 Ab und an komme ich auch in den Genuß mich mit der Grundmaterie des Webs auseinanderzusetzen: HTML. Ich hab mich gefragt, wie Google es geschafft hat, zwei Styles in einem Input-Feld zu mixen. Eigentlich ist es einfach...
Ab und an komme ich auch in den Genuß mich mit der Grundmaterie des Webs auseinanderzusetzen: HTML. Ich hab mich gefragt, wie Google es geschafft hat, zwei Styles in einem Input-Feld zu mixen. Eigentlich ist es einfach...
Zwei Styles - "eine” Input Box:
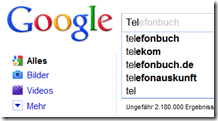
"Autocomplete” Textboxen sind ja alt, aber ein Detail ist bei Google noch ganz nett umgesetzt: Mein Suchwort "Tel" (schwarze Buchstaben) wird mit dem ersten Ergebnis quasi fortgeführt (der ausgegraute Text). Wie geht das?
Html Input Felder - nur 1 Style
Ein HTML Input Feld kann man stylen wie man lustig ist, allerdings kann man nicht verschiedene Schriftfarben in einem Feld mixen.
Der Trick
Da das HTML von Googles Startseite etwas komplexer ist, hab ich im Internet etwas rumgeschaut wo es was ähnliches gibt: YouTube Instant (ich glaub der clevere Entwickler arbeitet nun auch bei YouTube/Google ;) ) - weniger komplex und von dort hab ich mal die Input-Box nachgebastelt:
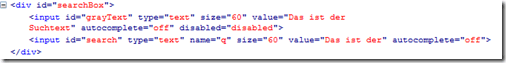
Es sind zwei Input Element übereinander. Der eine mit dem Textvorschlag ist grau und die eigentliche Suchbox ganz normal mit schwarzen Text.
Hier das komplette HTML:
<html>
<head>
<style>
#searchBox {width:570px;float:right;border:1px solid #A2BFF0;}
#grayText, #search{
background:none;
position:absolute;
width:540px;
height:30px;
z-index:100;
padding-left:5px;
}
#queryBox {height:30px;}
#grayText {z-index:0;color:#C0C0C0;}
</style>
</head>
<body>
<div id="searchBox">
<input type="text" id="grayText" disabled="disabled" autocomplete="off" value="Das ist der Suchtext" size="60">
<input type="text" autocomplete="off" id="search" value="Das ist der" size="60" name="q">
</div>
</body>
</html>Jetzt versteh ich auch wie die Masked Input jQuery Plugins funktionieren (also vielleicht - nachgeschaut habe ich nicht) : ![]()
Für alle HTML / CSS / Javascript Experten die über den Post nur müde lächeln können: Wie das vorher genau funktionierte war mir echt nicht bewusst - bin doch meistens nur im Backend mit .NET unterwegs. ;)