Ich hatte ein kleines Routing Problem mit einer ASP.NET MVC Website und durch die Lösung ein kleines “Aha! Logisch!”-Erlebnis – vll. geht es anderen ja genauso ;)
Grundproblem:
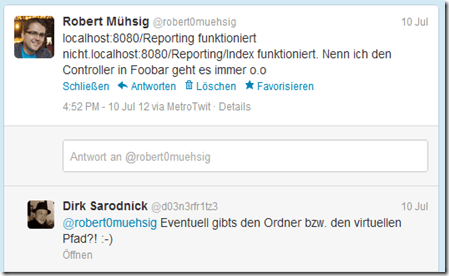
Ich hatte ein Controller namens “ReportingController” und er liess sich nicht über localhost/Reporting aufrufen. Noch nichtmal der Debugger ist angesprungen – einfach nur eine 404. localhost/Reporting/Index funktionierte allerdings tadellos. Als ich den Controller anders genannt hatte funktionierten beide Varianten. (Der “WTF!” Moment)
Da ich etwas ratlos war musste ein Verzweiflungstweet geschrieben werden. Als Antwort bekam ich den entscheidenden Tipp von Dirk.
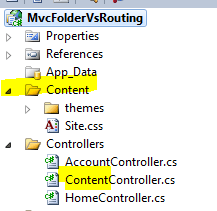
Lösung: Ich hatte auf Root-Ebene einen Ordner “Reporting”. ASP.NET hat den Request zu dem Ordner umgeleitet und da dort keine Index.html oder Default.html lag wurde ein 404 zurückgegeben. Am Ende habe ich den Ordner umbenannt und alles ging wieder.
“ContentController” oder “ScriptsController” – der einfachste Weg es nachzustellen
Ein kleines Demoprojekt um den oberen Fall nachzustellen. Ruft man nun localhost/Content auf wird natürlich der Request in den Ordner “münden” und dort nichts vorfinden. Erst bei Content/Index wird die MVC Pipeline aktiv und funktioniert so wie Gedacht.
Ich vermute einfach mal, dass die ASP.NET Pipeline “statischen” Objekten den Vorrang gibt und erst hinterher das eigentliche Routing aktiv wird.
Naja, wieder was gelernt.
Frage wäre: Kann man diesen Mechanismus mit einfachen Mitteln “ausschalten” bzw. nur bestimmte Ordner wie Content / Scripts “freigeben” und alles andere muss durch das Routing? Wer Ideen hat, immer her damit (nur aus Interesse – so versessen bin ich nicht darauf).