Adobe ist für die meisten Webentwickler bekannt für Photoshop und Flash, doch Adobe macht natürlich weit mehr als das. Nach dem “Future Post” von Google hat auch Adobe eines ihrer großen Themen im Web über einen Blogpost näher erklärt. Die Rede ist von dem W3C Working Draft zu CSS Regions. Hierbei arbeitet Adobe mit dem WebKit Team zusammen und natürlich dem W3C.
Was sind CSS Regions?
CSS Regions sollen die Möglichkeiten zum Text-Layout im Web deutlich erweitern. Hier ein Video von Adobe:
Adobe hatte erst alles in einem großen Standard vorgeschlagen, welcher mehrere Use-Cases abdeckte. Um die einzelnen Teile aber schneller durch die Standardisierung zu bringen (und der Standard “wartbarer” wird) gibt es 3 Model:
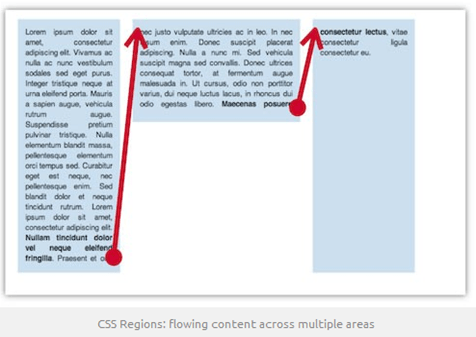
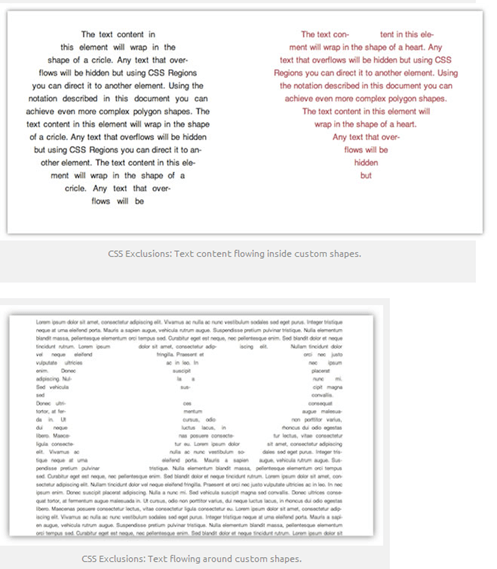
CSS Regions includes named flows and region chains that allow for complex, magazine-style layouts. CSS Exclusions defines ways to flow inline content around and inside shapes that are either defined in CSS or extracted from content. CSS Fragmentation defines how content breaks between pages, columns or regions.
Unter CSS Fragmentation versteht man die Working Drafts zum Multicolumn Layout und Paged Media.
Zum Ziel haben alle das varianten-reiche Layout, was in der Magazin-Welt vorkommt ins Web zu holen.
Stand der Standardisierung
Laut Adobe selbst gibt es noch einige Unklarheiten zu beseitigen. Ob Standardisierd oder nicht – interessanter ist ja: Welcher Browser Hersteller unterstützt es?
Momentane Browser Unterstützung
WebKit Nightlies
Für <normalsterbliche vermutlich völlig uninteressant, da man WebKit in der Regel über Chrome oder Safari “indirekt” benutzt, aber zur Vollständigkeit: Ist in den Nightlies implementiert und an.
Chrome
In Version 17 und 18 wohl implementiert und auch angeschalten – ab Version 19 wird es aber wieder abgeschalten und muss über die “about:flags” wieder aktiviert werden (vermutlich war das WebKit Team etwas übermütig ;) ). In den Chrome Nightlies (Canary Builds) ist es auch standardmäßig aus.
Internet Explorer
Große Überraschung: In der IE 10 Developer Preview implementiert und aktiv!
Firefox
Mozilla hat es in die Roadmap für 2012 aufgenommen. Immerhin ;)
Weitere Informationen
Weitere Hintergründe erfahrt ihr im Adobe Blogpost und es gibt auch noch ein Video von Paul Irisih (vom Chrome Team) wo er auch die Demos von Adobe zeigt.