Mit der WebApi hat Microsoft ein neuen Weg geschaffen wie man REST Apis entwickeln kann. Da man meist keine “reine”-API hat sondern meist noch eine Website betreibt kommt man recht schnell zu dem Punkt an dem man die beiden Sachen verlinken muss.
Da die WebApi und das Mvc Framework grundsätzlich auf verschiedenen Bibliotheken beruht ist die herangehensweise zwar ähnlich, aber nicht immer identisch.
Ein Link von einem Mvc Controller zu einem WebApi Controller & Co.
Code sagt wesentlich mehr als viele Worte:
public class MvcWebsiteController : Controller
{
public ActionResult Index()
{
ViewBag.UrlToAnotherMvcWebsiteController = Url.Action("Foobar", "AnotherMvcWebsite");
ViewBag.AbsoluteUrlToAnotherMvcWebsiteController = Url.Action("Foobar", "AnotherMvcWebsite", null, "http");
ViewBag.WebApiController = Url.RouteUrl("DefaultApi",
new { httproute = "", controller = "Foobar" });
ViewBag.AbsoluteUrlToWebApiController = Url.RouteUrl("DefaultApi",
new { httproute = "", controller = "Foobar" }, "http");
return View();
}
}
Im View:
<h2>Index</h2>
<table>
<tr>
<td>
UrlToAnotherMvcWebsiteController
</td>
<td>
@ViewBag.UrlToAnotherMvcWebsiteController
</td>
</tr>
<tr>
<td>
AbsoluteUrlToAnotherMvcWebsiteController
</td>
<td>
@ViewBag.AbsoluteUrlToAnotherMvcWebsiteController
</td>
</tr>
<tr>
<td>
WebApiController
</td>
<td>
@ViewBag.WebApiController
</td>
</tr>
<tr>
<td>
AbsoluteUrlToWebApiController
</td>
<td>
@ViewBag.AbsoluteUrlToWebApiController
</td>
</tr>
<tr>
<td>
From View to MVC Controller
</td>
<td>
@Url.Action("Foobar", "AnotherMvcWebsite", null, "http")
</td>
</tr>
<tr>
<td>
From View to WebApi Controller
</td>
<td>
@Url.RouteUrl("DefaultApi", new { httproute = "", controller = "Foobar" })
</td>
</tr>
</table>
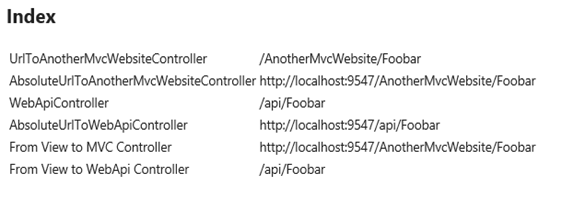
Ergebnis:
Wichtigste Klasse zum Generieren der Urls hier ist der UrlHelper im Mvc Framework.
Ein Link von einem WebApi Controller zu einem Mvc Controller & Co.
public class FoobarController : ApiController
{
public string Get()
{
// Results in "http://localhost:9547/" (Default Controller Route)
var urlForMvcController = Url.Link("Default", new {controller = "MvcWebsite", action = "Index"});
// Results in "http://localhost:9547/AnotherMvcWebsite/Foobar"
var urlForAnotherMvcController = Url.Link("Default",
new
{
controller = "AnotherMvcWebsite",
action = "Foobar"
});
// Results in "http://localhost:9547/api/Foobarbuzz"
var anotherWebApiController = Url.Link("DefaultApi", new {controller = "Foobarbuzz"});
// Results in "/api/Foobarbuzz"
var anotherWebApiControllerRoute = Url.Route("DefaultApi", new { controller = "Foobarbuzz" });
return "Foobar";
}
}
Auch hier ist ein UrlHelper am Werk – aber der aus dem WebApi Namespace. Interessant ist noch der Unterschied zwischen dem puren Link und der Route. Trotz des anderen Namespaces kennt auch der WebApi UrlHelper die Route Config der Mvc-Welt und umgekehrt.
Damit sollte es eigentlich klappen.
Auf GitHub gibt es den kompletten Source-Code.