Was früher mächtigen Desktop Apps vorbehalten war rückt immer mehr ins Web. Ich stelle hier mal drei Tools vor, welche recht praktisch für einen Webentwickler sind. Auf alle Fälle sind alle Dienste in ihrer Funktionsweise sehr cool.
Spielwiese für HTML/CSS
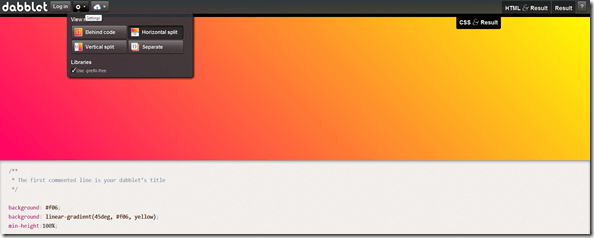
Wer mal “schnell” eine Spielwiese für CSS und HTML benötigt der sollte mal ein Blick auf Dabblet.com werfen:
Grundprinzip ist schnell erklärt: Man kann CSS samt HTML Code in die Weboverfläche einhacken und sieht sofort das Ergebnis in der Preview.
Das ganze lässt sich auch per Link an andere Teilen oder direkt speichern. Mehr Informationen gibt es auch auf dem Blog oder ihr probiert es selber mal aus.
Spielwiese für Javascript (und HTML und CSS)
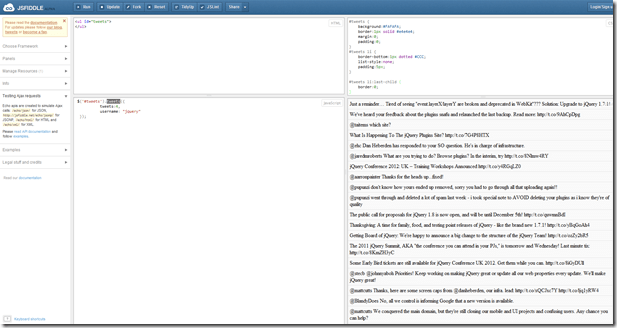
Wer eine Spielwiese für Javascript sucht und dazu auch noch diverse Frameworks “per Click” dazuhaben möchte, kann sich jsfiddler.com mal anschauen:
In der Sidebar kann man auch einige Beispiele anschauen, so z.B. ein einfacher Twitter Reader.
Auch da kann man CSS / HTML hinterlegen, allerdings sieht es von der Aufmachung her nicht ganz so schick aus wie bei dabblet.com.
hurl.it – curl online
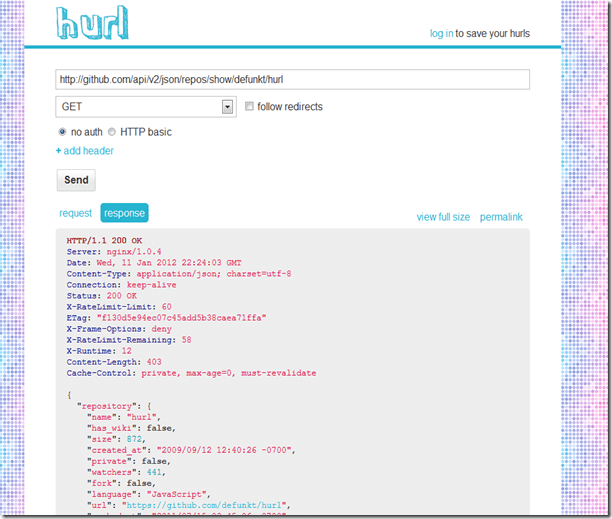
Letzter Dienst in der Reihe: hurl.it, welcher angelehnt an curl ist.
Beispiele gibt es direkt auf der Startseite, so z.B. eine Anfrage an die GitHub API. Allerdings ist der Dienst recht instabil (jedenfalls ging er in den vergangen Tagen nicht) und scheint ab und an Probleme mit einigen Antworten zu haben (die Stackoverflow API geht z.B. nicht mit dem Tool). Trotzdem praktisch, wenn man mal schnell mit einem REST Service spielen möchte.