In der Webentwicklung gehört es heute zur gelernten Praxis, dass ausgelieferte Javascript Dateien zusammengefasst und komprimiert werden. Auch andere Sprachen, welche sich zu Javascript “kompilieren” lassen, wie z.B. Coffeescript oder das Google Web Toolkit kennt und nutzt man. Größtes “Ärgernis” als Entwickler: Die Dateien sind so stark verändert, sodass ein Debugging beinah unmöglich ist. Ohne Umwege geht es bislang nicht.
Google und Mozilla arbeiten nun an einer Verbesserung dieser Situation, genannt Source Maps:
Wer einen aktuellen Chrome hat, sollte auch diese Checkbox sehen.
Ich hab das Video nicht angeschaut – was sind Source Maps?
Source Maps sind eine Art “Lesezeichen” für komprimierten und minifizierten Javascript Code. Durch die Source Maps können die “originalen” Dateien wieder hergestellt werden ohne die unnötigen Overhead.
Wo ist der Haken?
Man benötigt natürlich einen “Javascript Compiler”, welcher Source Maps erstellt. Momentan ist der Closure Compiler wohl der einzige, der dies unterstützt. Andere werden vermutlich folgen.
Demo (mit aktuellem Chrome getestet) : http://dev.fontdragr.com/
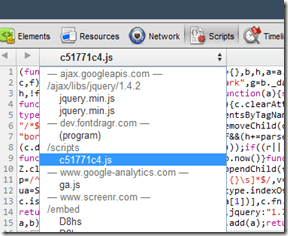
Ohne Source Maps wird eine Javascript Datei erzeugt:
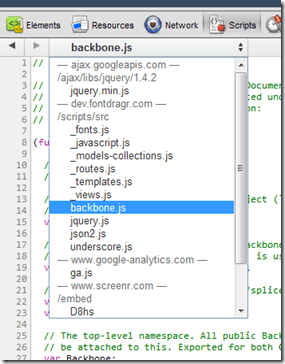
Mit Source Map aktiv:
Lesbar!
Was macht Mozilla in dem Gebiet?
Auch Mozilla arbeitet an dem Support der Source Maps.
<p><strong>Wie wird eine Source Map erstellt?</strong></p> <p>Momentan über den <a href="https://developers.google.com/closure/compiler/">Closure Compiler</a>. Am Ende des Blogposts kommen noch weiterführende Links.</p> <p>Wie sieht eine Source Map aus?</p> <p>Eine Source Map ist einfach ein JSON File, welches der Browser zum Debuggen runterladen kann.</p> <div style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; display: inline; float: none; padding-top: 0px" id="scid:812469c5-0cb0-4c63-8c15-c81123a09de7:3e6ce926-e7d0-4925-9f8d-be0d3ff0aeb6" class="wlWriterEditableSmartContent"><pre name="code" class="c#">{
version : 3,
file: "out.js",
sourceRoot : "",
sources: ["foo.js", "bar.js"],
names: ["src", "maps", "are", "fun"],
mappings: "AAgBC,SAAQ,CAAEA" }</pre></div>
Am wichtigsten ist die Zeile 7 – dort geschieht das Mapping. Wie das genau gemacht wird, steht hier.
Interessiert? Dann gehts hier weiter…
Introducing Javascript Source Maps auf HTML5Rocks.com: Einstiegsbeitrag mit Erklärung wie die Source Map im Detail aufgebaut ist.
Mozilla´s Source Map Projekt auf GitHub: Enthält noch einige interessante Links zu Mozilla Seiten zu diesem Thema. Auch Implementierungscode findet man dort.
Source Map Revision 3 Proposal: Der “Standard” Vorschlag.
Was machen eigentlich die anderen Browserhersteller?
Zu Microsoft, Apple und Opera konnte ich diesbezüglich nicht finden.