Ich hatte bereits vor einiger Zeit über die Authentifizierung mit Twitter gebloggt. Mit ASP.NET MVC 4 kommen das DotNetOpenAuth NuGet Packages mit, welches die reine Authentifzieren deutlich vereinfachen.
ASP.NET MVC 4 – Membership & co.
Wer eine ganz normale MVC 4 WebApp erstellen möchte findet danach direkt einen “AccountController” und mehrere Klassen in der “AccountModels.cs”.
Twitter Login in RavenDB, MongoDB oder sonstwas abspeichern
Ich muss zugeben: Das gesamte Membership System hat mich vor mehreren Jahren ziemlich enttäuscht, sodass ich gar keine Zeit mehr darin investieren möchte. Zwar gibt es jetzt SimpleMembership & co., aber irgendwie sieht der AccountController schonmal nicht “simpel” aus und da ich meist selbst “Herr der Daten” sein möchte empfand ich das Membership System immer als Bevormundung.
Dazu kommt, dass ich die Login-Daten nicht in ein SQL Server pumpen will, sondern in RavenDB oder in mein eigenes Format.
Lösung: Selbst DotNetOpenAuth verwenden
Mit ASP.NET MVC wird auch das DotNetOpenAuth NuGet Package installiert, welches diverse Provider mitbringt. Das kann man natürlich auch direkt ansprechen - ohne die WebSecurity oder Membership Sachen von ASP.NET.
public class TwitterLoginController : Controller
{
// Callback after Twitter Login
public ActionResult Callback()
{
DotNetOpenAuth.AspNet.Clients.TwitterClient client = new TwitterClient(ConfigurationManager.AppSettings["twitterConsumerKey"], ConfigurationManager.AppSettings["twitterConsumerSecret"]);
var result = client.VerifyAuthentication(this.HttpContext);
return RedirectToAction("Index", "Home");
}
// Point Login URL to this Action
public ActionResult Login()
{
DotNetOpenAuth.AspNet.Clients.TwitterClient client = new TwitterClient(ConfigurationManager.AppSettings["twitterConsumerKey"], ConfigurationManager.AppSettings["twitterConsumerSecret"]);
UrlHelper helper = new UrlHelper(this.ControllerContext.RequestContext);
var result = helper.Action("Callback", "TwitterLogin", null, "http");
client.RequestAuthentication(this.HttpContext, new Uri(result));
return new EmptyResult();
}
}
Wie man die Twitter Keys beschafft habe ich hier bereits beschrieben. Ansonsten gibt es auch Hilfe direkt auf der Twitter Dev Seite.
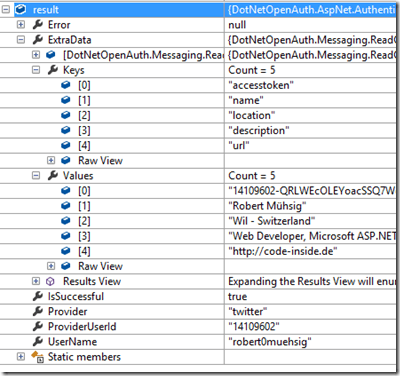
Nach dem erfolgreichen Login bekommt man dies als “result”:
Auf Twitter Posten über den TwitterClient?
Wichtig hier anzumerken: Der TwitterClient in dem DotNetOpenAuth Projekt übernimmt nur die Authentifzierung. Wer eine Authroisierung und Tweets posten möchte der sollte sich das DotNetOpenAuth ApplicationBlock NuGet Package anschauen. Stichwort ist “TwitterConsumer” und die Implementierung eines eigenen Stores für die Keys.