“Sign in with Twitter” ist eine beliebte Methode um Benutzer auf der eigenen Seite zu authentifizieren. Der Vorteil gegenüber einer eigenen Registrierung ist natürlich, dass die “Hemmschwelle” wesentlich geringer für den Nutzer ist. Allerdings rückt Twitter auch nicht alle Daten raus und man ist in einer gewissen Abhängigkeit. Am Ende muss jeder selbst entscheiden, ob er das machen möchte oder nicht. Die Frage hier allerdings lautet: Wie kann ich den Twitter Login auf meiner Seite einbauen?
Update (durch MVC4)
In MVC4 wird das DotNetOpenAuth NuGet Package mit ausgeliefert. Das Package bietet eine einfache Möglichkeit sich bei Twitter anzumelden - natürlich kann das Package auch zu MVC3 Projekten hinzugefügt werden, allerdings ist es mir erst jetzt aufgefallen ;). Hier zum neuen BlogPost.
Twitter Login – OAuth
Als Grundlage dient das OAuth Protokoll für die Authentifzierung. Hierbei erfährt die Applikation (unsere WebApp) nur bestimmte Daten, nicht aber z.B. das sensible Passwort. Mehr Hintergründe dazu gibt es hier zum Nachlesen.
TweetSharp – in 10 Minuten zum Twitter Login
Das OAuth Protokoll ist allerdings etwas “komplex”. Es gibt auch eine große Bibliothek im .NET Umfeld die sowohl OAuth als auch OpenID versteht: DotNetOpenAuth. Allerdings ist diese Bibliothek recht komplex und mächtig. Daher meine Empfehlung: TweetSharp!
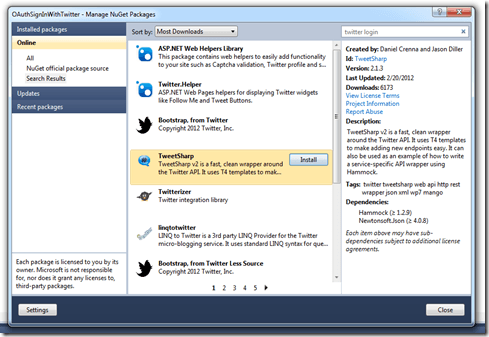
Schritt 1: Per NuGet holen
Natürlich ist TweetSharp auch als NuGet Package installierbar:
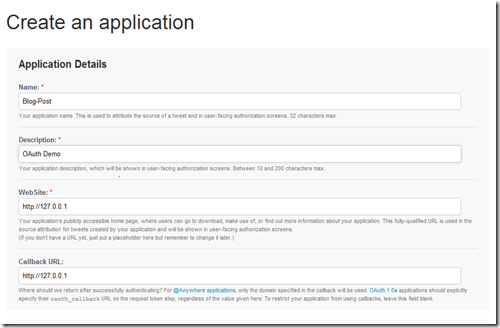
Schritt 2: Twitter App registrieren
Über die Developer Seite von Twitter kann man neue Apps einrichten. Für unsere Dev-Variante reichen die nachfolgenden Daten aus.
Wichtig: Im Feld WebSite und Callback URL dasselbe eintragen – ansonsten gab es bei mir immer Probleme. Wir nehmen einfach 127.0.0.1 – localhost. Bei der späteren Applikation das entsprechend auf die richtige URL anpassen.
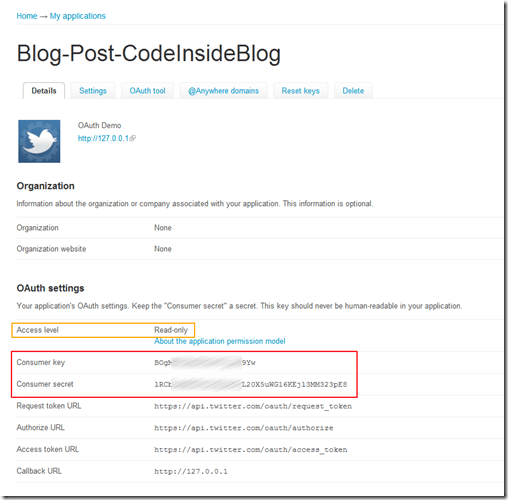
Wichtigste Daten folgen nun:
Sowohl den Consumer Key als auch den Consumer Secret benötigen wir gleich.
