Es gibt sie noch – die großen WPF Applikationen, welche mehr Funktionalität brauchen als es momentan über den normalen “Windows 8” Store möglich ist. Dennoch lässt sich natürlich auch da das Aussehen an den “Windows 8 Style” aka “Metro” anpassen.
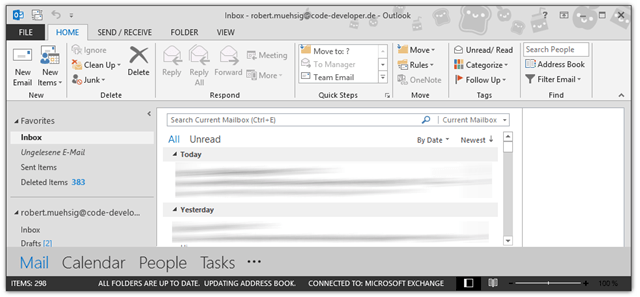
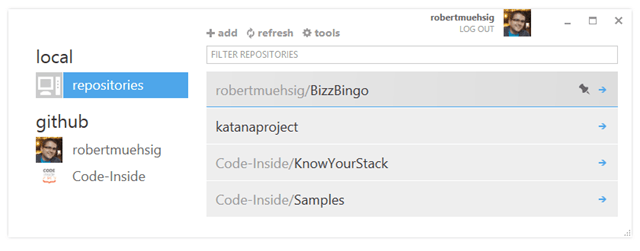
Bei dem Blogpost der “Rahmenlosen” WPF Fenster habe ich ja bereits einige Beispiele erwähnt welche den Metro-Style auch in einer Desktop-Applikation anwenden:



Den Weg zum Metro / Windows 8 Design
Ganz wichtig (und ich widerhole es noch unten) : Wer seine WPF App in dem Metro Style (ich schwanke noch zwischen der Metro Bezeichnung und Windows 8 Style ;)) umsetzen möchte, sollte sich ein paar Gedanken dazu gemacht haben. Metro ist mehr als Ecken und Kanten. MahApps.Metro ist nur ein Tool – den Design-Prozess müsst ihr selber erledigen.
MahApps.Metro
MahApps.Metro ist eine Library, welche eine WPF App recht schnell in den Metro Style umwandeln kann. Es bringt allerhand Controls, Styles und sogar Icons mit und wird auch über NuGet bereitgestellt. Der Code steht auf GitHub zur Verfügung.
Das ganze animiert:

Demo:
Um das mal nachzuvollziehen wollen wir diese App etwas mehr im “Metro” / “Windows 8 Style” glänzen lassen.
Der Code dazu:
<Window x:Class="MetroWpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<StackPanel Margin="50">
<Label Margin="10">Hello World!</Label>
<TextBox Margin="10"></TextBox>
<DatePicker Margin="10" />
<Button Margin="10">Click Me</Button>
</StackPanel>
</Window>
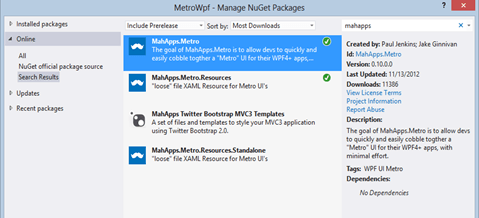
