Googles Browser hat recht clevere Developer Tools neben den “üblichen Funktionen” wie DOM Elemente finden und CSS editieren mit dabei, welche man vielleicht nicht auf den ersten Blick sieht.
Paul Irish zeigt in diesem Video einige nette Features der Dev-Tools:
Neben diesen Features gibt es noch weitere, hier ein paar welche ich auch erst vor kurzem entdeckt hatte bzw. nicht sofot offensichtlich sind (und nicht im Video genannt wurden) :
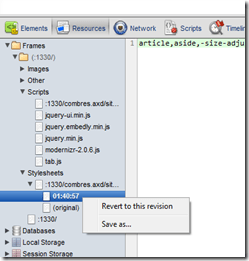
Javascript / CSS Editing History
 Sobald man Javascript oder CSS in Chrome editiert legt Chrome die alte Version in eine Art “History”, welche jederzeit über den “Resources” Tab wiederhergestellt werden kann.
Sobald man Javascript oder CSS in Chrome editiert legt Chrome die alte Version in eine Art “History”, welche jederzeit über den “Resources” Tab wiederhergestellt werden kann.
“Pretty Print” für komprimierte Javascripts
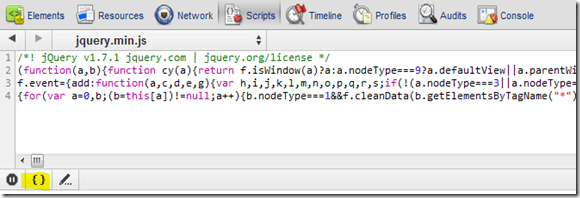
Wenn man doch mal in komprimierte Javascripts reindebuggen möchte ist das im Normalfall nicht möglich, da alles auf einer Zeile steht:
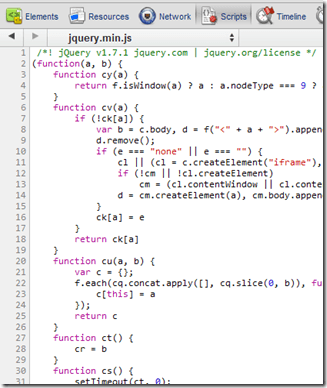
Durch den Klick auf den Button wird der Code schon etwas besser formatiert:
Anmerkung zum Live Edit der Javascript Files:
Sobald man im “Pretty Print” Modus ist, kann man diese Scripts momentan nicht editieren.
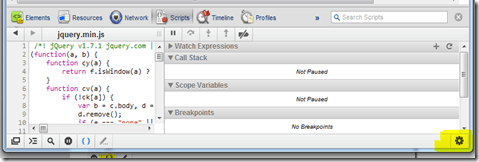
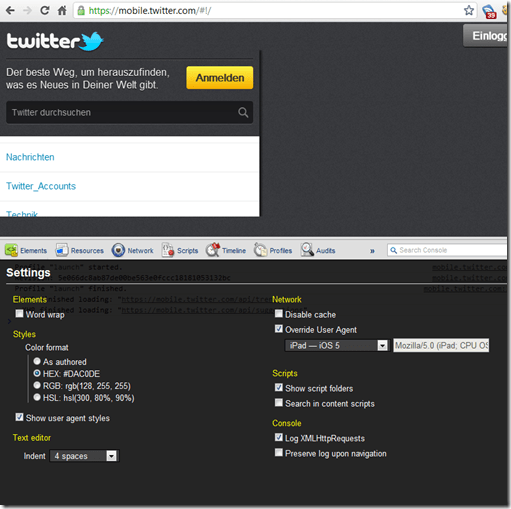
Einige nette Sachen verstecken sich noch in den Settings:
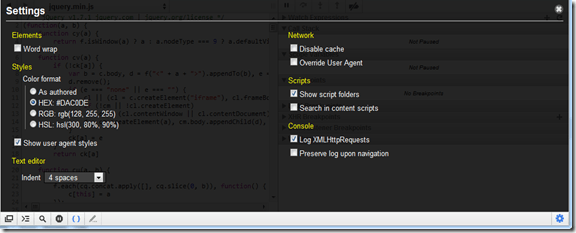
Leider weiß ich nicht, was alle Optionen machen:
Nützlich finde ich:
- Disabable cache: Zum Erzwingen, das Chrome auch immer die aktuellsten Daten holt
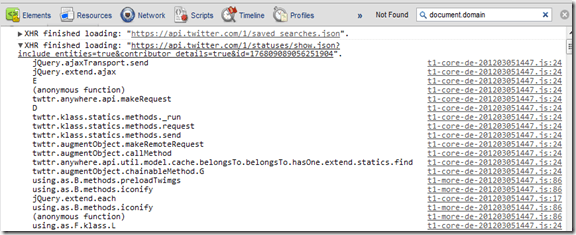
- Log XMLHttpRequest: Ajax Logging, welches in der Konsole erscheint
- Override User Agent: Um z.B. die mobilen Ansichten zu testen
Vermutlich gibt es noch nette andere Tipps – wer interessante Sachen kennt, welche für die Allgemeinheit nicht “allttäglich” sind, dann einfach in die Kommentare posten :)
Weitere Videos von Paul Irish