OpenID ist ein sehr praktisches Authentifizierungssystem, was sich auch immer weiter verbreitet. Google, Yahoo, AOL und vielleicht in naher Zukunft sogar Microsoft unterstützen es. Die ersten Gehversuche mit OpenID & MVC sind dank der tollen dotnetopenauth auch sehr schnell erledigt.
OpenID ist ein sehr praktisches Authentifizierungssystem, was sich auch immer weiter verbreitet. Google, Yahoo, AOL und vielleicht in naher Zukunft sogar Microsoft unterstützen es. Die ersten Gehversuche mit OpenID & MVC sind dank der tollen dotnetopenauth auch sehr schnell erledigt.
OpenID?
Genaue OpenID Details findet ihr auf der offiziellen Webseite. Es geht darum, dass man nicht auf jeder Seite sich neu registrieren muss, sondern z.B. sein AOL oder Google Konto als Authentifizierung nutzen kann. Mich als ehrlichen Seitenbetreiber interessiert eigentlich auch nicht das Passwort der Leute - im schlimmsten Fall könnte es bei einem Hack ausgelesen werden und ich (als Seitenbetreiber) sowie die Nutzer hätten ein ernstes Problem. Das sind nur ein paar Gedanken, warum es sich lohnt sich OpenID genauer anzuschauen.
Praxisbeispiel: Stackoverflow.com
Bei Stackoverflow kann man sich nur mit OpenID authentifizieren. Viele Leute besitzen bereits ein Yahoo oder Google Account, somit kann man sich mit wenigen Klicks einfach einloggen.
Auf gehts...
Wir benötigen eigentlich die DotNetOpenAuth Bibliothek und dies in einem Controller:
public ActionResult OpenID()
{
ViewData["message"] = "You are not logged in";
var openid = new OpenIdRelyingParty();
IAuthenticationResponse response = openid.GetResponse();
if (response != null && response.Status == AuthenticationStatus.Authenticated)
ViewData["message"] = "Success! Identifier: " + response.ClaimedIdentifier;
return View("OpenID");
}
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult OpenID(string openid_identifier)
{
var openid = new OpenIdRelyingParty();
IAuthenticationRequest request = openid.CreateRequest(Identifier.Parse(openid_identifier));
return request.RedirectingResponse.AsActionResult();
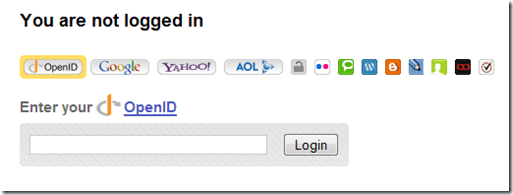
}Mit einem jQuery Plugin sieht der View so aus:
Funktionsweise:
Der Nutzer klickt auf eien der Buttons (z.B. wenn er einen Google/Yahoo/Flickr/Blogger/AOL...) Account hat oder Tipp in das Feld seinen eigenen OpenID Anbieter ein (man kann einen eigenen OpenID Server stellen). Die Buttons sind also nur Shortcuts.
Man klickt z.B. auf Yahoo und es wird die POST "OpenID" Action ausgelöst. Diese liest den Identifier (im Fall von Yahoo: http://yahoo.com/) aus und leitet dann an die entsprechende Loginseite weiter:
Meldet man sich nun dort erfolgreich an oder man ist bereits angemeldet, so wird man automatisch wieder zurück auf die Ursprungsadresse umgeleitet - also geht es wieder in die andere "OpenID" Action wieder rein und dort sind die 3 Zeilen interessant:
IAuthenticationResponse response = openid.GetResponse();
if (response != null && response.Status == AuthenticationStatus.Authenticated)
ViewData["message"] = "Success! Identifier: " + response.ClaimedIdentifier;So einfach ist es. Der "ClaimedIdentifier" ist für jede Seite eine andere ID.
Den Code und wie es eigentlich funktioniert, habe ich mir von diesem Blogpost abgeschaut. Der Autor des Blogs probiert zudem gerade ein Clone von Stackoverflow zu bauen :)