 ASP.NET MVC brachte ein neues Feature mit: Das Routing. Dieses Feature erlaubt es, dass man ohne Zusatzlibraries sich seine SEO URLs zusammenbauen kann, ohne auf die physische Ordnerstruktur rücksicht zu nehmen. Das kann aber zu Problemen führen wenn man Javascript, Bilder oder CSS Datein einbinden möchte. Warum und was es da für schöne Helper gibt, möchte ich in diesem HowTo kurz zeigen.
ASP.NET MVC brachte ein neues Feature mit: Das Routing. Dieses Feature erlaubt es, dass man ohne Zusatzlibraries sich seine SEO URLs zusammenbauen kann, ohne auf die physische Ordnerstruktur rücksicht zu nehmen. Das kann aber zu Problemen führen wenn man Javascript, Bilder oder CSS Datein einbinden möchte. Warum und was es da für schöne Helper gibt, möchte ich in diesem HowTo kurz zeigen.
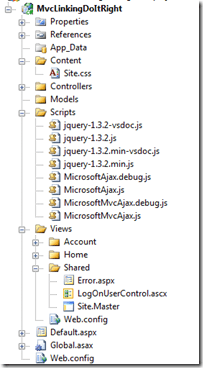
Das Standard ASP.NET MVC Projekttemplate
Das Standard ASP.NET MVC Projekttemplate sieht so aus. Angedacht für CSS ist der Content Ordner. Für Javascript wurde der Scripts Ordner ausgesucht. Natürlich kann man seine "Content" Datein speichern wo man mag, aber das soll nur als Beispiel dienen.
Wie in ASP.NET "gewohnt" wird nun der Entwickler einfach die Datein nehmen und auf die Masterpage per Drag-n-Drop ziehen.
Das ist dabei das Resultat:
<link href="../../Content/Site.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="../../Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="../../Scripts/MicrosoftMvcAjax.js" type="text/javascript"></script>Das funktioniert auch...
Die Falle: Routing
Wir möchten nun angenommen die Routing Funktion nutzen und bauen uns eine einfache Action:
public ActionResult Blog(string year, string month, string day)
{
ViewData["Message"] = year + " " + month + " " + day;
return View("Index");
}Am Ende wollen wir so eine URL ermöglichen (z.B. bei einem Blog etc.) http://localhost:49656/Home/Blog/2010/01/21
Das ganze setzt man in die Global.asax, wo das Routing definiert wird:
routes.MapRoute("Calendar",
"Home/Blog/{year}/{month}/{day}",
new { controller = "Home", action = "Blog"});
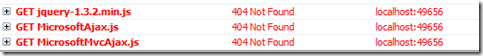
Das ganze rendert auch im Browser, allerdings werden die Javascript Files nicht geladen:
Das Problem ist: Die relative Verlinkung
Die original Datei liegt unter localhost/Scripts/jquery-1.3.2.min.js!
Fehlerbehebung: Die Helper
Über URL.Content kann man sehr einfach "statischen" Content einbinden. Der Helper prüft dabei von wo aus die Anfrage kommt und passt so die Verlinkung an:
<link href="<%=Url.Content("~/Content/Site.css") %>" rel="stylesheet" type="text/css" />
<script src="<%=Url.Content("~/Scripts/jquery-1.3.2.min.js") %>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/MicrosoftAjax.js") %>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/MicrosoftMvcAjax.js") %>" type="text/javascript"></script>Meidet "feste" URL Angaben. Versucht immer über die Helper zu gehen um die URL dynamisch zu erzeugen. Wenn sich das Routing mal ändern sollte, ist man auf der sichern Seite.