In dem Blogpost geht es um meine eigene Erfahrung in Sachen "Wie kommt das coole Design bis in die coole MVC WebApp?”. In kleineren Projekten (oder man ein absoluter Allround-Talent ist), dann macht man alles alleine, aber wenn nicht der Fall sein sollte - wie dann?
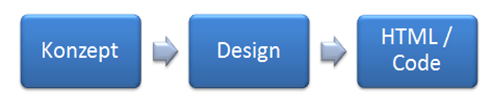
Entstehungsprozess einer WebApp
Achtung: Hier spricht ein Entwickler. Vermutlich gibt es noch andere "Phasen” - Reinzeichnung etc. - spielt für mich aber keine Rolle ;)
Ein etwas esoterisches Thema, aber wenn man selbst oder der Kunde endlich weiß, was er überhaupt haben möchte, kommen irgendwann tolle Konzepte was die Webanwendung so machen soll. Dann kommt ein Designer und malt im Photoshop rum und dann wird es kniffliger, denn wer setzt denn nun das ganze in HTML um? Und wer macht schreibt den nun den Code?
Webdesigner != Webentwickler
Ich seh mich selbst, wie gesagt, als "Entwickler”. Klar kann kenn ich mich mit HTML & co. aus - logisch! In größeren oder professionellen Projekten jedoch versuche ich stets einen wirklichen HTML-Ober-Guru (Webdesigner) zu bekommen. Der Grund: Gute HTML / CSS Strukturen zu schaffen ist gar nicht so einfach. Browserkompatibilität, Semantik und Wiederverwendbarkeit sind so ein paar Stolpersteine. Der HTML-Ober-Guru baut HTML Templates. Evtl. sind diese Begriffe auch X-Mal belegt, aber in meinem Kontext macht der Webdesigner fertige HTML Templates, evtl. auch bereits Javascript Sachen, aber der Webentwickler nimmt das Template und verbindet es mit der Businesslogik.
Resultat des Webdesigners:
Einfache statische HTML (mit CSS und Bildern etc.) Seiten auf den alle Seitenelemente vermerkt sind. Dabei muss noch auf ein paar Sachen geachtet werden:
- Wurden Fehlermeldungen berücksichtigt? Wo werden diese dargestellt?
- Wenn Javascripts Frameworks zum Einsatz kommen sollen, dann sollte man bereits prüfen ob diese ein Standardelement rausrendern, z.B. gibt jQuery Validation im Standardfall die Fehlermeldungen in einer bestimmten Struktur aus.
- Irgendwelche Bereiche wo "Ladeicons” für AJAX Sachen platz finden?
- Die Elemente sollten "Modular” einsetzbar sein. Idealerweise sollte es ein Formular-Style geben, den der Entwickler X-Mal wiederverwenden kann.
- Irgendwelche Overlays oder Einbindung von "externen” Diensten (Google Maps) sollte natürlich auch abgestimmt werden.
Mit was der Webdesigner arbeitet ist "eigentlich” egal - das sein Werk irgendwie unter Versionskontrolle gehen sollte wäre aber von Vorteil.
Der Grund für die simple HTML Seite: Ich kenne keinen Webdesigner der mit Visual Studio oder den Expression Produkten arbeitet und damit HTML "produziert”. Müssen sie IMHO auch gar nicht. Das Endresultat kann man prima auch mal dem Chef / Kunden schicken, weil er alle Elemente sieht. Daraus könnten sogar Klickdummies (mit entsprechenden Aufwand) erstellt werden.
Für mich noch wichtiger ist aber: Der Webdesigner kommt nie mit dem ASP.NET MVC Projekt in Berührung. Auch wenn das Markup mit Razor schöner geworden ist, steckt in den Views zum Teil ja doch etwas Köpfchen, welche Bereiche man wie in irgendwelche "Partials” auslagert - sowas kann der Webdesigner evtl. garnicht wissen.
Und wenn mal eine Designänderung gemacht werden soll?
In diesem Fall kann man jemanden die statische Webseite schicken und er soll genau in dieser Form sowas wieder mit abliefern.
Die etwas unangenehme Arbeit
Als Webentwickler muss man entsprechend das HTML Konstrukt auseinander nehmen und entsprechend in die Views verteilen - in Partials oder Masterpages etc. Ich persönlich schreibe auch gar nix mehr in die CSS rein, sondern informiere im Fehlerfall (z.B. Darstellungsproblem in Browser X) den Webdesigner und er schaut es sich anhand der statischen HTML Seite an und kann es bei sich ohne Fremdsysteme fixen und mir die fertige CSS wieder zuschicken.
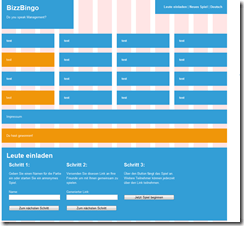
Beispiel:
Als "winziges” Beispiel haben wir bei BizzBingo (Codeplex) auch eine statische Seite mit allen Elementen angelegt - die Striche im Hintergrund sind von dem eingesetzten CSS Grid Framework. Hier bin ich zwar der Webdesigner & Entwickler, aber es ist ja auch nur ein Hobbyprojekt.
Das Template ist zwar nicht sonderlich aufregend, aber als Diskussionsgrundlage für die einzelnen Seitenelemente echt hilfreich. Falls wir doch mal einen HTML-Ober-Guru für das Projekt finden, kann er sich einfach ans Werk machen - ohne MVC Budenzauber und Datenbank Gedöns. Einfach HTML.