Vor einiger Zeit hatte ich schon auf das Font Awesome Projekt hingewiesen. Ursprung des Projektes ist das Twitter Bootstrap UI Kit, allerdings kann man es auch ganz ohne Bootstrap in seine Anwendung integrieren.
Default ASP.NET (MVC…) WebApp erstellen
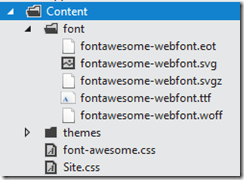
“Font Awesome” Fonts und CSS runterladen und ins Projekt intergrieren
Font-Sourcen überprüfen
Wenn man es nach meiner Struktur macht, muss man die font-awesome.css noch bearbeiten und die Links zu den Schriftarten anpassen, so wie hier:
@font-face {
font-family: 'FontAwesome';
src: url('font/fontawesome-webfont.eot');
src: url('font/fontawesome-webfont.eot?#iefix') format('embedded-opentype'), url('font/fontawesome-webfont.woff') format('woff'), url('font/fontawesome-webfont.ttf') format('truetype'), url('font/fontawesome-webfont.svgz#FontAwesomeRegular') format('svg'), url('font/fontawesome-webfont.svg#FontAwesomeRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Dann noch in der Layouts einbinden:
<link rel="stylesheet" type="text/css" href="Url.Content(“~/Content/font-awesome.css”)" />
Leider ist es mir bislang nicht gelungen die CSS über Combres oder (in MVC 4 neu) über die Bundles mit auszuliefern. Das ganze endet darin, dass die Font-Dateien nicht gefunden wurden. Mhh…
Und benutzen:
<p class="site-title"><i class="icon-cog"></i> ASP.NET <i class="icon-heart" style="font-size: 50px;"></i> Icon Fonts!</p>
Alles was man mit CSS machen kann, kann man natürlich auf diese Icons anwenden. Was ziemlich genial ist!