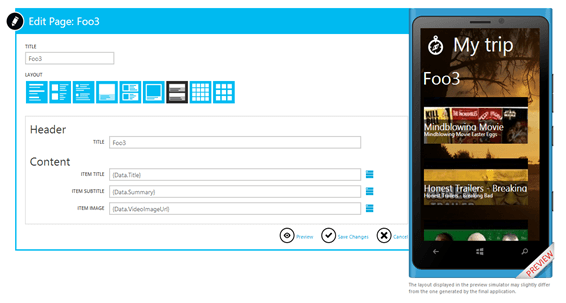
Application-Sections: “Pages”
Jede Section besteht auf einer Page, welche wiederum “Unter-Seiten” haben kann. Wobei man auch ein Menüs definieren kann, welche ebenfalls eigene Sections haben können. Auf alle Fälle gibt es für einfache Szenarios dutzende Varianten.
Jede Page kann ein eigenes Layout verpasst bekommen und über einen einfachen Data-Binding Mechanismus mit der Datenquelle verbunden werden.
Je nach Datenquelle bzw. Typ kann es auch mehrere Sub-Pages geben – aber so ganz dahinter gestiegen bin ich nicht woran dies festgemacht wird.
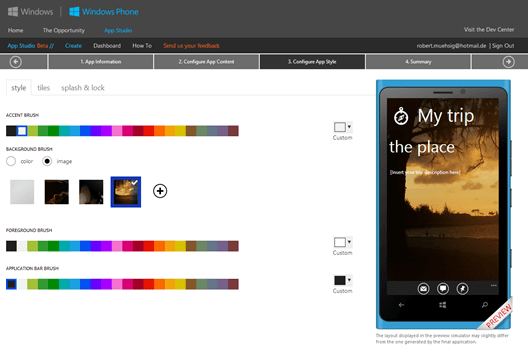
Nun zum 3. Schritt:
App Style definieren
Recht einfach gestaltet kann man ein Hintergrund-Bild bzw. Farbe festlegen und generell die jeweilige Farbpalette bearbeiten:
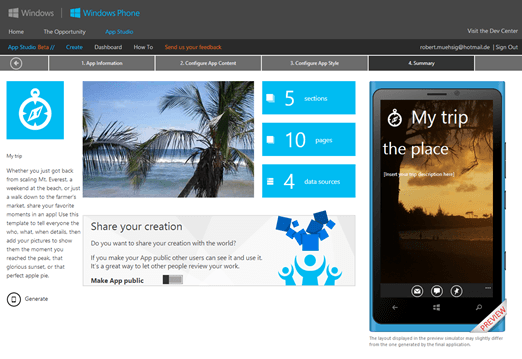
Fertig – und nun?
Nachdem man dies abgeschlossen hat kommt man auf die letzte Seite in der man z.B. die Anwendung auch direkt in den Store einstellen kann.
Wesentlich interessanter für den professionellen Einsatz ist natürlich das man sich den gesamten Source Code für die App generieren lassen kann:
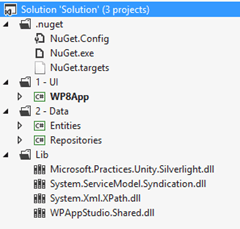
Ok – schauen wir doch mal in den generierten Source Code:
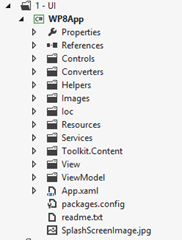
Die Visual Studio Solution ist auf den ersten Blick etwas “Enterprise-like” aufgebaut, aber grundsätzlich nicht schlecht strukturiert:
NuGet wird für diverse Libraries benutzt und es gibt die Entities und ein klassisches Repository Projekt.
Im UI Projekt wurden auch einige gute Prinzipien mit eingesetzt: Man findet ViewModels, ein IoC (basierend auf Unity) und einen ganzen Schwung von Helpern.