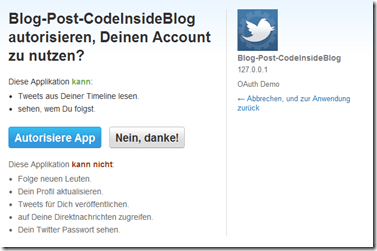
Anmerkung: Über das Access level kann man verschiedene “Berechtigungen” setzen. So kann man momentan nur lesend die Tweets abgreifen, aber z.B. kann die Applikation selbst keine Tweets absetzen. Hierbei dient unsere Twitter App also nur zur “Authentifzierung” – nicht mehr, aber auch nicht weniger. Dies sieht der Nutzer auch bei der Login-Seite.
Schritt 3: Auth Controller
Der Code vom Auth Controller stammt aus der Doku von TweetSharp, welchen ich nur leicht modifziert habe.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Security;
using TweetSharp;
namespace OAuthSignInWithTwitter.Controllers
{
public class AuthController : Controller
{
private string _consumerKey = "BOgMSVFOOOBARRRRR7QOB9Yw";
private string _consumerSecret = "lRCbswKMKxFOOOBARRRRR2eL20X5uWG1FOOOBARRRRRjl3MM323pE8";
public ActionResult Authorize()
{
// Step 1 - Retrieve an OAuth Request Token
TwitterService service = new TwitterService(_consumerKey, _consumerSecret);
var url = Url.Action("AuthorizeCallback", "Auth", null, "http");
// This is the registered callback URL
OAuthRequestToken requestToken = service.GetRequestToken(url);
// Step 2 - Redirect to the OAuth Authorization URL
Uri uri = service.GetAuthorizationUri(requestToken);
return new RedirectResult(uri.ToString(), false /*permanent*/);
}
// This URL is registered as the application's callback at http://dev.twitter.com
public ActionResult AuthorizeCallback(string oauth_token, string oauth_verifier)
{
var requestToken = new OAuthRequestToken { Token = oauth_token };
// Step 3 - Exchange the Request Token for an Access Token
TwitterService service = new TwitterService(_consumerKey, _consumerSecret);
OAuthAccessToken accessToken = service.GetAccessToken(requestToken, oauth_verifier);
// Step 4 - User authenticates using the Access Token
service.AuthenticateWith(accessToken.Token, accessToken.TokenSecret);
TwitterUser user = service.VerifyCredentials();
FormsAuthentication.SetAuthCookie(user.ScreenName, false);
return RedirectToAction("Index", "Home");
}
}
}
Zwischen Step 1 und Step 2 erstellen wir die eigentliche Callback-URL. In dem Callback nutzen wir die FormsAuthentication und setzen unser Cookie, sodass nun auch die ASP.NET Engine weiß, dass wir eingeloggt sind.
Schritt 4: UI Anpassungen
In der _Layout.cshtml
<div id="title">
<h1>My MVC Application</h1>
</div>
<div id="logindisplay">
@if(this.Request.IsAuthenticated)
{
<span>@@@HttpContext.Current.User.Identity.Name</span>
}
else
{
@Html.ActionLink("Sign in with Twitter", "Authorize", "Auth");
}
</div>
Entweder der Benutzer ist angemeldet über die FormsAuthentication, oder wir zeigen den Link zur Authorize Methode an.
Ergebnis:
Zusätzlich können wir noch auf diverse Twitter Eigenschaften des Nutzers zugreifen. Dies soweit zur Authentifzierung. Recht schnell gemacht eigentlich. Wer mehr machen möchte, z.B. Tweets verschicken, muss sich in dem Callback die AccessToken merken.
Bei meinem Projekt KnowYourStack.com nutze ich eine “Bastelversion” über das DotNetOpenId Projekt – es funktioniert im Prinzip ähnlich. Ist aber komplexer und daher würde ich bei dieser einfachen Sache wirklich TweetSharp empfehlen.