Im MVC Framework gibt es ein paar kleine Helferlein und über die AJAX Helper hatte ich bereits vor einiger Zeit geschrieben - allerdings hat sich die Funktionalität ein klein wenig geändert, daher hier jetzt das Update.
Problemfall: AJAX Actionlink liefert neue Seite zurück
Wir haben ein Standard MVC 3 Web Projekt und folgende Zeile soll einfach nur einen Link erzeugen, welcher bei Knopfdruck ein View per AJAX nachlädt und in das "Result” Div reinsetzt:
@Ajax.ActionLink("Foobar load", "Foobar", "Home", new AjaxOptions() { HttpMethod = "Get", UpdateTargetId = "Result" })Nach dem Knopfdruck sollte eigentlich per AJAX der View geladen werden, allerdings wird kein AJAX Request ausgelöst. Warum?
Javascript Bibliotheken fehlen
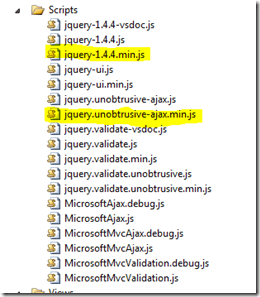
In der Standard-Masterpage ist bereits jQuery verlinkt, was allerdings noch fehlt ist die AJAX Bibliothek. Vor MVC3 waren dafür die MS AJAX Bibliotheken da - diese brauchen wir jetzt aber nicht mehr.
Für AJAX benötigen wir noch zusätzlich die jQuery.unobtrusive-ajax.js (bzw. die min.js) Datei!
<!DOCTYPE html>
<html>
<head>
...
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
</head>
...Ein Blick ins HTML bringt vielleicht auch eine kleine Überraschung:
Falls das bei jemanden anders aussieht: Wichtig sind noch folgende Einstellungen in der Web.config (diese sind allerdings bei neuen Projekten Standard)
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>Unobtrusive Javascript? What?
Um was geht es eigentlich bei den "unobtrusive Javascript” Sachen? Ganz allgemein geht es darum, dass die Seite auch ohne Javascript trotzdem noch "bedienbar” bleibt und z.B. kein JS Eventhandler direkt im a-Tag reingehangen wird. Dies wird über die data- Attribute mit "angehangen.
Hier ein Screenshot aus einer tollen Präsentation über das Thema:
Pures jQuery
Natürlich braucht man die AJAX Helper nicht zu nutzen, es würde auch mit jQuery Standardmitteln gehen:
$(function() {
$('#mylink').click(function() {
$('#AjaxTestDiv').load(this.href);
return false;
});
});Wie immer eine große Hilfe bei der Problemlösung: Stackoverflow :)