Wer normalerweise Software entwickelt die auf großen Servern oder auf richtigen PC-Clients läuft der schnell Gefahr bei der Entwicklung für mobile Endgeräte recht schnell eine “OutOfMemoryException” zu sehen. Jedenfalls ging es mir so ;)
Szenario: Viele Bilder laden = ಠ_ಠ
Wer in Windows Phone viele Bilder (mit hoher Auflösung) als Bitmap in den Speicher laden oder anzeigen möchte, sollte sich im klaren sein, dass das schief gehen kann.
Was sind denn “viele”?
Ich hatte bereits das Problem das ich ab 8-10 Bilder ein Problem hatte – hierbei hab ich einfach auf Bilder auf dem Phone zugegriffen (ohne die Bilder zu skalieren!) und die Kamera des Nokias schiesst recht hochauflösende Bilder.
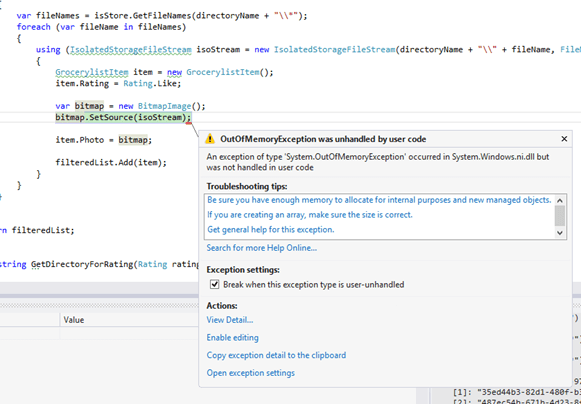
Ergebnis:
Das Memory-Limit bei Windows Phone Apps
Ab 150MB sollte man vorsichtig sein. Mehr dazu in der MSDN
URIs anstatt Bitmaps
Wer eine Foto-Anwendung baut sollte im ViewModel bzw. in der Applikationslogik eher mit URIs (= Pfad zum eigentlichen Bild) arbeiten anstatt direkt mit großen Bitmaps. Um das Bild in der UI anzuzeigen habe ich mir einen Converter geschrieben:
Im XAML:
<Image Width="108" Height="108" Stretch="UniformToFill" Source="{Binding PhotoSource, Converter={StaticResource UriPathToThumbnailConverter}}" />
Converter:
public class UriPathToThumbnailConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if(ViewModelBase.IsInDesignModeStatic)
{
return value;
}
IsolatedStorageFile ISF = IsolatedStorageFile.GetUserStoreForApplication();
Uri path = value as Uri;
using (var sourceFile = ISF.OpenFile(path.LocalPath, FileMode.Open, FileAccess.Read))
{
BitmapImage bm = new BitmapImage();
bm.DecodePixelWidth = 220;
bm.SetSource(sourceFile);
return bm;
}
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
Wichtig ist auch hier “DecodePixelWidth” bzw. “DecodePixelHeight” zu setzen – damit kann wird das Bild auf eine bestimmte größe festgelegt und ich hatte die Memory Probleme in den Griff bekommen.
Profiler für Windows Phone Apps
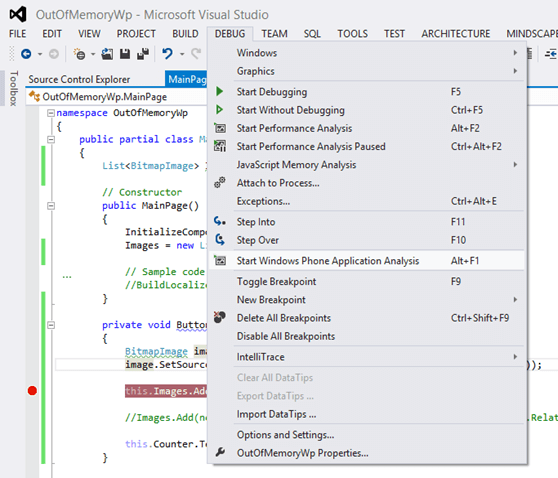
Im Visual Studio selbst ist auch ein Profiler für Windows Phone Apps enthalten:
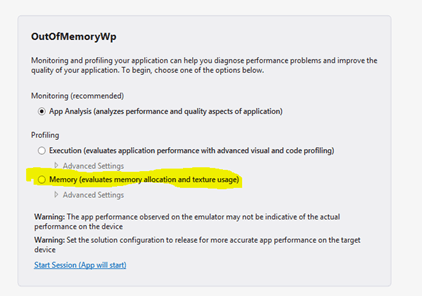
Danach öffnet sich noch ein weiteres Menü:
Danach startet die Anwendung und bis man die “Session” beendet werden Daten aufgenommen.
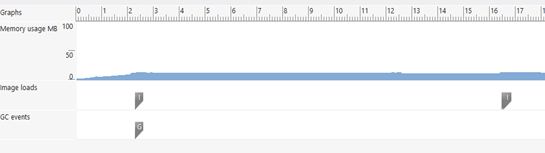
Ergebnis des Profilers:
Ein Graph!
Damit sollte man den Speicherverbrauch im Auge behalten können und optimieren.
Weitere Tipps für Bilder & Windows Phone
Dieser Blogpost enthält noch einige weitere Hinweise – auch wenn er mit Windows Phone 7 betitelt ist, scheint es nach wie vor zuzutreffen. Weitere Tipps findet man auch in der MSDN.
Fazit:
App-Entwickler sollten ein wesentlich strengeren Blick auf die Performance- und Memory-Werte der Anwendung schauen da man sehr leicht das System ausreizen kann. Mit den Hinweisen konnte ich jedenfalls meine Memory Probleme lösen ;)