
With the Version 13 of Chrome Google activated a new feature named “Instant Page”. It’s another step into “making the web faster”. What “instant page” is shows this video:
Of course Google integrated the feature into the Google search page.
What’s the function of Google Instant Page?
The basic principle is quite simple: While the user is checking the search results for fitting answers the first matches are loading in the background. The consequence is that the first search results appear directly if you click on the link in the Google search. Cool Feature and very clever.
There are some scenarios where this could be very useful. For example searching pages or Wizard-pages or multilateral articles – on all alternatives it’s possible that the user clicks on the searching results or enters the next side.
Beware – you should use it careful
Here is the little challenge: To do this with every link is the wrong way because of this files will be transmitted senseless which has bad results for the user and for the provider – a lot of traffic but without visitors.
Testpage
Google offers a simple testpage which tests if Prerender is activated or not (the page is only interesting in Chrome): http://prerender-test.appspot.com/
Okay, how does this work?
On the Chrome Developer Side there are some interesting things but in fact the implementation is very easy. To find out how many traffic accrues I take a look on the Network Tab of the Chrome Dev Tools and I use Fiddler.
Following HTML Code without Prerendering:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Index</title>
</head>
<body>
<a href="https://blog.codeinside.eu">Link Code Inside</a>
</body>
</html>
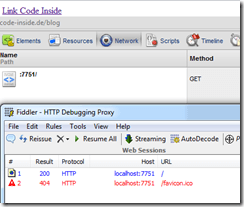
There is just a Request/Response and a Favicon will be searched (doesn’t matter at the moment). No surprise so far.

If you are navigating to the link Code-Inside.int it’s going to load in this moment = slow.
Activate Prerendering
If we want to activate Prerendering now all we have to do is to add this line into <head>:
<link rel="prerender" href="https://blog.codeinside.eu">
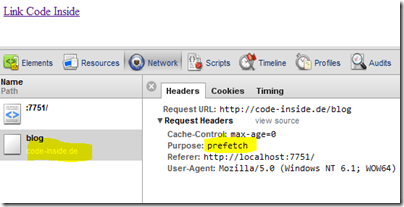
Now you can see in the Chrome Dev Tools that the address is requested but there are no other files shown – only with Chrome 14 we will get new information’s.

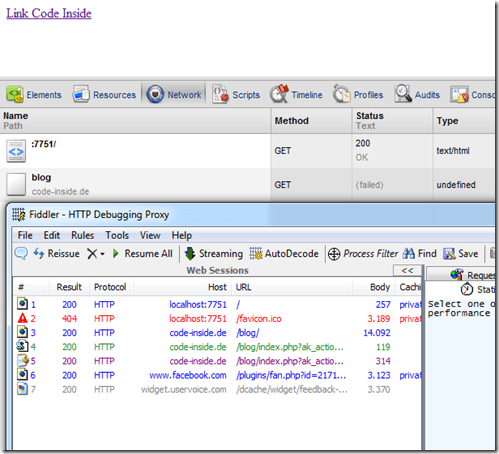
A few into Fiddler will give us more information’s. With the Prerendering all needed files will be downloaded:

Now the side appears with a click.
Compendium
Prerendering is an interesting technology which will be used from other browser providers soon. But, as I said before it’s not useful to use it with every link.
Technical you can activate it with <link rel=”prerender”href=”…”>. Assumption is of course that the browser knows it – which is only possible with Chrome Version 13 at the moment.
Forecast
Google proposed a Page Visibility API to afford the side provider to see what the browser “see” while prerendering.