 Über "RenderPartial" oder "RenderAction" kann man in ASP.NET MVC "Controls" einbinden. Das Tooling und durch das vorhandene ASP.NET Knowhow möchte man "Controls" immer als .ASCX erstellen. Dies ist allerdings garnicht nötig, da man auch ASPX Seiten als "Controls" nutzen kann. Diese bieten zudem den Vorteil, dass man eine Masterpage einbinden kann.
Über "RenderPartial" oder "RenderAction" kann man in ASP.NET MVC "Controls" einbinden. Das Tooling und durch das vorhandene ASP.NET Knowhow möchte man "Controls" immer als .ASCX erstellen. Dies ist allerdings garnicht nötig, da man auch ASPX Seiten als "Controls" nutzen kann. Diese bieten zudem den Vorteil, dass man eine Masterpage einbinden kann.
"Death to ASCX!"
In einem größeren ASP.NET MVC Projekt hat es sich rausgestellt, dass man für "Controls" besser ASPX-Seiten (Views) nimmt, anstatt ASCX Datein. Wie bereits Jeffrey Palermo es in seinem Blogpost beschrieben hat, bietet eine ASPX Seite einen wesentlichen Vorteil: Man kann eine Masterpage nutzen!
Szenario
In einer größeren ASP.NET MVC Anwendung die wir gerade bauen haben wir mehrere Komponenten. Diese werden entweder über RenderPartial bzw. RenderAction "angesprochen". Einige Komponenten ähnelten sich aber im HTML Markup sehr stark.
Es war immer wieder die gleiche <div> Struktur drumherum und um dem DRY-Prinzip gerecht zu werden haben wir den statischen HTML Content drumherum in eine Masterpage ausgelagert. Das "Control" selbst hat also nur noch um seinen eigenen Content zu kümmern - der "Rahmen" wird durch die Masterpage bestimmt.
Einfache Anwendung
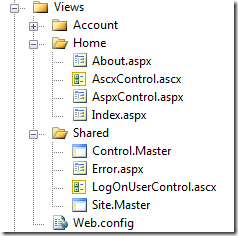
 Wir haben zwei "Controls" - das AspxControl und das AscxControl. Für das AspxControl gibt es ein Control.Master, welcher ein wenig HTML Markup und ein Placeholder enthält.
Wir haben zwei "Controls" - das AspxControl und das AscxControl. Für das AspxControl gibt es ein Control.Master, welcher ein wenig HTML Markup und ein Placeholder enthält.
Im eigentlichen View ruf ich dann durch den Html.RenderPartial Helper einfach die Controls auf. Dem Helper ist es egal, ob es eine .ASPX oder .ASCX Datei ist - er sucht nach beiden Varianten!
<% Html.RenderPartial("AscxControl"); %>
<% Html.RenderPartial("AspxControl"); %>
Nichts Weltbewegendes, aber es kann helfen das sich HTML Markup nicht immer wieder doppelt.