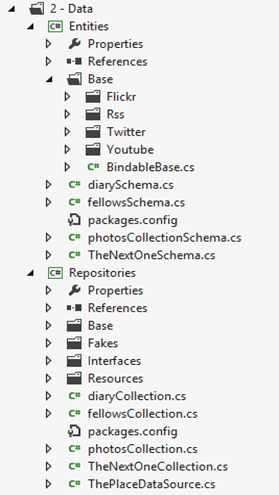
Die anderen beiden Projekte:
Im Source Code findet man auch bereits Konzepte für weitere “Data Source”-Typen: Flickr, Twitter und es gibt auch unter Repository bereits einen leeren Namespace Facebook – ich denke da kommt noch was.
Je nachdem wie man die Data Sources genannt hat findet man hier auch die entsprechenden Klassen wieder.
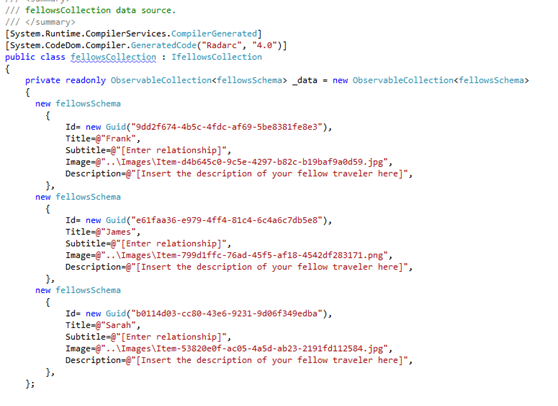
Static vs. Dynamic Collections
Wenn man nun eine “Static-Collection” angelegt hat, dann sind die Daten auch direkt im Source Code zu finden:
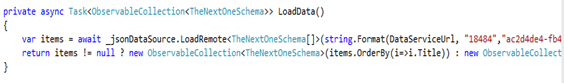
Im Falle einer “dynamic”-Collection wird eine JSON-API abgefragt:
Die Data Source Url weisst auf einen Azure Dienst hin – allerdings nicht die Mobile Services:
private const string DataServiceUrl = "http://dowapp.cloudapp.net/api/data?clientId={0}&appId={1}&datasourceName={2}";
Im Grunde kann man nun diese App nach eigenen belieben umbauen – allerdings einmal umgebaut gibt es natürlich kein Weg mehr zurück in das App Studio.
Fazit: Klicki-Bunti-Spielzeug oder doch praktisch für erfahrene Entwickler?
Mit dem App Studio kommt man recht schnell zu brauchbaren Ergebnissen. Als Nicht-Entwickler wären mir allerdings die Funktionalitäten doch aktuell noch zu begrenzt. Durch den Zugriff auf den Source Code kann man natürlich alles ändern.
Insbesondere für nicht XAML-begeisterte Entwickler ist es auch recht einfach verschiedene Layouts auszuprobieren. Der Source Code sieht auf den ersten Blick auch brauchbar aus, sodass das Tool zum Prototyping schon sehr praktisch sein kann. Sogar erste “Datenquellen” kann man anbinden. Die JSON API der dynamic Datasources kann man auch recht leicht selbst mit einer entsprechenden API austauschen.
Einen etwas bitteren Beigeschmack hat das Tool natürlich: Die Chance ist hoch, dass nun dutzende Apps eingestellt werden, welche eher in die Kategorie “Schrott” einzuordnen wären. Aber das ist eher ein Problem der Qualitätssicherung und nicht der Entwicklung dieser Apps.
Das App Studio ist quasi das Lightswitch für Windows Phone Anwendungen. Mal sehen was daraus wird. Ein logischer Schritt wäre natürlich das auch für WinRT Applikationen anzubieten.
Was auch noch fehlt ist ein Rückkanal von der Phone App hin zum Service – die App ist aktuell einfach nur “Read-Only”.
Alles in allem: Ich bin wirklich angetan. :)
Wer ein Blick in den Source werfen möchte: Auf GitHub ist das Projekt zu finden.