Wer auf der Suche nach aktuellen Metro Modern UI CSS / HTML Frameworks ist, für den habe ich hier eine kleine Auswahl – nicht erschrecken: Die Namen ähneln sich alle sehr stark.
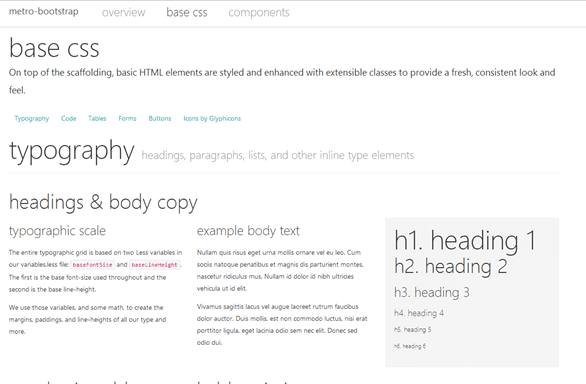
Metro-Bootstrap setzt auf Twitter Bootstrap auf und ist daher recht einfach zu benutzen. Die Farben wurden "Metro-iger” (ich nenn es mal so) und die meisten Elemente sind auf das wesentliche zurückgeschraubt - im Gegensatz zum original Bootstrap.
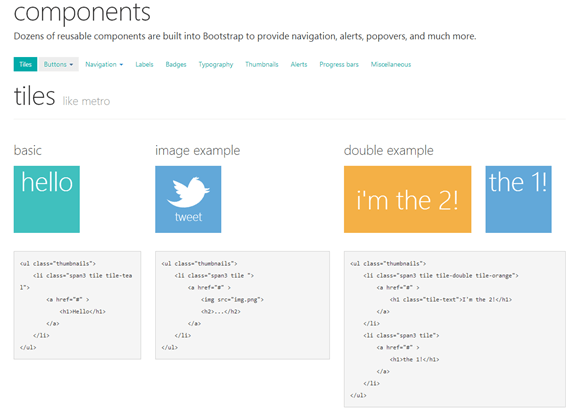
Es gibt auch eine Tiles Komponente, allerdings bietet es noch nicht wirklich viel um damit komfortabel zu arbeiten.
Autor des Frameworks: Talkslab
Wer nur den Style übernehmen möchte – ein guter Einstieg meiner Meinung nach.
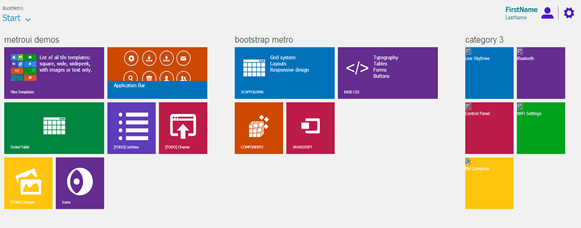
BootMetro setzt auch auf Twitter Bootstrap auf und ist inspiriert vom Metro UI CSS (worauf wir gleich kommen) Framework und kommt mit einer ganzen Reihe an Metro Komponenten:
- Tiles
- Application-Bar
- Login
- Charms
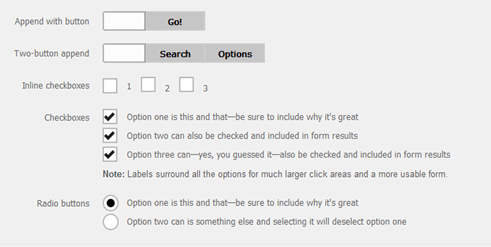
- Styles für “Standard-Form-Elemente”
Im Prinzip bietet es alles um die Web-Applikation so zu designen wie eine Windows 8 App. Allerdings hat das Ganze für mich auch einen faden Beigeschmack, dass der Autor es dann doch zu “Desktop-lastig” treibt. Selbst die Scroll-Richtung im Hub ist horizontal – Geschmackssache ;) Allerdings muss man das auch nicht einsetzen.
Auf alle Fälle ist dies allerdings wesentlich weiter als das “Metro-Bootstrap” Projekt. Zudem hat der Autor auch Ideen des HTML5 Boilerplate aufgegriffen.
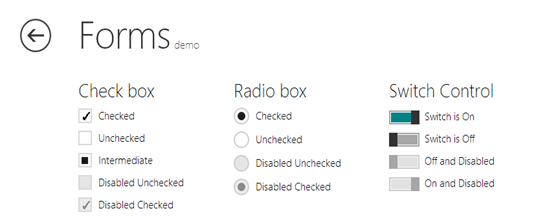
Das Metro UI CSS Projekt setzt nicht auf Twitter Bootstrap auf. Bietet allerdings ähnliche Features. Natürlich gibt es Tiles und eine ganze Reihe gestylter Form Controls:
Größter Nachteil meiner Meinung nach ist, dass hier nicht auf Bootstrap gesetzt wurde, dann vielleicht doch lieber BootMetro nutzen?
Zur GitHub Seite
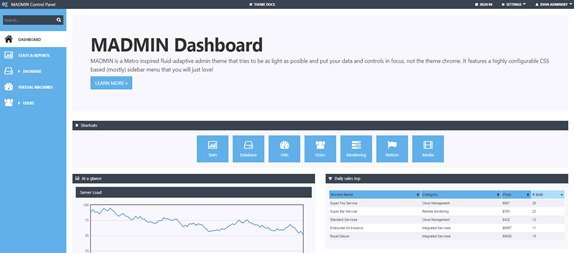
MAdmin (kostenpflichtig) – Preview
Wer eine Administratoren Website im Metro-look erstellen möchte, für den könnte MAdmin was sein. Es setzt auch auf Bootstrap auf, kostet allerdings 20$ pro Applikation. Im geschäftlichen Umfeld auch kein großes Problem. Es gibt hier kein großen “Tile”-Support, allerdings ein nettes Menü und alles was man im administrativen Umfeld so braucht.
Zur Projektseite.
Mein Fazit
Metro-Bootstrap ist ziemlich einfach einzubauen und die Styles wurden mit LESS gemacht, was es einfacher macht es anzupassen. Wer ohne Tiles und Win-8 Controls auskommt eine gute Ausgangslage. BootMetro ist mächtig – scheint mir aber auf dem ersten Blick irgendwie nicht so “elegant” zu sein, allerdings sind die Form Controls schön umgesetzt. Es scheint als würde auch der Entwickler nur CSS Dateien nutzen – das könnte die Anpassung schwieriger machen. Das Metro UI CSS Framework setzt nicht auf Bootstrap und ich (für mich) daher ausgeschieden. MAdmin würde für eine Adminseite bestimmt passen – für Hobbyprojekte vielleicht eher nicht das richtige.
Auf der Suche nach Icons?
Ich hatte in einem anderen Blogpost mal diverse Icons erwähnt, welche gut zu dem Style passen.
Weitere?
Wer weitere “Metro”-ige CSS / HTML Frameworks kennt: Immer her damit.