Diese Fehlermeldung kann dutzende Gründe haben, z.B. kann hat vielleicht der IIS Prozess keinen Zugriff auf die Dateien oder das Passwort des Accounts unter dem die Anwendung läuft ist falsch. Kurz um: Es ist eine nicht wirklich klar definierte Fehlermeldung. Martin hatte bereits vor einiger Zeit von einem interessanten Problem geschrieben (bzw. hat er den Workaround hier gefunden) . Die Symptome des Fehlers waren:
- Fehlermeldung “401 - Unauthorized: Access is denied due to invalid credentials” von einer Remote-Maschine
- In den IIS Logs steht nichts außergewöhnliches.
- Die Seite wurde (via Remote Desktop/localhost) richtig angezeigt.
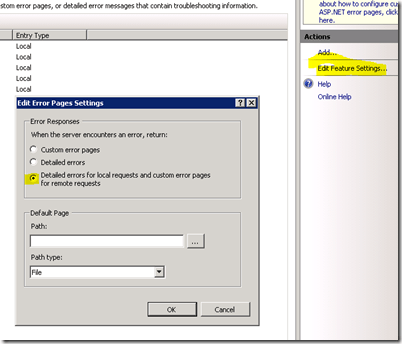
 Nun zum eigentlich verwirrenden: Wenn man im IIS Manager (IIS Manager -> Error Pages -> Edit Feature Settings) auf Detailed Error stellt, geht die Seite plötzlich auch von aussen. Ohne Fehlermeldung. Mh?!
Nun zum eigentlich verwirrenden: Wenn man im IIS Manager (IIS Manager -> Error Pages -> Edit Feature Settings) auf Detailed Error stellt, geht die Seite plötzlich auch von aussen. Ohne Fehlermeldung. Mh?!
Die Website war zudem eine ASP.NET MVC Seite, allerdings kann das Problem vermutlich auch beim normalen ASP.NET auftreten. Die Seite die wir eigentlich sehen wollten, war die Loginseite. Diese ging aber nicht.
Was haben die Detailed Error Einstellungen zu sagen?
Unter IIS Manager –> Error Pages und Edit Feature Settings (auf der rechten Seite), kann man diese Einstellung vornehmen. Als Default ist folgendes gesetzt:
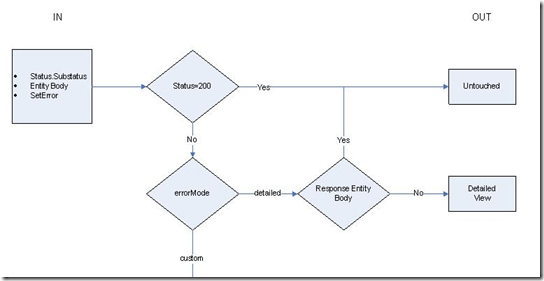
Diese Einstellung besagt, dass die Detail-Informationen eines Fehlers dem Anwendung wenn er über localhost kommt angezeigt werden. Allen anderen wird eine “unspezifische” Seite gezeigt. Hier wird der Prozess genauer beschrieben. Wichtigste Stelle hier:
Hier kommen wir zum Symptom “Die Seite wurde (via Remote Desktop/localhost) richtig angezeigt.”
Was mir erst später auffiel war, dass die Seite zwar auf dem Server richtig angezeigt wurde, es aber mit Http Status 401 quittiert wurde. Der “Response Body” bestand jedoch aus der Loginseite, daher ist es erst nicht aufgefallen.
Wie oben im Prozess abgebildet: Wenn der errorMode auf “detailed” steht, wird der Response Body der Fehlermeldung gerendert. In meinem Fall war der Response Body die Loginseite.
Als wir es von dem Default Wert auf “Detailed Error” (also egal ob die Seite von localhost oder von Remote aufgerufen wurde) stellten, hatten wir dasselbe verhalten.
Warum war der Status Code 401?
Das Hauptproblem war: Ein “RenderAction()” auf der Layout/Masterpage, welche auf eine Action ging welche die Authentifizierung erforderte. Dies hat den 401 Fehler provoziert und als Ergebnis irgendwie die Loginseite in den Body getan. Auch wenn mir nicht ganz klar ist, warum der Fehler nicht am Ende in eine Art “Kreis” gekommen ist – weil die Loginseite auch die Layout benutzt.
TL;DR – die Problemlösung:
Prüft unbedingt ob nicht irgendwo ein RenderAction “falsch” aufgerufen wird wenn ihr diesen Fehler bei eurer Loginseite bekommt.
Anderer Tipp noch: Schaut via Firebug o.Ä. auf die Statuscodes der Seite.
Der Tipp kam übrigens von einer Antwort auf Stackoverflow (die Frage hatte ein anderer gestellt, der die selbe Fehlermeldung + selben Symptome hatte)