.LESS kommt ursprünglich aus der Ruby Welt und hilft dabei einige Unzulänglichkeiten von CSS zu beseitigen. .LESS lehnt sich an den gewöhnlichen CSS Syntax an, erweitert ihn aber um ein paar nette Funktionen, darunter z.B. Variablen (um bestimmte Werte nicht doppelt schreiben zu müssen) oder Funktionen (um z.B. Abstände zu addieren). Eine komplette Liste der Möglichkeiten findet ihr dazu hier. Um mal ein Blick auf den Syntax zu werfen:
@color: #4D926F;
#header {
color: @color;
}
h2 {
color: @color;
}
Da die Browser trotzdem natürlich nur den gewöhnlichen CSS Syntax verstehen muss das mit .LESS gemachte Stylesheet umgewandelt werden. Dazu gibt es mehrere Herangehensweisen.
Umwandlung per Javascript
Unter http://lesscss.org gibt es auch ein Javascript-File, welches genau diese Umwandlung auf dem Client im Browser vornimmt. Dazu muss einfach das Javascript File referenziert werden und fertig.
Mehr dazu hier.
Umwandlung zur Entwicklungszeit in normales CSS
Die dauerhafteste Lösung aus dem .LESS Style wieder gewöhnliches CSS zu machen ist es eine Transformation vor dem Deployment bzw. während der Entwicklungszeit vorzunehmen. Der Vorteil in dieser Methode liegt darin, dass ein komplettes CSS erstellt wird und dies mit den gewöhnlichen CSS-Toolstack auch weiterverarbeiten kann. Es wirkt sich allerdings nachteilig aus, wenn man die gemachten Änderungen später auch wieder in die .LESS Form rückführen möchte. Letzteres ist zwar nicht unmöglich, würde aber das Konzept irgendwie “verwässern” ![]()
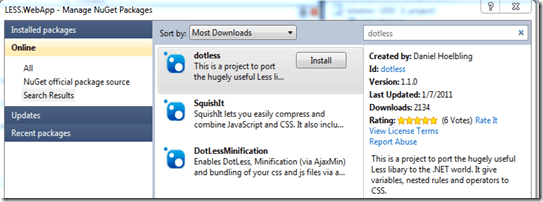
Für .NET Entwickler ist das dotless Projekt am besten geeignet. Das dotless Projekt ist eine Portierung des ursprünglichen Ruby Projektes auf .NET. In den Downloads dabei ist auch ein “Compiler”, welchen man über die CMD aufrufen kann. Es gibt allerdings auch einen “Watcher”, sodass das manuelle Anstoßen des Compile Prozess entfällt. Mehr dazu kann man im Wiki nachlesen.
Umwandlung zur Laufzeit – mit dotless
Bei dieser Variante wird die Transformation erst zur Laufzeit gemacht – man selbst erstellt also kein CSS File. Hierbei gibt es verschiedene Varianten - im Grunde wird aber überall das dotless Projekt genutzt.
Hierbei müssen wir natürlich das dotless auch in unser Webprojekt verlinken (z.B. über NuGet)
Über diese Bibliothek können wir auch vom Code heraus die Transformation starten. Wie das genau aussehen kann wird hier recht gut beschrieben (auch wenn es schon etwas älter ist) : Dynamic Dot Less Css With Asp.net MVC 2
Umwandlung zur Laufzeit – mit dotless und Combres
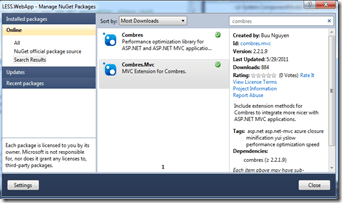
Combres ist eine nette Bibliothekt, um statischen Content (wie JS oder CSS Dateien) “besser” zum Client zu schicken (ab und an hatte ich bereits über die Combres Bibliothek gebloggt). Combres bietet von Haus aus auch Unterstützung für dotLess an. Combres (samt MVC Helper) gibt es zudem auch als NuGet Package:
Die Anwendung von Combres nach der Installation ist simpel (und zudem recht gut beschrieben in den ReadMe Files). Combres selbst kann Dateien über Filter vor der Auslieferung “manipulieren”. Mit eingebaut ist unter anderem auch ein Filter für DotLess (den Code kann man sich unter anderem auch hier anschauen). In der Combres.xml muss nur der DotLessCssFilter mit angegeben werden und die .LESS Css Datei als Resource mit aufgenommen werden.
<combres xmlns='urn:combres'>
<filters>
<filter type="Combres.Filters.FixUrlsInCssFilter, Combres" />
<filter type="Combres.Filters.DotLessCssFilter, Combres" />
</filters>
<resourceSets url="~/combres.axd"
defaultDuration="30"
defaultVersion="auto"
defaultDebugEnabled="false"
defaultIgnorePipelineWhenDebug="true"
localChangeMonitorInterval="30"
remoteChangeMonitorInterval="60"
>
<resourceSet name="siteCss" type="css">
<resource path="~/content/Less.css" />
</resourceSet>
</resourceSets>
</combres>
In der Layout Master wird dann nur noch der Combres HTML Helper genutzt:
@using Combres.Mvc;
<!DOCTYPE html>
<html>
<head>
...
@Html.CombresLink("siteCss")
...
Das Ergebnis davon kann im einfachsten Fall so aussehen – egal welche Variante man am Ende nutzt. Die Unterscheidung der Varianten liegt eigentlich nur bei dem Zeitpunkt der Ausführung der Transformation – auch wenn ich persönlich die Javascript Variante für gewagt halte ![]()
// LESS
@color: #4D926F;
#header {
color: @color;
}
h2 {
color: @color;
}
/* Compiled CSS */
#header {
color: #4D926F;
}
h2 {
color: #4D926F;
}