 .NET bietet eine recht einfache Möglichkeit Applikations Einstellungen in eine .config zu speichern. Wenn allerdings die Anwendung und damit das “einstellbare” komplexer wird, reicht vielleicht die einfachen AppSettings nicht aus. In diesem HowTo geht es darum, wie man seine komplett eigenen Custom ConfigSections bauen kann. <p> </p> <p>Wie soll unsere Konfiguration am Ende aussehen?</p> <p>Im meinem Beispiel stellen wir uns vor, wir wollen eine Art Konfiguration von einem Blog namens Code-Inside in der .config nach diesem Schema speichern:</p> <div class="wlWriterSmartContent" id="scid:812469c5-0cb0-4c63-8c15-c81123a09de7:f5037e30-a3f4-4a2d-8515-1f83f9545693" style="padding-right: 0px; display: inline; padding-left: 0px; float: none; padding-bottom: 0px; margin: 0px; padding-top: 0px"><pre name="code" class="c#"><codeInsideConfig webUrl=”http://code-inside.de” startedOn=”2007”>
<authors>
<add name=”Robert Mühsig”/>
<add name=”Oliver Guhr”/>
<add name=”…”/>
</authors>
</codeInsideConfig></pre></div>
.NET bietet eine recht einfache Möglichkeit Applikations Einstellungen in eine .config zu speichern. Wenn allerdings die Anwendung und damit das “einstellbare” komplexer wird, reicht vielleicht die einfachen AppSettings nicht aus. In diesem HowTo geht es darum, wie man seine komplett eigenen Custom ConfigSections bauen kann. <p> </p> <p>Wie soll unsere Konfiguration am Ende aussehen?</p> <p>Im meinem Beispiel stellen wir uns vor, wir wollen eine Art Konfiguration von einem Blog namens Code-Inside in der .config nach diesem Schema speichern:</p> <div class="wlWriterSmartContent" id="scid:812469c5-0cb0-4c63-8c15-c81123a09de7:f5037e30-a3f4-4a2d-8515-1f83f9545693" style="padding-right: 0px; display: inline; padding-left: 0px; float: none; padding-bottom: 0px; margin: 0px; padding-top: 0px"><pre name="code" class="c#"><codeInsideConfig webUrl=”http://code-inside.de” startedOn=”2007”>
<authors>
<add name=”Robert Mühsig”/>
<add name=”Oliver Guhr”/>
<add name=”…”/>
</authors>
</codeInsideConfig></pre></div>
Der Vorteil gegenüber den normalen AppSettings ist natürlich, dass man Hierarchien aufbauen kann und dass man im Code auch typsicher sein kann. Wenn man viele Konfigurationen in den AppSettings hat, geht zudem stark der Überblick verloren.
Konfiguration: "Backend"
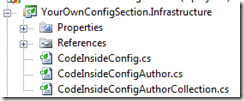
 Die Definition der ConfigSection mache ich in einem Klassenbibliotheks-Projekt. Es gibt 3 Teile: Die "CodeInsideConfig", welche den codeInsideConfig Tag beschreibt. Dann die "CodeInsideConfigAuthor" Klasse, welche den Aufbau eines "Authoren" beschreibt und die Collection davon.
Die Definition der ConfigSection mache ich in einem Klassenbibliotheks-Projekt. Es gibt 3 Teile: Die "CodeInsideConfig", welche den codeInsideConfig Tag beschreibt. Dann die "CodeInsideConfigAuthor" Klasse, welche den Aufbau eines "Authoren" beschreibt und die Collection davon.
Wichtig noch zu Wissen: Die System.Configuration DLL muss mit eingebunden werden.
CodeInsideConfig:
public class CodeInsideConfig : ConfigurationSection
{
[ConfigurationProperty("webUrl", DefaultValue = "http://DEFAULT.de", IsRequired = true)]
public string WebUrl
{
get
{
return this["webUrl"] as string;
}
}
[ConfigurationProperty("startedOn", IsRequired = false)]
public int StartedOn
{
get
{
return (int)this["startedOn"];
}
}
[ConfigurationProperty("authors")]
public CodeInsideConfigAuthorCollection Authors
{
get
{
return this["authors"] as CodeInsideConfigAuthorCollection;
}
}
public static CodeInsideConfig GetConfig()
{
return ConfigurationSettings.GetConfig("codeInsideConfig") as CodeInsideConfig;
}
}Abgeleitet wird diese Klasse von ConfigurationSection. Danach folgen zwei ConfigurationProperties:
- WebUrl
- StartedOn
Diesen Properties kann man z.B. noch Defaultvalues mitgeben oder ob diese benötigt sind.
