.LESS was born in the world of Ruby and it helps to clear some failures of CSS. .LESS is similar with the original CSS Syntax but it has some nice additional functions like for example Variables (so you don’t have to write some values double or functions to, for example, add two distances. A complete overview with all the opportunities you will find here. Let’s take a look on the Syntax:
@color: #4D926F;
#header {
color: @color;
}
h2 {
color: @color;
}
Of course the browsers only understand the usual CSS Syntax so .LESS needs to translate the Stylesheet. For this we have several solutions.
Transformation with Javascript
On http://lesscss.org you will find a Javascript-File which is able to do the transformation on the client in the browser. All you have to do is to reference the Javascript File and that’s it. Read more about this process here.
Transformation during the Developing time into normal CSS
The steadiest solution to transform .LESS Style into usual CSS is to do the transformation before the Deployment or while developing. The advantage of this method is that a complete CSS will be created and you can continue processing it with the ordinary CSS - Toolstack. But it will be a disadvantage if you try to change it back into the .LESS form afterwards. It’s not impossible but it’s not really charming ![]()
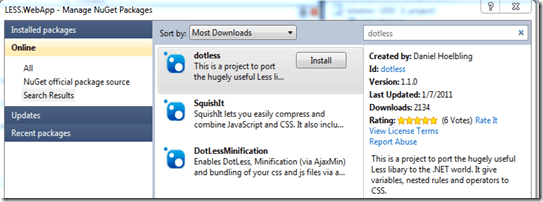
For .NET developer I recommend the dotless Project. The dotless Project is a porting of the original Ruby Project on .NET. In the Downloads there is also a “Compiler” integrated which you can call on the CMD. But there is a “Watcher” too so it’s not possible to start the Compile Process manual. More about this you can read on Wiki.
Transformation during the running time – with dotless
With this method the transformation will start while it’s running – you don’t have to create a CSS File by yourself. There are different ways but it’s always the dotless Project.
First we need to link the dotless into our webproject (for example on NuGet)

On this library we are able to start the transformation from the code. How this could look like you will see if you read this nice description (even if it’s a little bit old) Dynamic Dot Less CSS With Asp.net MVC 2.
Transformation during the running time – with dotless and Combres
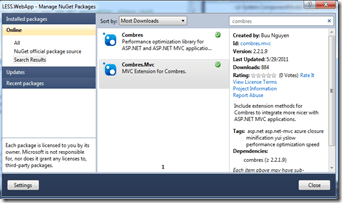
Combres is a nice library to send static Content (like JS or CSS files) to the client on a “better” way. Combres offers help with dotLess innately. Combres (including the MVC helper) is also a NuGet Package:

The usage of Combres after the installation is simple (and well described on the ReadMe Files). Combres is able to “manipulate” files before they will be delivered. Also integrated is a filter for DotLess (a view into the code you will find here). All you have to do is to put the DotLessCssFilter into the Combres.xml and the .LESS Css file as resource.
<combres xmlns='urn:combres'>
<filters>
<filter type="Combres.Filters.FixUrlsInCssFilter, Combres" />
<filter type="Combres.Filters.DotLessCssFilter, Combres" />
</filters>
<resourceSets url="~/combres.axd"
defaultDuration="30"
defaultVersion="auto"
defaultDebugEnabled="false"
defaultIgnorePipelineWhenDebug="true"
localChangeMonitorInterval="30"
remoteChangeMonitorInterval="60"
>
<resourceSet name="siteCss" type="css">
<resource path="~/content/Less.css" />
</resourceSet>
</resourceSets>
</combres>
In the Layout Master only the Combress HTML Helper will be used:
@using Combres.Mvc;
<!DOCTYPE html>
<html>
<head>
...
@Html.CombresLink("siteCss")
...
In the end, the result will look like this – doesn’t matter which method you have chosen. The only difference is the moment you choose for the transformation – even if in my opinion the Javascript method is adventurous ![]()
// LESS
@color: #4D926F;
#header {
color: @color;
}
h2 {
color: @color;
}
/* Compiled CSS */
#header {
color: #4D926F;
}
h2 {
color: #4D926F;
}