I had a little routing problem with an ASP.NET MVC website and the solution brought me a little “Ah! Logic!” Experience – maybe some of you are familiar with this problem as well ![]()
Problem:
I had a controller named “ReportingController” and I can’t open it with localhost/Reporting. Not even the Debugger worked – just a 404. Localhost/Reporting/Index worked properly and after I simply renamed the controller it worked! (The WTF moment ![]() )
)
Because I got a little distracted I’ve wrote a distress tweet. One of the answers I received was the straight tip from Dirk.

Translation:
Robert: localhost: 8080/Reporting doesn’t work and localhost 8080/Reporting/index doesn’t work either. If I rename the controller in foobar it works o.o
Dirk: Eventually there is a folder or a virtual pad?
Solution:
I had a “Reporting” folder on the Root-layer. ASP.NET deflected the request to this folder and after it didn’t found an index.html or default.html it answers with a 404. All I had to do was renaming the folder and it works.
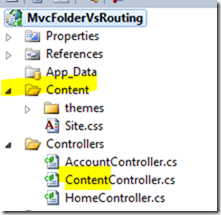
“ContentController” or “ScriptsController” – the easiest way to rebuild it
 A little demo project to show you the matter. If you request localhost/Content it is going to end into the folder and there is nothing. Only with Content/Index the MVC pipeline is activated and works properly.
A little demo project to show you the matter. If you request localhost/Content it is going to end into the folder and there is nothing. Only with Content/Index the MVC pipeline is activated and works properly.
I assume that the ASP.NET pipeline prefers “static” objects and the mainly routing starts afterwards.
Okay… Good to know!
The question is: Is it possible to switch this mechanism off or just unlock specific folders like Content, Scripts and everything else has to pass the routing? Let me know what you think about it.