Es gibt ein Update zu diesem Blogpost!Mehrsprachigkeit ist in vielen Anwendungen wichtig bzw. kann es sich als sehr wichtig herausstellen. Im ASP.NET WebForms Modell gibt es Mittel und Wege dies mit den Controls und Ressourcendatein zu machen. Doch auch in ASP.NET MVC gibt es kleine Helferlein, die jedenfalls die einfache deutsch/englisch/... Mehrsprachigkeit abdecken. Bei andere Länder, wo z.B. von Rechts nach Links gelesen wird, muss man sich wahrscheinlich doch noch ein Konzept überlegen - das ist aber erst mal nicht der Fokus ;)
Es gibt ein Update zu diesem Blogpost!Mehrsprachigkeit ist in vielen Anwendungen wichtig bzw. kann es sich als sehr wichtig herausstellen. Im ASP.NET WebForms Modell gibt es Mittel und Wege dies mit den Controls und Ressourcendatein zu machen. Doch auch in ASP.NET MVC gibt es kleine Helferlein, die jedenfalls die einfache deutsch/englisch/... Mehrsprachigkeit abdecken. Bei andere Länder, wo z.B. von Rechts nach Links gelesen wird, muss man sich wahrscheinlich doch noch ein Konzept überlegen - das ist aber erst mal nicht der Fokus ;)
Die Grundimplemenation habe ich von diesem Blog genommen und erweitert. Irgendwo habe ich auch ein anderes Beispiel gefunden, wo ich auch Code genommen hatte, aber ich finde es jetzt leider nicht mehr. Unten findet ihr ein Download mit einer funktionstüchtigen Anwendung :)
Wie ist die Lösung aufgebaut
- Ressourcendatein:
- Diese können unter "App_GlobalResources" oder "App_LocalResources" stehen
- Html Helper um auf diese Ressourcen zuzugreifen.
- Ein LanguageController, damit der User die Sprache manuell auch noch umschalten kann.
- Einen LanguageHelper der die Sprache entweder vom Browser erkennt oder die aus der Session ausliesst (wird im LanguageController gesetzt).
- Einen LocalizedFilter, damit die entsprechende Sprache auch für den Request genutzt wird.
- Es wird eine eigene ViewEngine verwendet welche von der normalen ViewEngine abgeleitet ist. Dies dient der Speicherung des ViewPaths im ViewData. Dies könnte man noch sicherlich anpassen und vielleicht in einen Filter auslagern, aber es funktioniert erstmal ;)
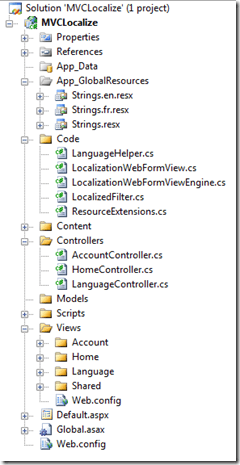
Demo Solution:
 Wichtig sind die Sachen im Code Ordner. Dort versteckt sich z.B. der Filter, der Helper und die eigene ViewEngine.
Wichtig sind die Sachen im Code Ordner. Dort versteckt sich z.B. der Filter, der Helper und die eigene ViewEngine.
Im Standardfall wird die eingestellte Sprache vom Browser genommen. Will der User eine andere Sprache auswählen will, geht er auf den LanguageController. Dort wird dann die Sprache in die Session geschrieben. Ein Cookie wäre auch möglich - habe ich aber nicht implementiert.
Ganz wichtig: Die ViewEngine muss auch wirklich in der Global.asax registriert werden!
Auch wichtig: Alle Controller, bis auf den LanguageController, müssen mit dem LocalizedFilter dekoriert werden.
Anwendung in den Views
Zugriff via:
Global resource : <%=Html.Resource("Strings, GlobalResourceKey") %><br />
Local resource : <%=Html.Resource("LocalKey")%><br />In den Controllern die Sprache ermitteln:
LanguageHelper.GetLanguage();
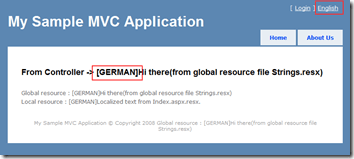
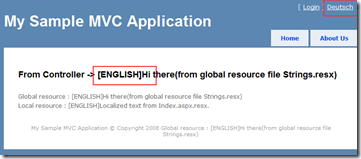
Und was sieht man am Ende:
Deutsche Ansicht:
Englische Ansicht:
Vielleicht kann das der eine oder andere von euch gut gebrauchen :) Feedback ist wie immer willkommen :)