Jetzt fügen wir das NuGet Package hinzu:
Und machen wenige Anpassungen:
<Controls:MetroWindow x:Class="MetroWpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
Title="MainWindow" Height="350" Width="525">
<StackPanel Margin="50">
<Label Margin="10">Hello World!</Label>
<TextBox Margin="10"></TextBox>
<DatePicker Margin="10" />
<Button Margin="10">Click Me</Button>
</StackPanel>
</Controls:MetroWindow>
Und in der Code-Behinde:
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
}
}
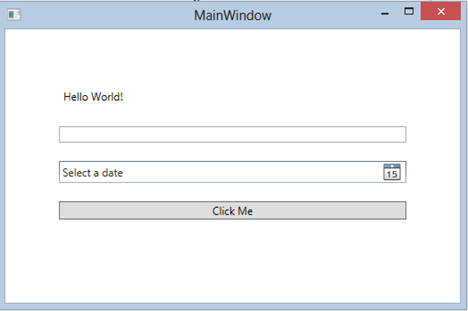
Erstes Ergebnis:
Jetzt noch den Style ändern (direkt unterhalb des MetroWindow Element einfügen) :
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colours.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
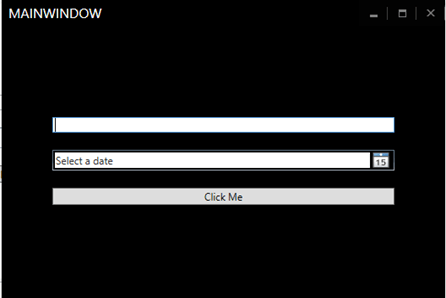
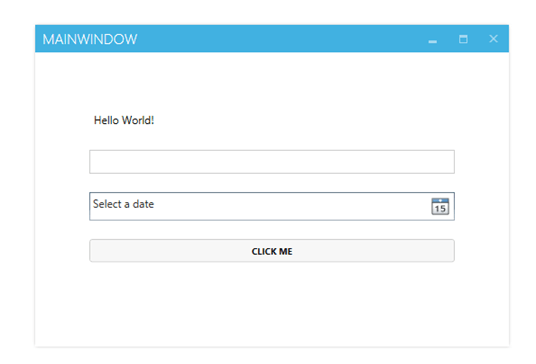
Resultat:
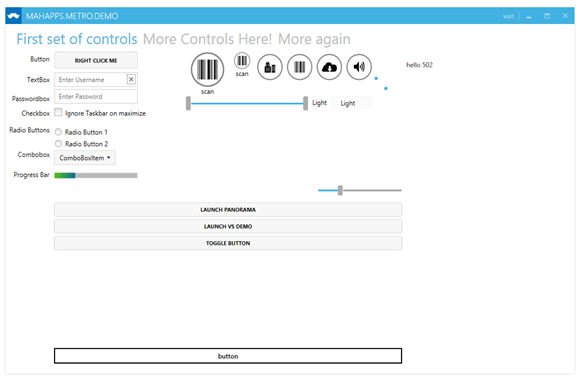
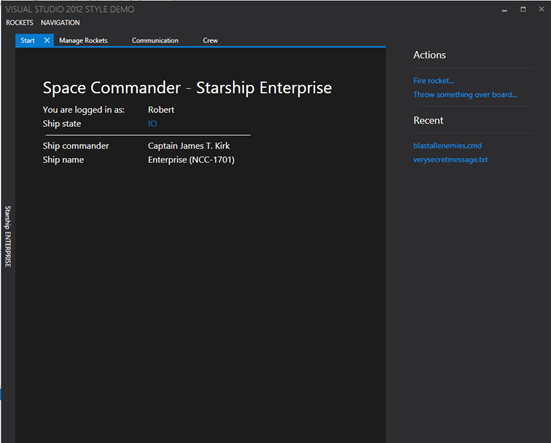
Für wenige Handgriffe: Ganz nett. In der Doku ist noch mehr Beschrieben – das ist ja ein recht triviales Beispiel was ich hier gebaut hab. Die Demo App welche dem Quellcode von MahApps beiliegt zeigt ziemlich eindrucksvoll wie man z.B. auch ein VS 2012 nachbauen könnte:
Wer WPF Apps in diesem Style machen möchte – der sollte sich diese Bibliothek mal ansehen.
WICHTIG: Nur das Styling macht noch keine Metro App aus!
Nur weil man das aussehen “kantiger” macht ist es natürlich noch keine Metro App. Hier muss man sich intensiv Gedanken machen, wie meine Applikation in die “Metro”-Schiene hineinpasst. MahApps kann bei der Realisierung allerdings eine Hilfe sein.
Links
Happy Coding