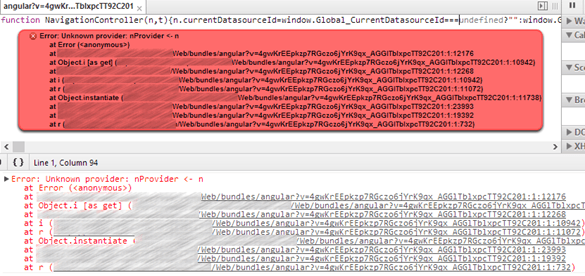
In einem ASP.NET MVC Projekt setzen wir im Client das Framework Angular.js ein. Recht früh allerdings bekamen wir einen Fehler, auf den man vermutlich sehr schnell stossen wird:
Error: Unkown provider nProvider
Dependency Injection… in Javascript!
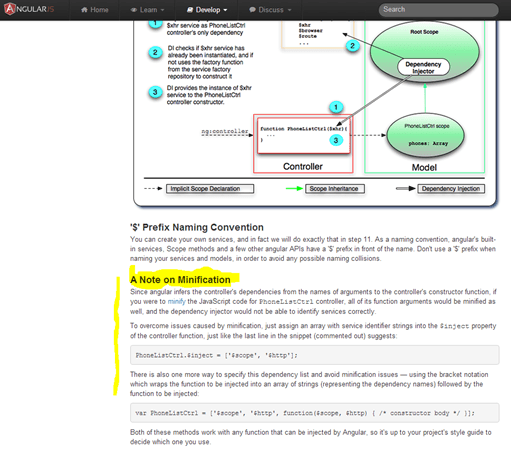
Angular.js hat ein Dependency Injection System – im einfachen Fall kann dies so aussehen:
function PhoneListCtrl($scope, $http) {
$http.get('phones/phones.json').success(function(data) {
$scope.phones = data;
});
$scope.orderProp = 'age';
}
Hierbei wird ein Parameter $scope sowie $http übergeben. Über $http lassen sich z.B. einfache HttpRequests abschicken. Das Naming ist hier allerdings entscheident! Nur wenn der Parameter $http heisst kommt auch diese Abhängigkeit da rein.
Ursprung des Problems: Javascript Minification
Das obere Problem tritt erst dann auf, wenn man den Javascript Code durch ein Minifier jagt. Im Falle von ASP.NET MVC ist dies über das Bundle Framework bereits integriert und wird im Release-Mode automatisch genutzt. Damit kommt es zu diesem Fehler von oben.
Problemlösung
Natürlich hat das Angular.js Team daran gedacht und weisst auch in der Doku darauf hin – aber hey… wer schaut denn so genau als erstes in die Dokumentation ;)
Um das Problem zu umgehen muss man dem Framework mitteilen in welcher Reihenfolge die Abhängigkeiten rein kommen:
function PhoneListCtrl($scope, $http) {
$http.get('phones/phones.json').success(function(data) {
$scope.phones = data;
});
$scope.orderProp = 'age';
}
PhoneListCtrl.$inject = ['$scope', '$http']; // <-- resolves minifier issue
Damit sollte es jetzt klappen.
Den Tipp habe ich natürlich auf Stackoverflow gefunden.