 In diesem HowTo wird schnell erklärt, wie man mit Hilfe von ASP.NET MVC einen Fileupload implementieren kann.
In diesem HowTo wird schnell erklärt, wie man mit Hilfe von ASP.NET MVC einen Fileupload implementieren kann.
Der Controller
Auf der Controller-Seite stellen wir eine ActionMethod namens "FileUpload" bereit:
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult FileUpload(HttpPostedFileBase file)
{
ViewData["Message"] = file.FileName + " - " + file.ContentLength.ToString();
return View("Index");
}HttpPostedFileBase ist eine abstrakte Basisklasse und enthält dieselben Eigenschaften wie HttpPostedFile. Sinn dahinter ist, dass man diese Funktionalität auch mit einem UnitTest hinterlegt und sich dabei eigene Ableitungen von der abstrakten Basisklasse machen kann.
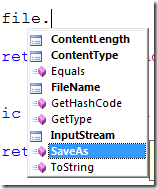
Über "file" habe ich in dieser Methode Zugriff auf bestimmte Eigenschaften und kann das File z.B. auch speichern:
Nun zum Frontend:
Der View
Im "Index" View erstelle ich über die HTML Helper ein Formular.
Wichtig: Nur wenn enctype="multipart/form-data" angegeben ist, funktioniert der Fileupload!
<%using(Html.BeginForm("FileUpload",
"Home",
FormMethod.Post,
new {enctype = "multipart/form-data"})) { %>
<input type="file" name="file" id="file" />
<input type="submit" name="submit" value="Submit" />
<% } %>Simpel und fix gemacht :)
Dateigröße
Im Standardfall dürfen nur Files bis 4MB hochgeladen werden. Dies kann aber in der Web.config geändert werden: maxRequestSize
Mehr Informationen
Scott Hanselman hat einen genialen Blogpost darüber verfasst. Auch wie genau Unit-Tests in einem solchen Fall aussehen könnten.