Adobe is well known for Photoshop and Flash but of course there is a lot more. According to the “Future Post” from Google Adobe declared one of their big subjects on a Blogpost. I’m talking about the W3C Working Draft to CSS Regions. Adobe cooperates with the WebKit Team and W3C on this.
What are CSS Regions?
CSS Regions are meant to amplify the options for Text-Layout in the web. Here is a video from adobe:
At first Adobe proposed a big standard with more Use-Cases. To bring the parts quicker through the standardization (and to make the standard more “serviceable”) there are three models:
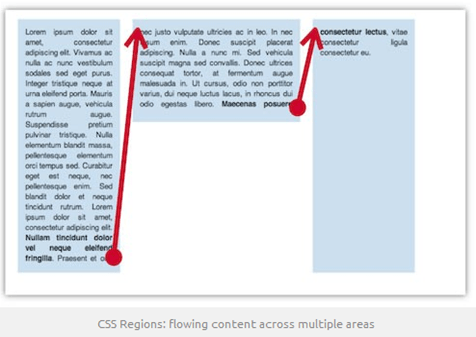
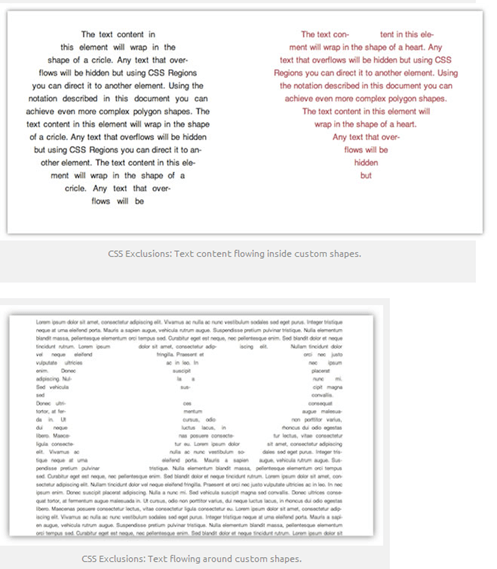
CSS Regions includes named flows and region chains that allow for complex, magazine-style layouts.CSS Exclusions defines ways to flow inline content around and inside shapes that are either defined in CSS or extracted from content. CSS Fragmentation defines how content breaks between pages, columns or regions.


CSS Fragmentation is the Working Draft to Multicolumn Layout and Paged Media.
The aim of all models is to put the varying design Layout from the world of magazines into the web.
Status of the standardization
According to Adobe there are still some dubieties. Standardization or not – It would be more interesting which Browser provider is going to support this?
Browser Support at the moment
WebKit Nightlies
Not interesting at all for usual users because you are using WebKit via Chrome or Safari “indirectly” but for completeness – it is implemented into Nightlies and it works.
Chrome
Implimented and activated in version 17 and 18 – but it will be deactivated in version 19 again and you need to reactivate on “about:flags” ( I guess the WebKit team was a little bit carefree ![]() ). In the Chrome Nightlies (Canary Builds) it is usually deactivated as well.
). In the Chrome Nightlies (Canary Builds) it is usually deactivated as well.
Internet Explorer
What a big surprise: Implemented and activated in the IE 10 Developer Preview!
Firefox
Mozilla included it into the Roadmap for 2012 after all ![]()
More Information’s
You will find more background information’s on the Adobe Blogpost and there is also a video from Paul Irishih (from the Chrome team) where he shows the Demos from Adobe as well.