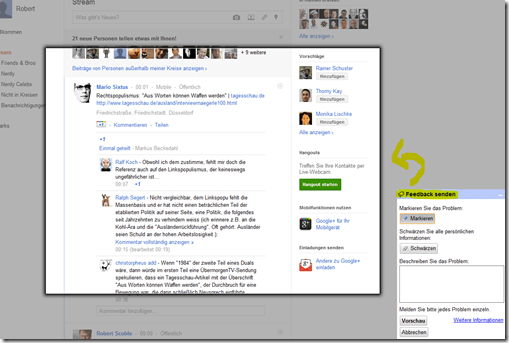
Häufig gibt es das Problem, dass man als Entwickler nicht wirklich weiß, was der Benutzer sieht. Die Google+ Entwickler haben daher ein schickes Feedback-Modul integriert, indem man selber ein Bereich der Seite markieren kann und dies als Screenshot zu Google schicken kann. Sowohl für den Benutzer als auch für den Entwickler hinterher ist das ein echter Usability Gewinn.
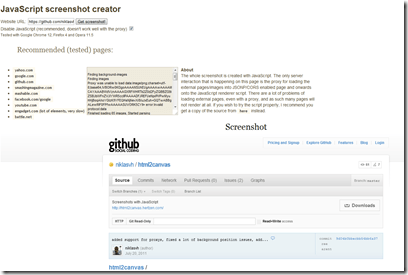
Heute bin ich durch Zufall auf ein Javascript-Framework gestoßen, welche das HTML in ein Canvas packt. Das ganze nennt sich Html2Canvas und ist noch experimentell und hat einige Einschränkungen, funktioniert aber mit einigen Seiten. Hier die Testkonsole:
Wichtig: Hierbei werden die Bilder clientseitig erzeugt, anders als z.B. über diese Variante welche das Bild “serverseitig” erzeugt.
Kleiner Wermutstropfen: Es wird natürlich kein echter Screenshot gemacht, sondern es wird anhand der DOM ein Abbild geschaffen. Mehr dazu kann man auf der Entwicklerseite nachlesen. Natürlich funktioniert Html2Canvas auch nur, wenn der Browser das Canvas Element unterstützt.
Da ich bislang noch nie was mit dem Canvas Element gemacht habe, fand ich aber das Google+ Feedback-Modul ein interessantes Szenario.
Das Canvas als Image umwandeln und zum Server posten
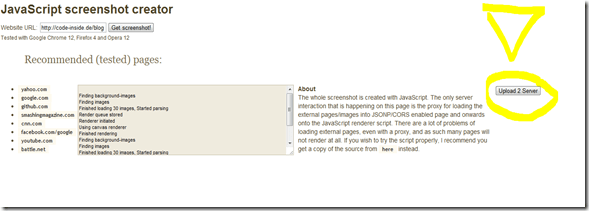
Ich hab also die Demoseite etwas angepasst und in eine ASP.NET MVC Anwendung integriert und ein Upload-Button hinzugefügt (und das Script ein wenig angepasst und das Canvas mit einer ID ausgestattet).
Das HTML Canvas Objekt verfügt eine Javascript-Methode um es in base64 umzuwandeln (entscheidender Tipp kam von hier). Über AJAX wird nun dieses base64 Bild an den Controller gesendet. Über die zusätzlichen Url.Action Parameter erzwinge ich nur, dass die vollstänige URL gerendert wird, weil das Javascript vom Html2Canvas die Location der Seite “vermurkst”.
function upload() {
var canvas = $("#CanvasTest").get(0).toDataURL('image/jpeg');
$.post('@Url.Action("Upload", "Home", null, "http")',
{
img: canvas
});
}
Da hier nicht der reguläre Fileupload genutzt wird und ich deswegen nicht das HttpPostedFileBase nutzen kann, muss ich manuell das Bild aus den Form Daten holen und speichern.
public ActionResult Upload()
{
string fullString = this.Request.Form["img"];
var base64 = fullString.Substring(fullString.IndexOf(",") + 1);
byte[] b;
b = Convert.FromBase64String(base64);
MemoryStream ms = new System.IO.MemoryStream(b);
Image img = System.Drawing.Image.FromStream(ms);
img.Save(Path.Combine(
AppDomain.CurrentDomain.BaseDirectory, Guid.NewGuid().ToString() + ".jpg"), System.Drawing.Imaging.ImageFormat.Jpeg);
return RedirectToAction("Index");
}
Das Resultat ist doch schon mal nett:
Allerdings wird meine Seite nicht richtig gerendert, aber immerhin fast ![]()
Die Bilder werden im Verzeichnis der Anwendung abgespeichert.
Gelernte Dinge:
- Html2Canvas ist eine spannendes Projekt
- Ein Canvas kann man leicht zum Server posten
- Ich hab mal wieder was über base64 codierte Bilder gelernt.
Mit dem Canvas kann man natürlich noch viel mehr machen, sodass es wirklich Google+ ähnlich wird.
Wie bereits im Titel gesagt: Es ist nur ein Prototyp ![]()