Auf das ConfigurationProperty "Authors" gehe ich gleich ein.
Der letzte Punkt in dieser Klasse ist die statische Methode "GetConfig". Damit kann man später vom "Clientcode" leicht darauf zugreifen ohne jedes mal "ConfigurationSettings.GetConfig('xxx')" schreiben zu müssen.
Die Authors-Collection
Als erstes müssen wir einen "Author" beschreiben - dies passiert in der CodeInsideConfigAuthor Klasse, welche von "ConfigurationElement" abgeleitet ist.
public class CodeInsideConfigAuthor : ConfigurationElement
{
[ConfigurationProperty("name", IsRequired = true)]
public string Name
{
get
{
return this["name"] as string;
}
}
} Hier wird nach dem gleichen Schema wie bei dem Oberelement verfahren.
Nun müssen wir noch die Collection definieren:
public class CodeInsideConfigAuthorCollection : ConfigurationElementCollection
{
public CodeInsideConfigAuthor this[int index]
{
get
{
return base.BaseGet(index) as CodeInsideConfigAuthor;
}
set
{
if (base.BaseGet(index) != null)
{
base.BaseRemoveAt(index);
}
this.BaseAdd(index, value);
}
}
protected override ConfigurationElement CreateNewElement()
{
return new CodeInsideConfigAuthor();
}
protected override object GetElementKey(ConfigurationElement element)
{
return ((CodeInsideConfigAuthor)element).Name;
}
}Diese Klasse ist abgeleitet von ConfigurationElementCollection. Wie der Name verrät speichert Sie eine Abfolge von Elementen.
Diese Collection nun haben wir als dritte Property in unserer CodeInsideConfig aufgenommen.
Die Konfiguration jetzt nutzen...
In der Web.Config fügen wir nun unsere ConfigSection hinzu:
<configSections> ... <section name="codeInsideConfig" type="YourOwnConfigSection.Infrastructure.CodeInsideConfig"/> </configSections>
Nun können wir einfach unsere codeInsideConfig in die Web.config schreiben.
Zugriff auf die Konfiguration
Man kann nun entweder immer über "ConfigurationSettings.GetConfig('CONFIGNAME')" zugreifen und dann in den entsprechenden Typ casten oder man nutzt z.B. solch eine statische Methode.
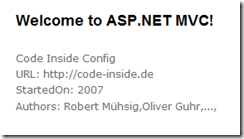
CodeInsideConfig config = CodeInsideConfig.GetConfig();
ViewData["webUrl"] = config.WebUrl;
ViewData["startedOn"] = config.StartedOn;
string authors = "";
foreach (CodeInsideConfigAuthor author in config.Authors)
{
authors += author.Name + ",";
}
ViewData["authors"] = authors;Ergebnis:
Konfigurationen aus der Web.Config auslagern
Was mit den normalen Settings geht, geht natürlich auch mit den Custom Settings: Man kann die Konfiguration in eine externe Datei auslagern:
In der Web.config:
<configSections> ... <section name="codeInsideConfig" type="YourOwnConfigSection.Infrastructure.CodeInsideConfig"/> </configSections> <codeInsideConfig configSource="CodeInside.config" />
In der CodeInside.config:
<?xml version="1.0" encoding="utf-8" ?>
<codeInsideConfig webUrl="http://code-inside.de" startedOn="2007">
<authors>
<add name="Robert Mühsig"/>
<add name="Oliver Guhr"/>
<add name="..."/>
</authors>
</codeInsideConfig>Fazit:
Wenn man eine etwas komplexere Anwendung mit einigen Einstellungen hat, kann es sich lohnen eine eigene Custom Section zu schreiben. Dies macht nicht so viel Arbeit wie man erst denkt und man kann seine Einstellungen nach seinen Wünschen gruppieren.
Meine Inspiration kam von dieser Seite.